御社オリジナルのヘッダー画像を携帯サイトに設定する
携帯サイト用のヘッダー画像には、ご自身で用意した画像を設定することも可能です。
ここでは、携帯サイト用のヘッダー画像に、任意の画像ファイルを設定する方法を解説します。
スマホサイト用のヘッダー画像設定方法はこちら。
操作の前に
あらかじめ、設定したい画像ファイルをなんらかの方法で用意してください。
ここで設定した画像は、携帯サイトで閲覧する際には、自動的に縮小がされるようになっています。
見た目のサイズは自動的に変更がかかるので大きすぎても問題ありませんが、 ファイルとしての容量が大きい場合、閲覧者にとって画面表示が遅く感じられたり、場合によっては メモリ不足で閲覧できないということもありますから、なるべくサイズの小さい画像のご用意をおすすめします。
操作手順
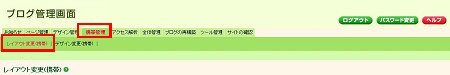
1.「携帯管理」-「レイアウト変更(携帯)」をクリックします。
→「レイアウト変更(携帯)」画面が開きます。

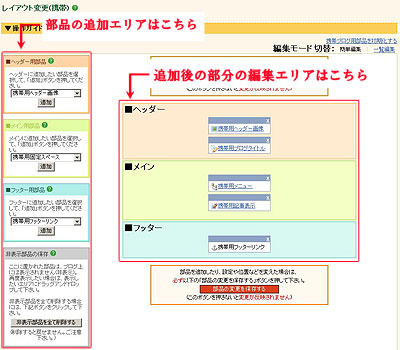
2.画面右側の編集エリアに表示されている「携帯用ヘッダー画像」をクリックします。
→下図のような画面が開きます。

3.新しく画像を追加したいときは、「携帯用ヘッダー画像の追加」にて「参照」ボタンをクリックします。
→「ファイルの選択」画面が開きます。
4.追加したい画像ファイルを選択し、「開く」ボタンをクリックします。
→「ファイルの選択」画面が閉じて、元の「携帯用ヘッダー画像の追加」画面に戻ります。
5.「アップロード」ボタンをクリックします。
→「ファイルを追加しました。」というメッセージが表示されます。
6.「部品配置画面に戻る」をクリックします。

→画面が閉じて、「レイアウト変更(携帯)」画面に戻ります。
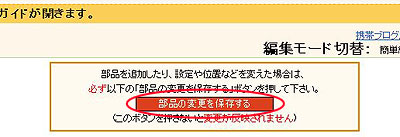
7.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました。」というメッセージが表示されます。
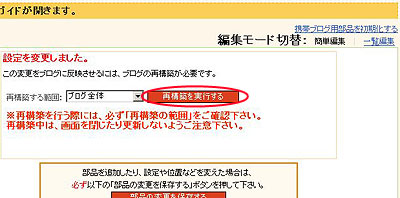
8.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
