Googleマップを記事に表示する
ここでは、Googleマップをブログに表示する方法をご案内します。
2011年9月27日ころから、Googleマップのマーカーが表示されない、地図がスクロールできない、拡大縮小ができない、という事象が報告されております。地図の大きさを変更しようとすると、発生しているようです。
GoogleマップとInternetExplorerの間で起こっている事象と予想されます。
InternetExplore以外のブラウザで編集した場合は、正常に動作します。
操作の前に
Googleサイトマップとは異なりますのでご注意ください。
Googleマップの利用について
Googleマップの利用規約内でご活用ください。
企業サイト内にGoogleマップを表示してもかまいませんが、Googleマップそのものを使って収益を上げる活動は認められていません。
→Googleの利用規約はこちら (外部サイト)
操作手順
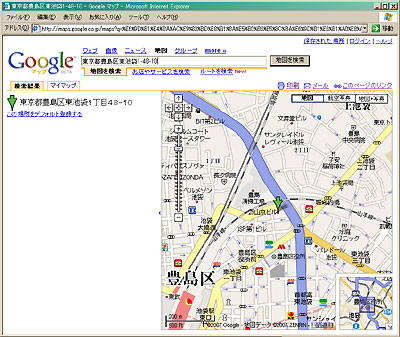
1.Googleのサイトで、表示させたい地図を検索しておきます。

2.「このページのリンク」をクリックします。

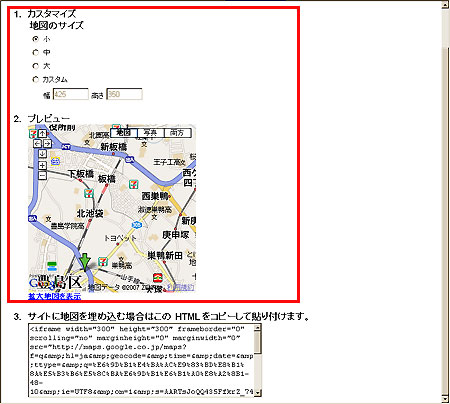
3.「埋め込み地図のカスタマイズとプレビュー」をクリックします。

4.カスタマイズ画面が表示されたら、サイズを決めます。

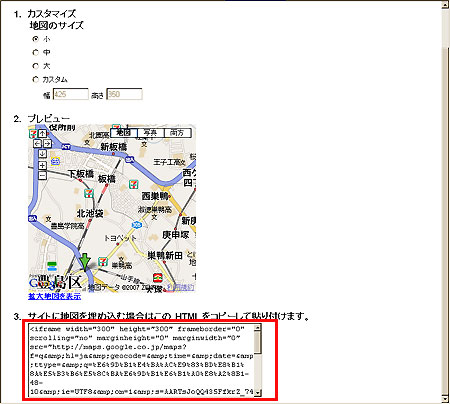
5.表示されているHTMLタグを全てコピーします。

コピーした内容は、メモ帳などに貼り付けておくと便利です。
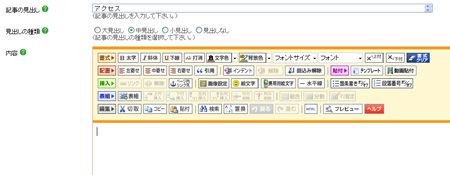
6.ブログ管理画面にログインして、地図を入れたい記事の入力画面を開きます。

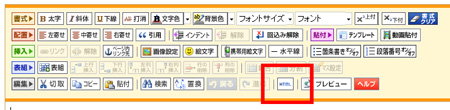
7.「HTML」ボタンをクリックします。

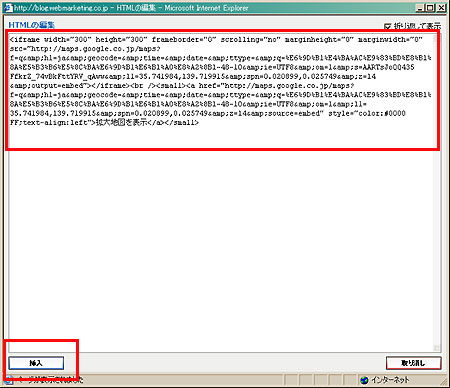
→前面に、HTMLタグの編集画面が開きます。
8.コピーしておいたHTMLタグを貼り付けてから、「挿入」ボタンをクリックします。

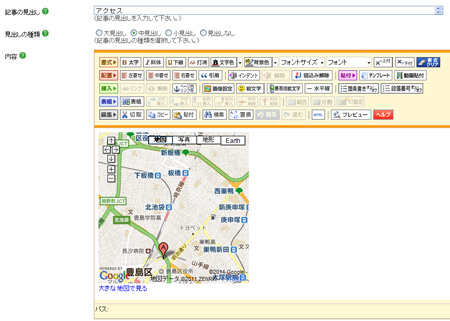
→内容欄に、地図が表示されました。

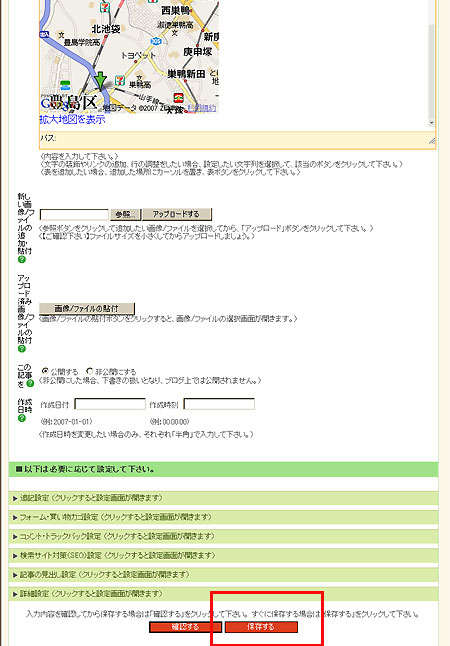
9.「保存する」ボタンをクリックして記事を保存し、再構築を実行します。

10.「サイトの確認」をクリックします。

→ブログ管理画面の前面に、実際のサイトが表示されます。
該当の記事を閲覧し、Googleマップが表示されているか確認しましょう。
確認が終わったら、サイトだけを閉じてブログ管理画面に戻りましょう。
以上で、Googleマップの設定は完了です。

 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する