見出しの種類
ここでは、記事の「見出しの種類」について説明いたします。
見出しの種類とは
「見出し」とは、記事のタイトルの部分です。

「見出しの種類」とは、「見出し」部分の見た目を決定するパターンのことです。
具体的には、下記の4つのパターンがあります。
◆見出しの種類
- 大見出し (おおみだし)
- 中見出し (なかみだし)
- 小見出し (こみだし)
- 見出し表示なし
見出しの種類による違い
大見出し・中見出し・小見出し・見出し表示なし の違いをお話します。
1.見た目の色が変わります
まず、大きな違いは、「見た目の色」の違いです。
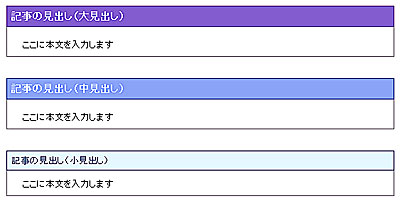
下の図は、大見出し・中見出し・小見出しの記事を1つずつ作成した 状態のサンプルです。ご覧のとおり、見出し部分の色が違います。

※見出し表示なしの場合はこの見出し部分がブログ画面では表示されなくなります。
2.見出しのレベルが変わります
2つめの違いは、見出しの「レベル」の違いです。
少し難しいお話になってしまうのですが、 ホームページには、「hタグ」(エイチタグ)と呼ばれる仕組みがあります。
hタグは、通常、ページ上の「見出し」部分の重要度を決めるために利用されます。
具体的には、h1〜h6までのレベルがあり、h1を設定した見出しが、 そのページの中でもっとも重要度が高い部分として認識されることになっています。
実は、記事の「見出し」部分にはこのhタグが利用されており、 大見出し・中見出し・小見出しのどれを選んだのかによって、 重要度のレベルを調整しています。
重要度のレベルは、大見出しが一番高く、次に中見出し、次に小見出しという順番で設定しています。
※見出し表示なしに設定した場合は、hタグは入りません。hタグを入れる場合は、【見出し付き記事/名称は8月10日以降に確定】の記事テンプレートを使うなどするとよいでしょう。
見出しの種類の選び方
見出しの重要度を考えて見出しの種類を決めながら記事を作る・・・という方法は、 慣れないうちは非常に困難だと思います。
最初のうちはすべて「中見出し」で記事を作成する方法もお勧めです。
操作に慣れてきたら、重要度を上げたい記事だけ「大見出し」に変更してもよいでしょう。
「大見出し」「中見出し」「小見出し」は1セットで利用する必要はありません。
すべて「中見出し」の記事でも問題ありませんし、 例えば、「大見出し」の記事を1、「中見出し」の記事を5、「小見出し」の記事を0というような 不規則な使い方でも大丈夫です。
大見出しを利用する場合には、注意してください
ただし、注意事項があります。
hタグの利用にあたっては、定められたルールがあるのですが、 このルールにより、「大見出し」を使った記事は、1つのページにつき、 0個または1個にしておく必要があります。
「大見出し」の記事を2個以上作成すると、重要度を上げたつもりが、かえって逆効果になってしまうことが ありますので、この点だけ気をつけてください。
なお、「トップページ」だけは例外です。
トップページは、他のページと少し仕組みを変えているため、 「大見出し」の記事を2個以上作成しても問題ありません。
1つのページとは、一画面のことです。「1つのホームページ」という意味ではありません。
見出しの色やデザイン
大見出し・中見出し・小見出しの3つの色は、あらかじめ1セットとして決まっています。 そのため、「中見出しだけ違う色に変える」という個別の色変更はできないようになっています。
しかし、記事の色を変更することで、1セットまるごと色を変えることができます。
また、記事のデザインを変更すると、記事の見出しのデザインも変わります。
オリジナルデザインで作成させていただいた方は、この機能はご利用いただけません。
◆デザイン変更の例

↓ 記事の色を変更

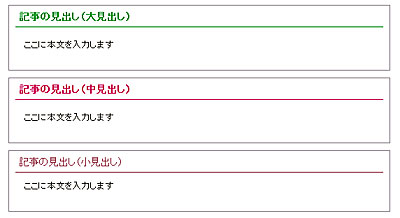
↓ 記事の色とデザインを変更

より細かく変更したい方は、記事を「見出し表示なし」設定として、記事テンプレートを使っていただければ、より細かな変更を加えることができます。
詳しくは、テンプレート機能の説明をご覧ください。

 これから作る記事の見出しリンクを設定する
これから作る記事の見出しリンクを設定する