トップページ【コンテンツ】のポイント
トップページ【コンテンツ】のポイント
トップページを作るときのポイントは主に以下の4つです。
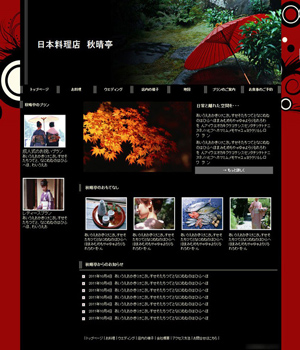
(1) 特徴を出して同業者との差別化を図る
(2) 詳細ページへ誘導する (終着点は、お問合せ、資料請求、メルマガ登録、予約・・・など)
(3) 信頼してもらう
(4) 何のホームページか、ぱっと見で判るようにする
これを実現するために、以下のようなコンテンツをトップページへ配置することをおすすめします。
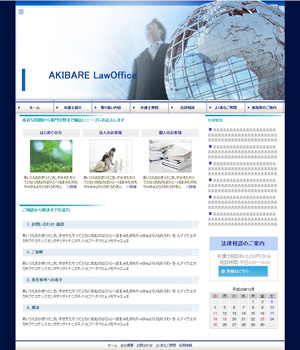
■ ごあいさつ
■ 当社の特徴
■ サービス紹介 (詳細ページへ誘導)
■ お問合せ
■ お役立ち情報 (詳細ページへ誘導)
■ お客様の声 (詳細ページへ誘導)
また、(4)「何のホームページか、ぱっと見で判るようにする」を実現するには、商品やサービスの写真をトップページの出来るだけ上部に配置することも大切なポイントです。
以上のコンテンツ全てが必須ということではありません。
御社の商品・サービスについて「どこで差別化を図るか」、「どこで信頼してもらうか」といった観点で取捨選択と配置の工夫をしてください。

 トップページ【コンテンツ】のポイントはこちら
トップページ【コンテンツ】のポイントはこちら