デザインのよくあるご質問
デザイン関連でよくあるご質問をご紹介します。
標準からワイドへ変更したい
標準からワイドへ、ワイドから標準へ変更する場合は、「全体管理」画面で標準かワイドを選択し、「デザイン管理」−「デザイン変更(トップページ)」画面で、「段組」と「ヘッダー背景」を設定しなおす必要があります。
詳細は以下のオンラインマニュアルをご参照ください。
ワイドにならない/標準にならない
また、お客様によっては機能をご利用できない場合があります。(例:ブログのデザインがオリジナルデザインを利用中の方)
ブログ管理画面の「全体管理」-「ブログ設定」画面で、ブログの横幅設定を標準やワイドに変更しただけでは、横幅は変更されません。
ヘッダー画像をワイド用(または標準用)に変更し、「段組」も再設定する必要があります。
ヘッダー画像がお試し型の場合、「デザイン管理」-「デザイン変更(トップページ)」を開き、「ヘッダー背景」と「段組」を再設定してください。ワイド用に切り替わります。
ただし、ヘッダー画像が完成型の場合は、ヘッダー画像を画像加工用ソフトなどでワイドサイズに作り直す必要があります。
それでも表示が崩れる場合は、「デザイン管理」-「レイアウト変更」画面を開き、「デザインの変更を保存する」ボタンをクリック、保存完了後に「再構築を実行する」ボタンをクリックしてください。
記事の部分の表示が崩れている場合は、記事自体を修正する必要があります。
ただし、あまりにも記事が崩れすぎて元に戻したい場合は、記事を修正する前に、ブログの横幅を元のサイズに戻してください。
記事を修正した場合、ブログの横幅を元に戻しても、記事の表示が崩れる可能性があります。
また、上記再設定を行ったにもかかわらず、ブログに変更が反映されない場合は、ブラウザ(InternetExplorerなどのインターネット閲覧ソフト)が古い情報を画面上に表示している場合があります。
キーボード「F5」を押下し、強制的に画面を更新してください。
ブログの表示が崩れた
原因は、以下のようなものが考えられます。
ブログの表示が崩れた場合は、主に下記のような原因が考えられます。
・決められたサイズよりも大きな画像や表がある
・おかしなHTMLタグが設定されている
・ブラウザの設定を変更した
・段組を変更した
・ブログの横幅を変更した(ワイド ⇔ 標準)
可能性が高いのは、1番です。
本システムで作成するブログは、横幅のサイズが決まっています。
決められたサイズよりも大きな画像や表を挿入した場合、表示がうまくいかずに、サイドバーが下にずれるなどの表示崩れが起こります。
対処方法
表示崩れに気づく直前に、画像や表を挿入したという場合は、それが原因となっている可能性が高いですから、サイズの見直しを行ってください。原因がよくわからないという場合は、下記のヒントをご参考にしていただき、原因を探してみてください。よくわからない場合や解決できない場合は、恐れ入りますが、お問い合わせください。
▼原因がよくわからない場合
【1】 表示崩れの原因を探すためのヒント
▼大きい画像や表を入れた場合
【2】 画像のサイズを変更する方法
【3】 表のサイズを変更する方法
▼段組やブログの横幅を変更した場合
【4】 段組を変更後、崩れたときはこちら
【5】 ブログの横幅を変更したら崩れたときはこちら(ワイド ⇔ 標準)
▼ブラウザ(InternetExplorerなど)の設定を変更した場合
【6】 ブラウザの設定を変更したら崩れたときはこちら
【1】表示崩れの原因を探すためのヒント
全てのページで、同様の表示崩れが発生している場合
どのページにも共通で表示されている、ヘッダーエリア、サイドバーエリア、フッターエリアを確認しましょう。
大きな画像や表が挿入されていないでしょうか? それらしき画像や表がある場合は、サイズを確認してみましょう。
特定のページだけ、表示が崩れている場合
特定のページだけ崩れているという場合は、そのページにしか表示されない部分である、メインエリアを確認しましょう。
大きな画像や表が挿入されていないでしょうか? それらしき画像や表がある場合は、サイズを確認してみましょう。
【2】画像のサイズを変更する方法
ブログに画像を入れる前に、画像ファイルのサイズを小さくしておきます。その後に、ブログに挿入しなおしてください。
1.あらかじめ画像ファイルを縮小しておきます。
2.大きすぎた画像は、ブログから削除します。
3.1で準備した画像を、ブログに追加します。
【3】表のサイズを変更する方法
下記マニュアルの操作方法で、変更することができます。
【4】 段組を変更したら崩れた場合
以下の手順で、レイアウト変更画面で、保存と再構築を実行してください。
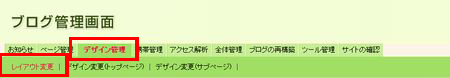
1.「デザイン管理」-「レイアウト変更」を開きます。

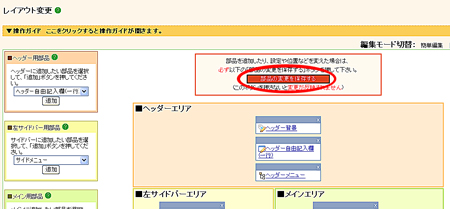
2.「部品の変更を保存する」ボタンを押下します。

3.「再構築を実行する」ボタンを押下します。

「サイトの確認」から実際のブログを確認しておきましょう。
【5】 ブログの横幅を変更したら崩れた場合(ワイド ⇔ 標準)
ワイドにした場合、崩れているように見えても、デザインの仕様の場合があります。
詳細は、当てはまるパターンの対処方法をご確認ください。
▼ヘッダー画像のサイズが合わない

▼ヘッダー画像以外のサイズが合わない

▼ヘッダーメニューのサイズが合わない

▼サイドメニューがなくなった!

▼サブページだけ崩れる
ヘッダー画像のサイズが合わない/ヘッダー画像以外のサイズが合わない/サブページだけ崩れる
ヘッダー画像のサイズが合わないのは、ブログ全体の横幅を標準からワイドへ(またはその逆へ)変更した際に、ヘッダー画像がブログの横幅サイズと異なるためです。
以下ではヘッダー画像がお試し型の手順をご案内します。
ヘッダー画像が完成型の場合、画像加工用ソフトでヘッダー画像の横幅を変更してください。
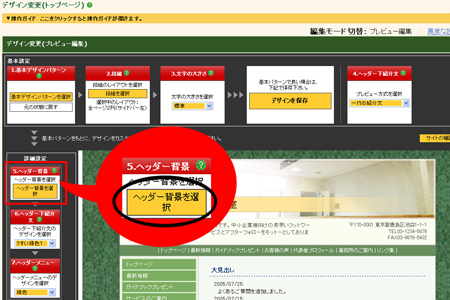
1.「デザイン管理」−「デザイン変更(トップページ)」をクリックします。
→「デザイン変更(トップページ)」画面が表示されます。

2.詳細設定で、「ヘッダー背景」の「ヘッダー背景を選択」をクリックします。

→「ヘッダー画像一覧」画面が前面に開きます。
3.表示されたヘッダー背景選択画面から、該当するヘッダー画像の下にある「小」「中」「大」のいずれかお好みをクリックし、「決定」ボタンをクリックします。

→「ヘッダー画像一覧」画面が閉じます。
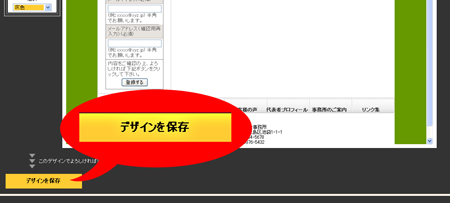
4.最下部の「デザインの設定を保存する」ボタンをクリックします。

→変更内容がブログに反映されます。
表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
サブページも崩れている場合は、「デザイン変更(サブページ)」を開き、同様に崩れを修正してください。
へッダーメニューのサイズが合わない
段組変更後に、「再構築」を実行していない場合にヘッダーメニューのサイズが合わなくなる場合があります。
以下の手順で再構築を実行してください。
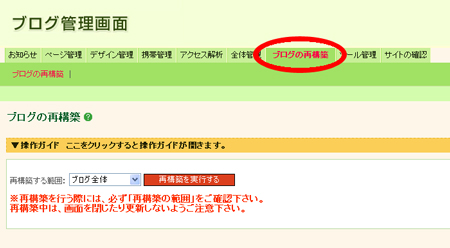
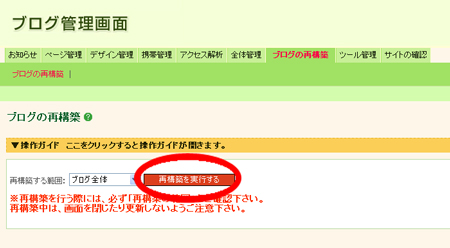
1.再構築を行います。「ブログの再構築」タブをクリックします。

2.「再構築を実行する」ボタンをクリックし、ブログ管理画面の情報と実際のブログの情報を同期します。

表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
サブページも崩れている場合は、「デザイン変更(サブページ)」を開き、同様に崩れを修正してください。
サイドメニューがなくなった
サイドバーがなくなるパターンと、サイドバーがブログ下部に下がってしまうパターンとあります。
サイドバーがブログ下部に下がっている場合は、選択しているブログの横幅サイズでは、大きすぎる横幅サイズの画像や表を入れている可能性が高いです。
【2】【3】の対策を行ってください。
前者の場合は、「デザイン管理」-「レイアウト変更」画面で部品の変更を保存後、再構築を実行することで、改善される場合があります。
以下の方法をお試し下さい。
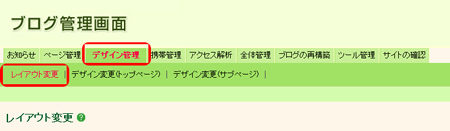
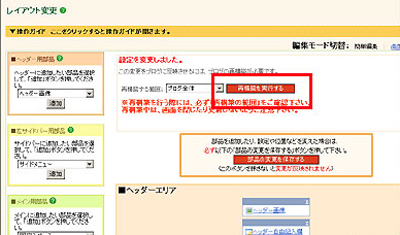
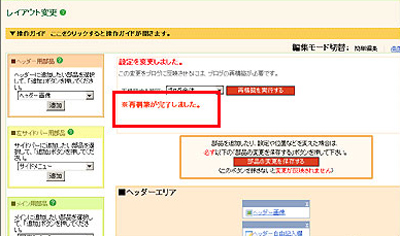
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
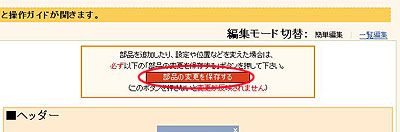
2.「部品の変更を保存する」ボタンをクリックします。

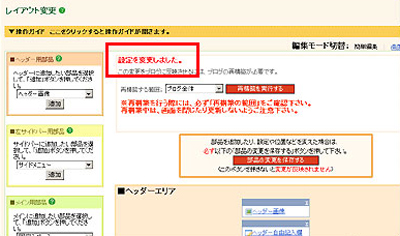
→「設定を変更しました」と表示されます。

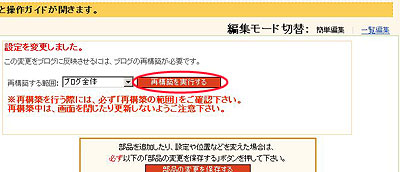
3.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

表示崩れがなおっているかどうか、「サイトの確認」で確認してください。
【6】 ブラウザの設定を変更した
各ブラウザの表示拡大縮小機能を100%以下に縮小すると、ブログの表示が崩れる場合があります。
誠に恐れ入りますが、改修の見込みがたっておりません。
ご不便をおかけいたしますが、表示拡大縮小機能を100%で表示していただきますよう、お願いいたします。
フォームの入力結果が送られてくる「通知メールアドレス」を変更する
グラデーション入りデザインを利用するには?
グラデーション入りデザインを利用するには、「デザイン管理」-「デザイン変更(トップページ)」を開き、「基本デザインパターンを選択する」からグラデーション入りのデザインを選択することで設定可能です。
また、「デザイン管理」-「デザイン変更(トップページ)」画面の「詳細設定」部分では、
◇ 6..ヘッダーメニュー
◇ 7.サイドバー(色)
◇ 9.記事(色)
などから、グラデーション入りデザインを選択できます。詳細は以下のマニュアルをご参照ください。
見ながら更新画面が横広になるのですが?
横幅の大きい画像を入れると横に広くなってしまします。比率に合う大きさの画像を選択してください。
表示できる画像サイズは、以下のマニュアルをご参照ください。
見ながら更新画面が縦長になるのですが?
ブラウザ(InternetExplorer)で比率の小さい方のエリアに、大きな画像を入れると、縦長になる場合があります。比率に合ったサイズの画像を入れなおしてください。
画像や記事テンプレートを入れたら、ブログからはみ出てしまうのですが?
エリアの比率(サイズ)に合っていない画像やテンプレートを挿入すると、エリアの枠からはみ出ます。比率に適した画像やテンプレートを選択し直して下さい。
画像の場合、表示できる画像サイズの横幅ギリギリで作成されますと、やはり表示崩れの原因となることがあります。
10〜20ピクセルの余裕をもったサイズとしてください。
画像やテンプレートを入れたら表示されなくなってしまいました。
エリアのサイズにより、表示できる画像やテンプレートのサイズが異なります。
エリアのサイズより大きい画像やテンプレートを入れると、ブログの下部に落ちて表示されることがあります。
エリアのサイズにあう画像やテンプレートを入れなおしてください。
段組(比率)を変更したら画像がはみ出るなどうまく表示されない
段組を変更すると、変更前に入れていた画像やテンプレートがはみ出る場合があります。
これは、選択した段組によって、表示できるサイズが異なるからです。
例えば、5:5から7:3に変更すると比率3の部分の画像サイズが大きくなりはみ出してしまいます。
変更後の段組にあったサイズの画像やテンプレートを入れなおしてください。
段組を変えたら記事が左右逆になってしまうのですが?
トップページ分割では、トップページのメインエリアを「トップページ」と「トップページサブ」の二つのエリアに分割します。
広い方には常に「トップページ」、狭い方には常に「トップページサブ」の内容が表示されるので、分割の比率の変更によって見た目が左右
で入れ替わることがあります。
トップページサブ というページが消せないのですが?
トップページ1 列で、さらにトップページの分割を行うと自動的に作成されるのが「トップページサブ」ですが、ページ一覧から消すことはできません。あ しからずご了承ください。
各レイアウトに貼付けできる画像の大きさは?
以下のマニュアルをご参照ください。
トップページを分割しているときに、「見ながら編集」画面でトップページかトップページサブに画像を入れると左右の高さが若干異なります。
実際のブログは正常に表示されておりますので影響はありませんが、管理画面上のみ若干の見た目が異なってしまいます。申し訳ありませんが、多少、見た目が異なってしまう点についてはご了承いただければと思います。
記事一覧から分割したトップページの記事を編集しようとしたら、テンプレートが上手く入りません。
分割したトップページの「トップページ」あるいは「トップページサブ」に置いた記事にテンプレートを入れたいときは、必ず「見ながら更新」から記事の編集画面に入り、テンプレートを入れるようにしてください。
トップページサブとは?
トップページサブとは、トップページの分割機能を利用した場合にできるエリアで、削除することができません。
比率の狭い側がトップページサブとなります。
このため例えば4:6から7:3に比率を変えると、ページの左右が入れ替わります。5:5の場合は、右側のエリアが「トップページ サブ」となります。
トップページサブを編集できない
トップページサブは、トップページにあるエリアです。
これを編集する場合は、「ページ管理」-「見ながら更新」で行います。
トップページサブは、他の記事とは異なるエリアで設定されているため、「ページ管理」−「新規記事作成」や、「ページ管理」−「記事編集(ページ別 または、一覧)」では、追加や編集ができません。
黒地のデザインで、テンプレートが正しく表示されない
黒地のデザイン基本パターンでは、正常に表示されないテンプレートがあります。黒地のデザインで、テンプレートをご利用の際は正常に表示されるものを選択してください。
見ながら更新で記事の文字列が表示されない
黒地のデザイン基本パターンを選んだ場合、「見ながら更新」画面で文字が表示されません。
黒地デザインの場合、見ながら更新画面では、実際のブログと同じ色で文章が表示されるようになっています。
そのため、白い文字については白く表示されてしまい、なにも表示されていないように見えます。
更新時は、「サイトの確認」で実際の状態を確認するようにしてください。
サブページのサイドメニューのデザインはどのように変更するの?
以下の手順で変更します。
1)管理画面の「デザイン管理」内の「デザイン変更(トップページ)」を開きます。
2)画面左側の「7.サイドバー(色)」「8.サイドバー(形)」でデザインを選び、保存を行います。
3)「デザイン変更(サブページ)」を開き、変更の結果を確認します。
4) 2)、3)を繰り返して、ご希望のデザインを見つけてください。
「デザインを変更することはできません」と表示される
「ヘッダー背景(ひな型のヘッダー画像)」部品、または、「ヘッダー画像」部品、いずれかをブログに設置しないと、「デザイン管理」−「デザイン変更」画面でデザインを変更することができません。
使わない場合でも、レイアウト変更画面で、「ヘッダー画像」部品を追加してください。(画像を指定しない限り、ヘッダー画像が表示されることはありません)
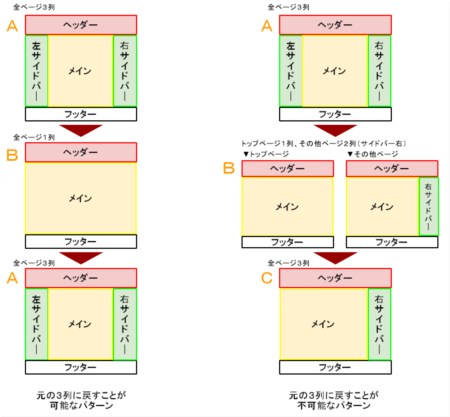
段組を元に戻したが、メニューがすべて右側に移った
段組を元に戻す機能はありません。
同じ段組に設定を 戻しても、途中の段組の選択により、元に戻らなくなる場合があります。試しに段組を変更する場合は、あらかじめ元の状態をメモしておくなど、対策をとってから設定を変更するようにしてください。
下図は、元に戻る例と戻らない例(一部)です。
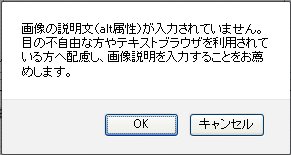
画像を追加したら「画像の説明文(alt属性)が入力されていません」という小さな窓が出てきた
画像を貼る際、同時にその画像についての説明(alt属性)を埋め込む機能があります。
altを埋め込むことで、目の不自由な方が使う読み上げ式のブラウザなどでも、画像について理解していただけるようになります。
また、alt属性はSEO的にも意味があります。そこで、できるだけ入力を促すため、警告ウィンドウが出るようになりました。
alt属性を入力せずに保存する場合は「OK」ボタンをクリック、入力する場合は「キャンセル」ボタンをクリックし入力します。

外部のスタイルシートを反映できますか?
反映できません。
ブログは、もともと設定しているデザインをご活用いただくことが前提で作られたシステムとなっております。