注意事項
ここでは、新機能をご利用いただく際の注意事項に関するQ&A集をご案内します。
・中寄せができなくなった
・中寄せしていた文字列が左に戻った
・一部のテンプレートをInternetExplorer以外のブラウザで挿入、編集すると崩れる場合があります
・画像に自動的に余白が入ります
・画像入りの記事の編集画面を開いて、保存すると、表示が崩れる場合があります
・新しい記事作成(リッチテキスト)エディタが表示されない
・記事作成(リッチテキスト)エディタを前のバージョンに戻したい
・表組みに関する注意事項
・画像を右クリックした場合
・新バージョンになったら、表の枠線が消えない
・画像の詳細設定画面を閉じたら、警告が出た
・「画像の説明文(alt属性)が入力されていません」というメッセージボックスが表示される
・title属性とは何か?
・画像の説明とは何か?
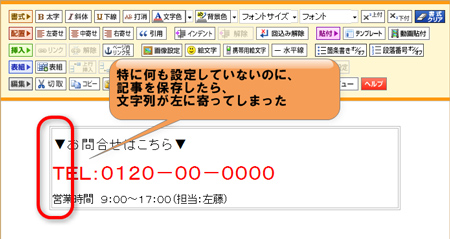
中寄せができなくなった
中寄せしていた文字列が左に戻った
バージョンアップ前(2011年8月21日以前)に作成した記事を新しい記事作成(リッチテキスト)エディタで編集すると、中寄せ機能がうまく効かない場合があります。
また、新しいバージョンの記事作成・編集画面で開き、保存を行うと、中寄せされていた文字列が左に戻ってしまう場合があります。
その場合、前のバージョンに戻し、再度中寄せを設定してください。手順は以下をご参照ください。
2011年8月新バージョン:全機能版 Ver.3
旧バージョン:全機能版 Ver.2
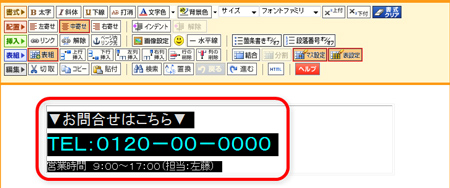
▼崩れた例

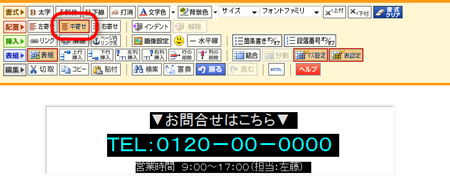
以下の手順で修正してください。

▼

▼

▼

▼

▼

▼

▼

▼

▼

一部のテンプレートをInternetExplorer以外のブラウザで挿入、編集すると崩れる場合があります
一部のテンプレート(※1)をInternetExplorer以外(FireFoxや、safari、chromeなど)で編集すると崩れる不具合があります。
現在、事象を改修できるかどうかも含め確認しております。
テンプレートをご利用の際は、テンプレートの挿入や、編集は、InternetExplorerで行ってください。
ただし、
閲覧するだけであれば、どのブラウザでも可能です。新規にテンプレートを含む記事を制作する際、過去にテンプレートを入れた記事を編集して保存しなおす際、ご注意ください。
※1 崩れが確認できているテンプレートは、「お問合せ・ご予約」Template6とTemplate7です。
画像に自動的に余白が入ります
画像入りの記事の編集画面を開いて、保存すると、表示が崩れる場合があります
2011年8月21日以前(記事作成エディタバージョンアップ以前)に作成していた画像入りの記事を、記事編集画面で開いて、「保存する」ボタンをクリックすると、表示が崩れる場合があります。
原因は、新しいバージョンで、画像に余白が入る設定に変更されたためです。
これにより、もともと余白が入っていなかった画像も、編集画面で開いた後、保存を行うと自動的に余白が入ってしまいます。
余白の大きさは、上余白:0px 下余白:3px 左余白:5px 右余白:5pxです。
過去の記事で、画像の横幅をぎりぎりのサイズにしている場合は、記事編集画面にて保存することで、表示が崩れます。ご注意ください。
記事作成(リッチテキスト)エディタを前のバージョンに戻したい
記事作成(リッチテキスト)エディタは、もともと「利用しない」を選択している方は、そのままの状態でご利用いただいております。
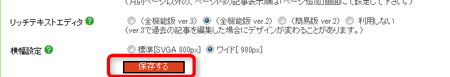
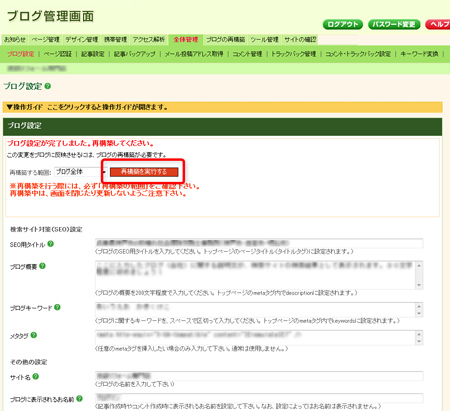
記事作成(リッチテキスト)エディタのバージョンを切り替えることが可能です。
以下のマニュアルをご参照いただき、「全機能版 Ver.3」に設定を切り替えてください。
記事作成(リッチテキスト)エディタを前のバージョンに戻したい
記事作成(リッチテキスト)エディタのバージョンは自由に切り替え可能です。
以下のマニュアルをご参照ください。
表組みに関する注意事項
新バージョンになってから、以下の制約があります。ご注意ください。
・ 背景色が透明の場合、記事作成(リッチテキスト)エディタ上で、表が点線で表示されません
・ 枠線の色を指定していない場合、表組みの枠線幅(枠線の太さ)が反映されません
・ ブラウザやそのバージョンにより、複数のマスを選択して、表組み関連のボタンを利用できません
・ ブラウザやそのバージョン、マス内の文字列の有無により、複数のマスを選択して、「結合」ができません
画像を右クリックした場合
新バージョンになってから、以下の制約があります。ご注意ください。
・ 画像を右クリックすると、画面がページ下部まで強制的にスクロール移動します。
恐れ入りますが、こちらの制約は、改修した場合に、他への影響が大きいため、現在のところ改修予定はありません。
新バージョンになったら、表の枠線が消えない
新バージョンでは、表の枠線を消して透明にする方法が変更となりました。
旧バージョンの方法で表の枠線が消えない場合、表の枠線の色にも、透明色を入れると、表の枠線と背景色を消すことが可能です。
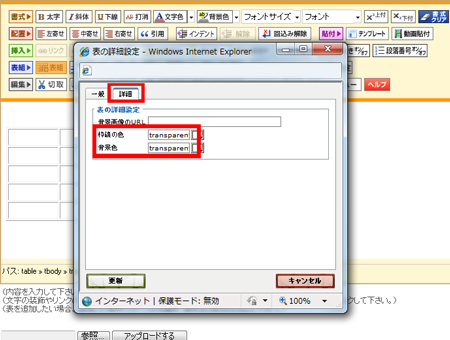
「表組」ボタン→「詳細」タブ→「枠線の色」を「背景色」に既に入っている透明色「transparent」を入れて、「更新」ボタンを
クリックしてください。(下図参考)

画像の詳細設定画面を閉じたら、警告が出た
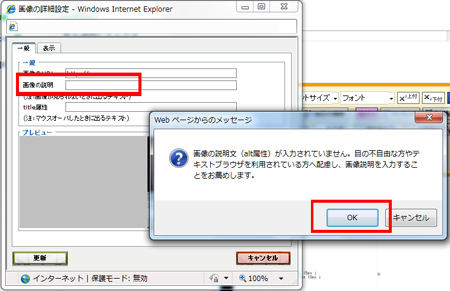
「画像の説明文(alt属性)が入力されていません」というメッセージボックスが表示される
「画像設定」の「一般」タブ「画像の説明(注:画像が見られないときに出るテキスト)」欄に何もない状態で、「更新」ボタンをクリックすると表示されます。
メッセージボックスの「OK」ボタンをクリックすれば、メッセージが閉じます。
「画像設定」を開くたびに、メッセージが表示されるので、設定不要の場合は、その都度「OK」ボタンにてメッセージを閉じてください。
「画像の説明」は、目の不自由な方でも、そこに、どんな画像があるのかを確認できるようにしています。
必ず入れなければならない部分ではありませんが、画像の説明(例:紅葉の時期の夕焼けに染まった赤富士 など)を入力することをおすすめいたします。
画像の説明が必要ないもの(画像の説明を入れると、かえって良くないもの)としては、箇条書き用に作成したボタン画像や、文章を区切るために作成した罫線画像などがあります。

title属性とは?
title属性とは、画像の上にマウスを置いた際に、表示される説明のことです。
画像の上にマウスを置くと表示されるポップアップの文言を設定します。
ブラウザの種類やバージョンによっては、「画像の説明」欄にいれた文言が、表示される場合があります。
この項目は、必須ではありません。
「画像の説明」とは?
画像の説明は、「alt属性」を指します。alt属性とは、「代わりのテキスト」という意味で、画像の代わりになる文言を設定します。
飾りでつけた画像や、箇条書き用に作った画像などには、設定する必要がありません。
ブラウザやそのバージョンによっては(InternetExplorer6や7)、title属性ではなくalt属性が、マウスを置くとポップアップとして表示されます。
