フォームの構成要素
フォームは、メインエリア(記事)と、サイドバーエリア(サイドフォーム部品)に付けることができます。
ここでは、メインエリア(記事)へフォームを付ける場合の構成要素についてご案内します。

フォームの主な構成要素は以下のとおりです。
■ フォーム入力項目
■ フォーム表示項目(送信ボタン)
■ フォーム管理情報
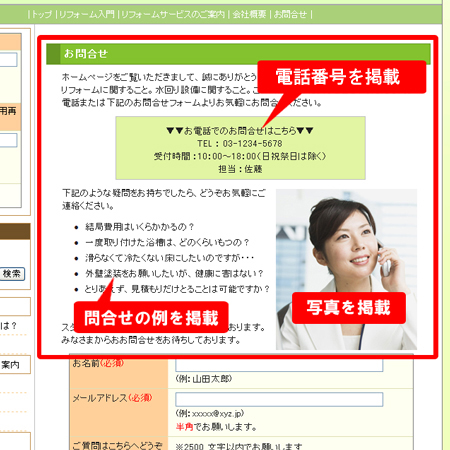
【1】フォーム誘導記事
記事にフォームを挿入する場合、フォーム上部に「見出し」と「内容」を入力します。
「見出し」にはフォームの種類がわかるようなもの(お問合せ、資料請求など)、「内容」には、フォーム入力へ誘導する内容(お問合せフォームの場合は、電話番号や問合せ例、写真など)を入力します。

記事に写真(画像)を挿入する方法
問合せの例を箇条書きで入れる方法
【2】フォーム(必須)
フォームは表示される部分と表示されない部分の2種類で構成されています。フォームの構成要素は3つで、以下のとおりです。
フォームの表示されている部分には、
1、入力項目(フォーム上部)
2、表示項目(フォーム下部)
の2つに分かれています。

フォームの表示されない部分では、
3、フォーム管理項目(メールアドレスやフォーム名)
があります。

【3】 送信完了記事(必須)
送信完了記事とは、「お問合せいただきありがとうございました」や、「資料請求いただきありがとうございました」といった、お客様向けのありがとう記事のことです。
送信完了記事は、フォームを作成する前に準備する必要があります。ご注意ください。

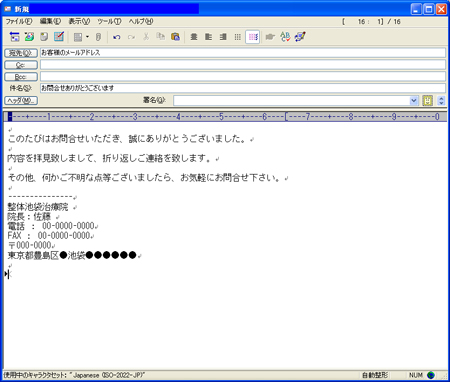
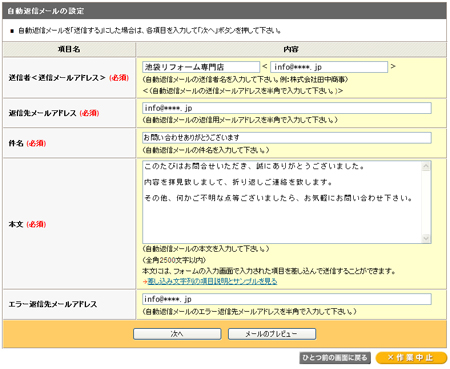
【4】 入力完了メール (フォーム入力者向けメール:任意)
入力完了メールは、自動送信する、しないを選択できます。
自動送信する場合は、ツール管理画面で作成します。
▼入力完了メールの例

▼自動返信メールの作成画面

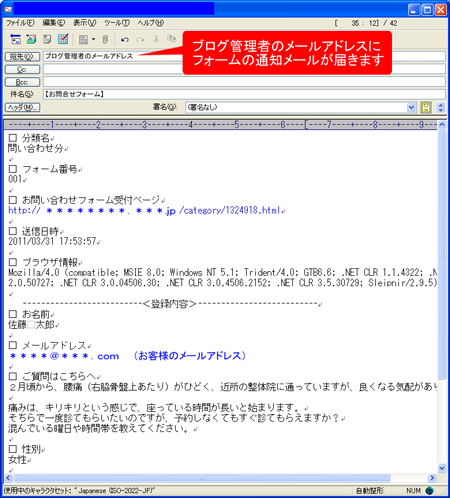
【5】 入力通知メール(ブログ管理者向けメール:必須)
お客様がフォームへ入力すると、ブログの管理者宛に、フォームへ入力された内容がメールで届きます。
メールのレイアウトは、自動で生成されます。

【6】 顧客データ(フォームに入力されたデータ)
お客様がフォームへ入力すると、入力されたデータは、顧客データとしてサーバへ登録され、蓄積されます。

