画像を記事に追加する
ここでは、ブログの記事や部品のなかに画像を追加する方法を解説します。
一度、ブログ管理画面にアップロードしたことのある画像ファイルを、再度利用したい場合は、 この手順ではなく、下記マニュアルをご確認ください。
同じファイル名のファイル(画像など)を、再度アップロードしようとすると、エラーが表示されアップロードできません。
※ ブログ管理画面の「画像の名前」とファイル名は異なります。「画像の名前」が同じでも、ファイル名が異なればアップロード可能です。
操作の前に
画像ファイルを準備し、パソコン上のわかりやすい場所に保存しておきます。
先に下記のマニュアルをご一読ください。
ブログ管理画面にログインし、記事または部品の入力画面を開いておきます。
操作手順
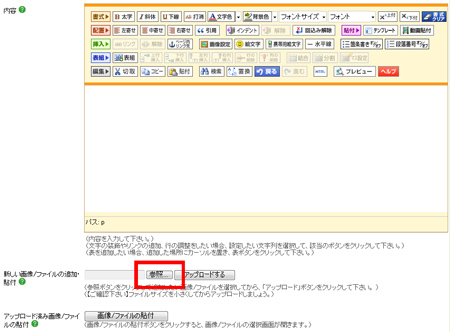
1.「新しい画像ファイルの追加・貼付」にて、「参照」ボタンをクリックします。

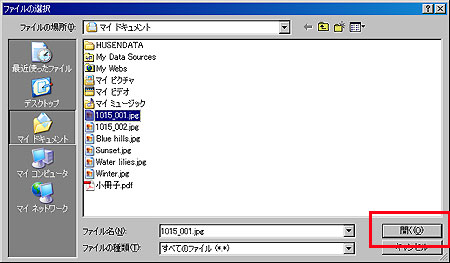
→「ファイルの選択」画面が開きます。
2.追加したい画像ファイルを選択し、「開く」ボタンをクリックします。

→「ファイルの選択」画面が閉じて、参照ボタンの左側に、ファイルを開くためのパスが入ります。
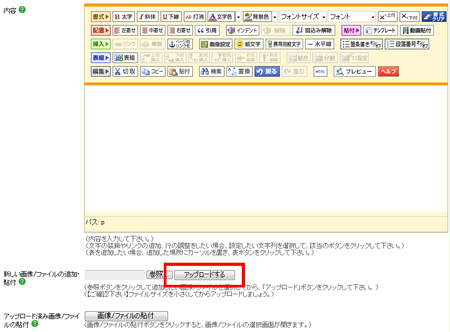
3.「アップロードする」ボタンをクリックします。

→アップロードが完了しました。前面に、画像追加の設定画面が開きます。

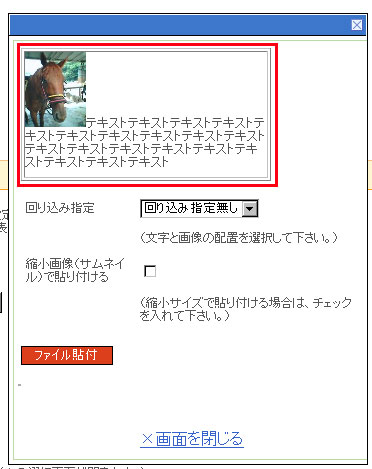
4.画像の表示に関する設定を行います。
複数の画像を横に並べる場合は、「回り込み指定無し」で画像を挿入します。複数の画像を横に並べる場合は、右回り込みや左回りこみを指定することで、レイアウトが崩れます。ご注意ください。
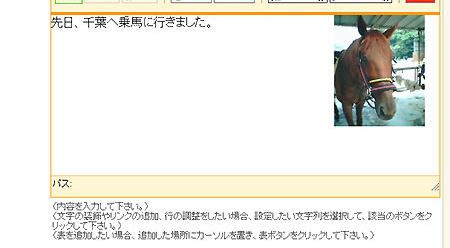
- この部分は、画像と文字の位置関係を示すサンプルです。
「テキストテキスト・・・」と書かれている部分が、画像の前後に文字を入れた場合の見え方です。

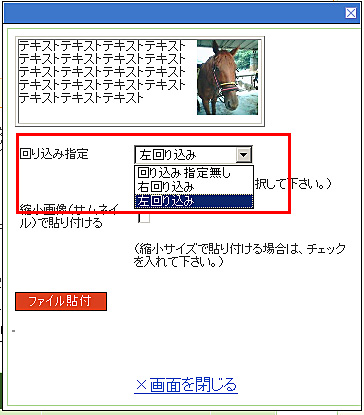
- 『回り込み指定』では、画像と文字の位置関係を決めます。
画像の横に文字を表示しない場合は「回りこみ指定なし」を選択します。
画像の横に文字を表示したい場合は、「左回り込み」または「右回り込み」を選択します。

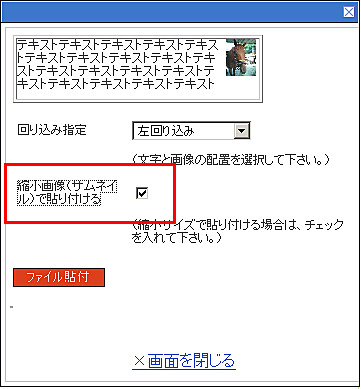
- サムネイルで表示させたい場合は、『縮小画像(サムネイル)で貼り付ける』にチェックをします。

サムネイルで貼り付けると、画像が縮小された状態で挿入されます。
ブログ上では、この画像はクリックすることができます。クリックすると、
アップロードした元サイズの画像が、別ウィンドウにて開きます。
縮小時の表示サイズは、元の画像ファイルの高さと横幅のうち、長いほうが150ピクセルになる初期設定です。
このサイズを変更したい場合は、別途、下記マニュアルをご参照ください。
→サムネイル画像のサイズ変更
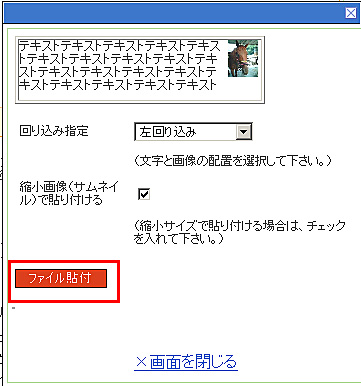
5.設定が終わったら、画像を入れたい場所をクリックします。

6.「ファイル貼付」ボタンをクリックします。

→入力欄に画像が入りました。

7.「画面を閉じる」をクリックします。

→画像の設定画面が閉じます。
これで、画像の追加が完了しました。
引き続き、必要に応じて文章などを追加した後、保存して再構築を実行してください。