サイドバーに「サイト内検索」を追加する
ここでは、サイドバーエリアに、検索ボックスを表示させる方法と、 検索ボックスの設定変更方法を解説します。
「サイト内検索」で検索できる範囲は、ご自身のブログ内です。
操作手順
【1】 検索ボックスを作成する
作業前に、ブログの管理画面に「ログイン」しておきます。
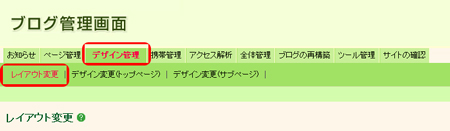
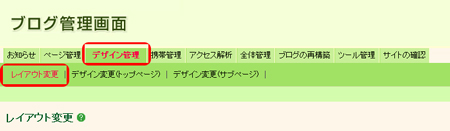
1.「デザイン管理」−「レイアウト変更」をクリックします。

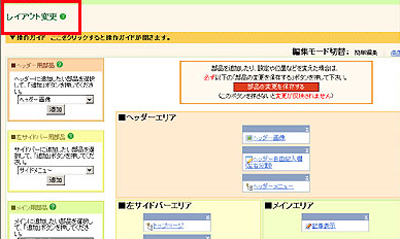
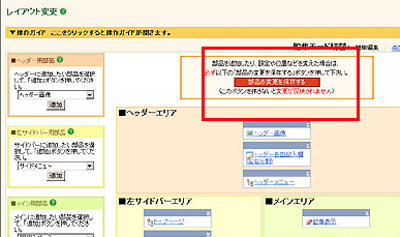
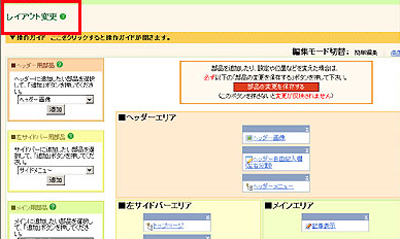
→「レイアウト変更」画面が表示されます。

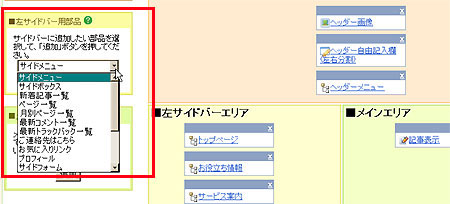
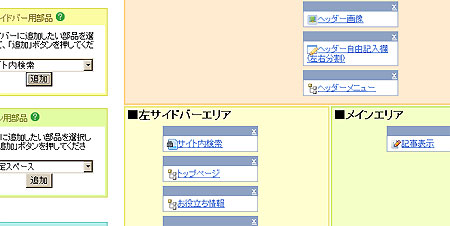
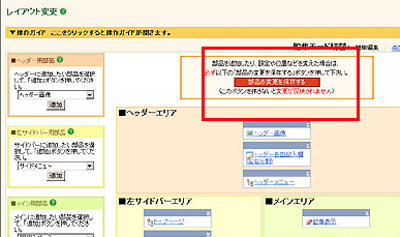
2.「サイドバー用部品」の追加欄にて、「サイト内検索」を選びます。

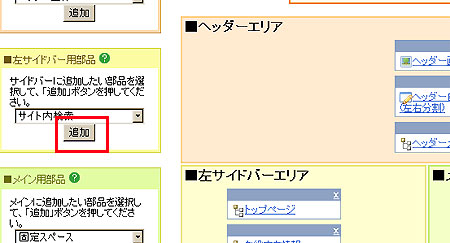
3.「追加」ボタンをクリックします。

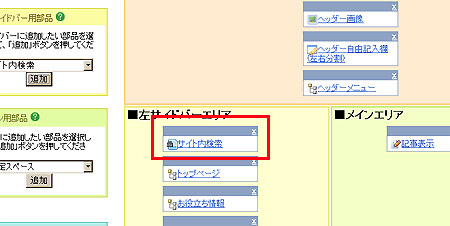
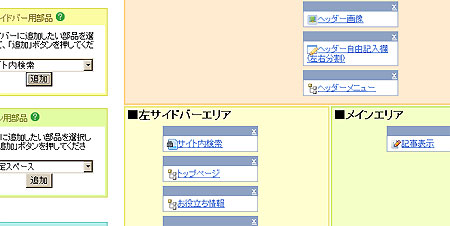
→「サイドバーエリア」に、「サイト内検索」の部品ボックスが追加されました。

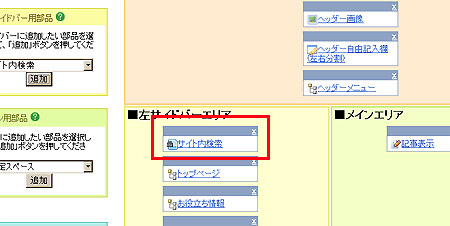
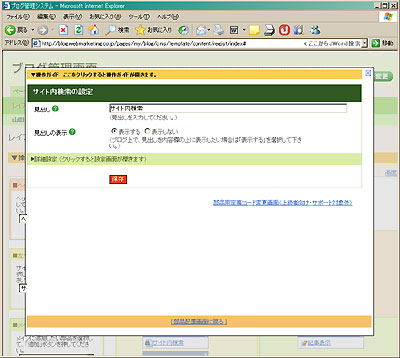
4.「サイト内検索」をクリックします。

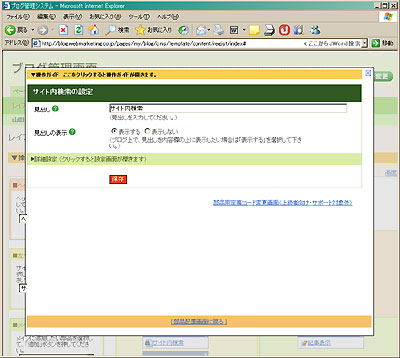
→設定画面が開きます。

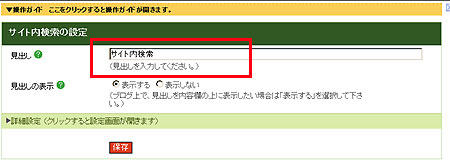
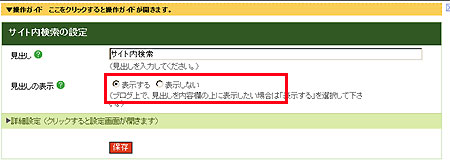
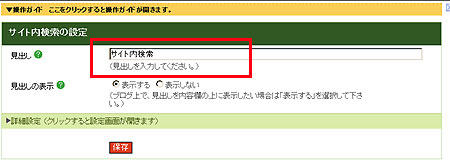
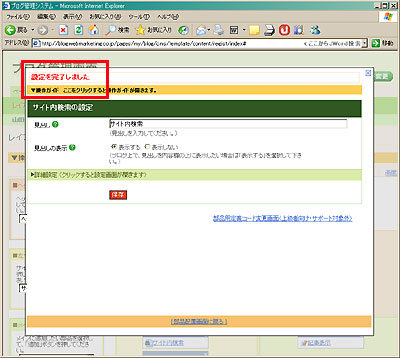
5.必要に応じて「見出し」を書き換えます。

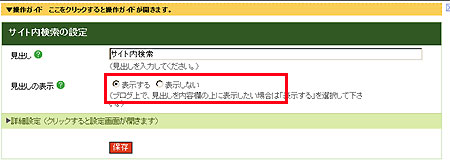
6.「見出しの表示」の有無を選びます。

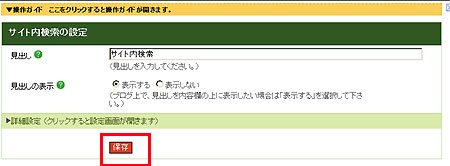
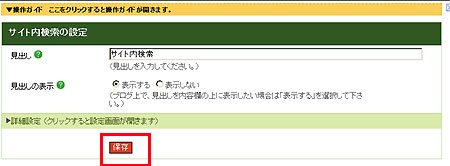
7.「保存」ボタンをクリックします。

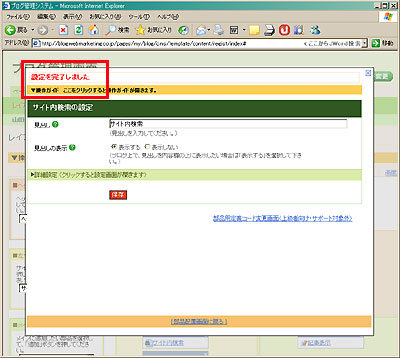
→「設定を完了しました」と表示されます。

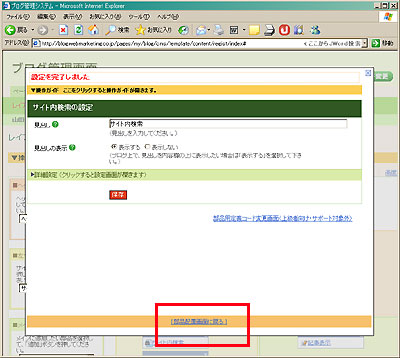
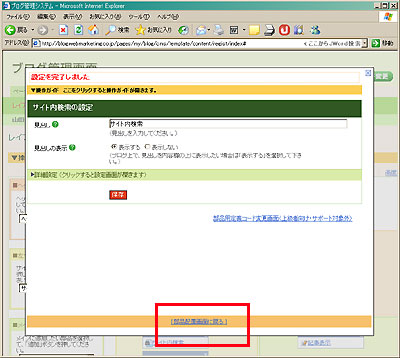
8.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
9.「部品の変更を保存する」ボタンをクリックします。

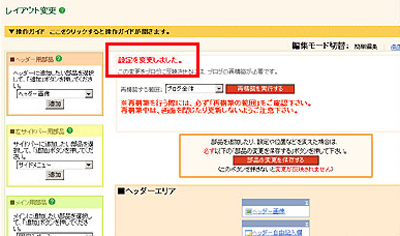
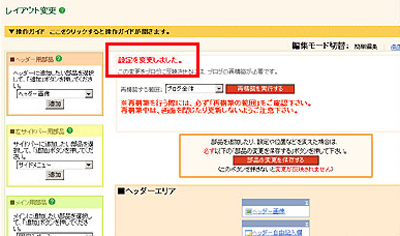
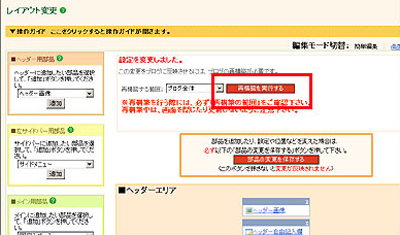
→「設定を変更しました」と表示されます。

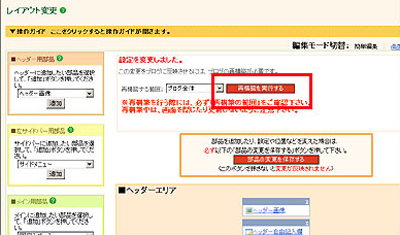
10.「再構築を実行する」ボタンをクリックします。

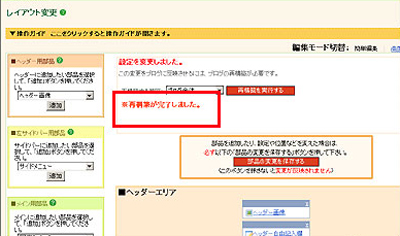
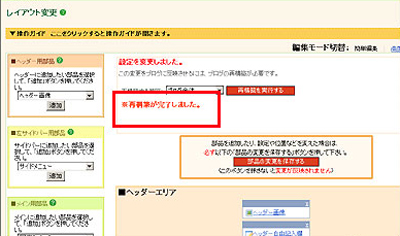
→「再構築が完了しました」と表示されます。

これで、検索ボックスの追加が完了しました。
【2】 検索ボックスの設定を変更する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.サイト内検索用の部品ボックス名をクリックします。

→設定画面が開きます。

4.必要に応じて「見出し」を書き換えます。

5.「見出しの表示」の有無を選びます。

6.「保存」ボタンをクリックします。

→「設定を完了しました」と表示されます。

7.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
8.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

9.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、検索ボックスの設定変更が完了しました。
