サイドバーに「QRコード」を追加する
ここでは、サイドバーエリアに、QRコードを追加する方法と、設定を変更する方法を解説します。
操作手順
【1】 QRコードを作成する
作業前に、ブログの管理画面に「ログイン」しておきます。
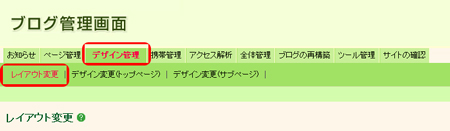
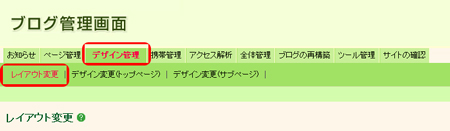
1.「デザイン管理」−「レイアウト変更」をクリックします。

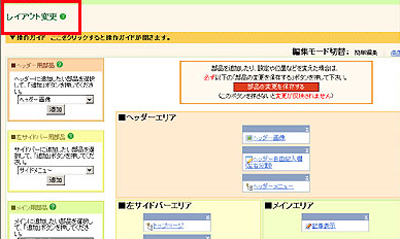
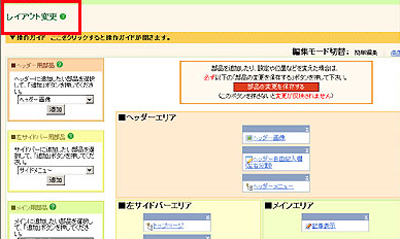
→「レイアウト変更」画面が表示されます。

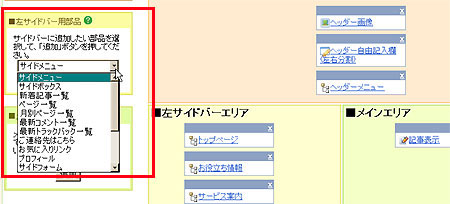
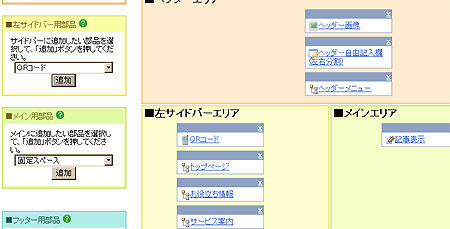
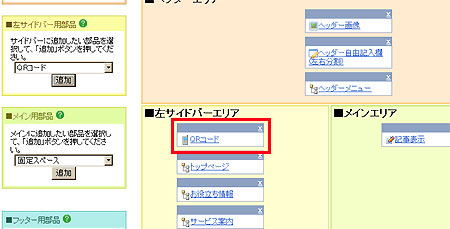
2.「サイドバー用部品」の追加欄にて、「QRコード」を選びます。

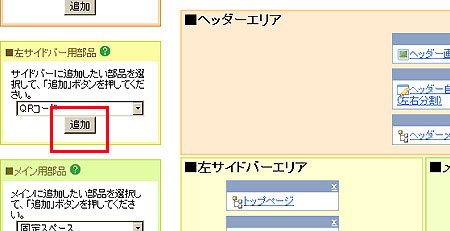
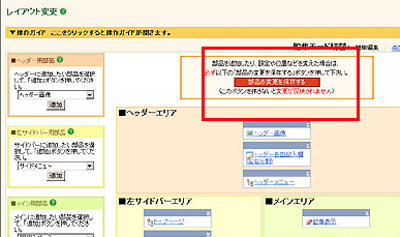
3.「追加」ボタンをクリックします。

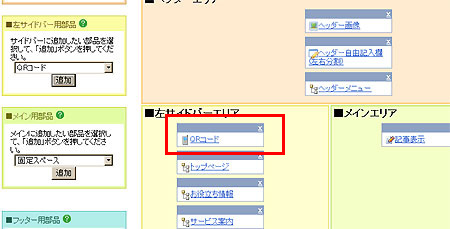
→「サイドバーエリア」に、「QRコード」の部品ボックスが追加されました。

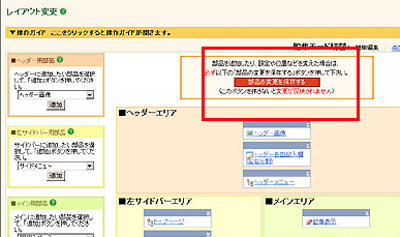
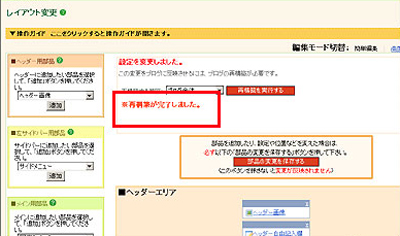
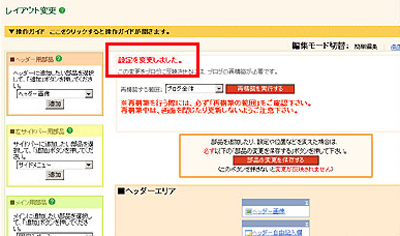
4.「部品の変更を保存する」ボタンをクリックします。

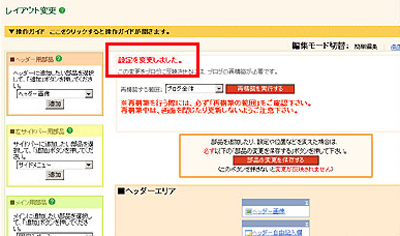
→「設定を変更しました」と表示されます。

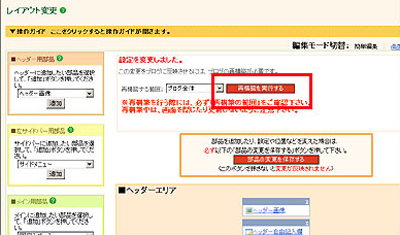
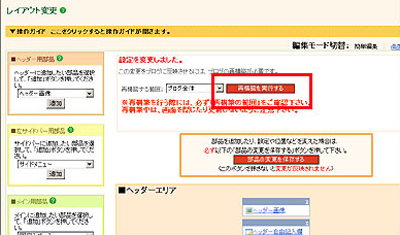
5.「再構築を実行する」ボタンをクリックします。

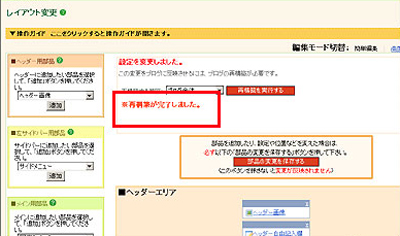
→「再構築が完了しました」と表示されます。

これで、QRコードの追加が完了しました。 サイトを閲覧して、QRコードが表示されているか確認しましょう。
【2】 QRコードの設定を変更する
作業前に、ブログの管理画面に「ログイン」しておきます。
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.サイドバーエリアを参照します。

この画面で見える部品ボックスの並び順は、実際のサイトでの並び順と連動しています。
3.QRコードの部品ボックス名をクリックします。

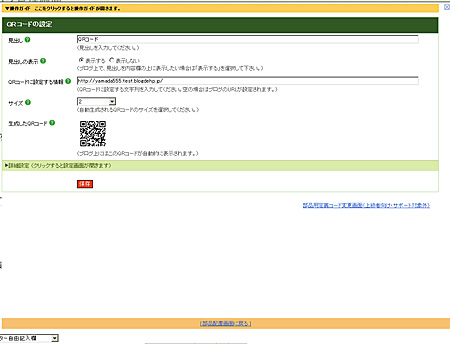
→設定画面が開きます。

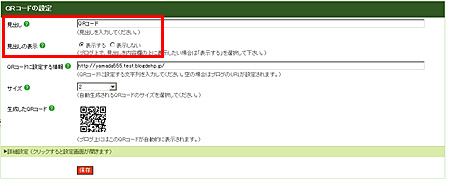
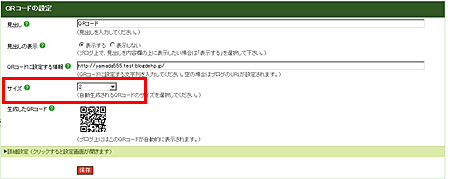
4.必要に応じて、「見出し」を書き換えたり、「見出しの表示」の有無を変更します。

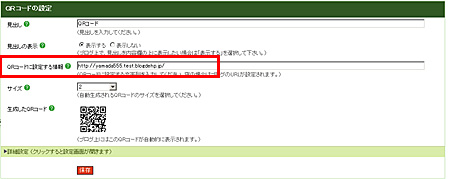
5.必要に応じて、「QRコードに設定する情報」を書き換えます。

この部分の情報が、QRコードを読み込んだときに携帯側に表示されます。URLに誤りがあると、アクセスできませんのでお気をつけ下さい。
この部分を応用して、「株式会社○○のサイトです http://www.***.blogdehp.ne.jp/」 などと入力しておくと、携帯電話でコードを読み取ったときに、「株式会社○○のサイトです http://www.***.blogdehp.ne.jp/」 と表示させることも可能です。(※この場合も、URLの入力は必須です。)
6.必要に応じて、「サイズ」を変更します。

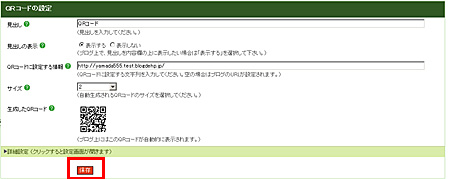
7.「保存」ボタンをクリックします。

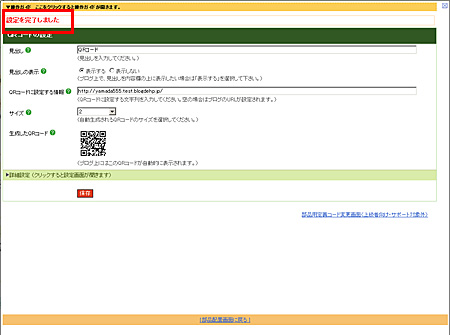
→「設定を完了しました」と表示されます。

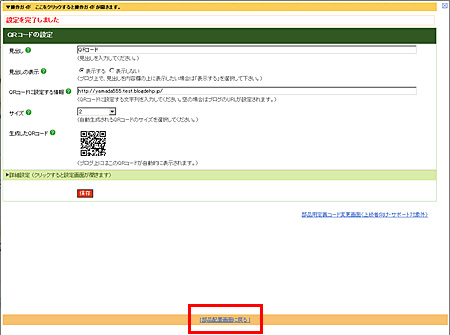
8.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
9.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

10.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、QRコードの設定変更が完了しました。
