サイドメニューを追加する
ここでは、サイドバーに新しい大項目、または小項目を追加する方法を解説します。
サイドメニューを追加せずに新しいページを作る場合はこちらをご覧ください。
操作の前に
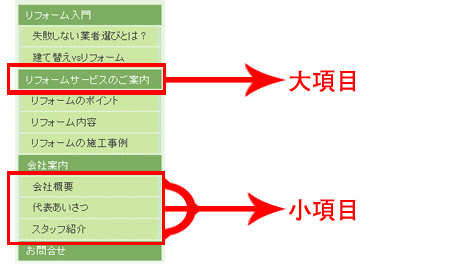
サイドメニューは、下記の3種類から見栄えを選べます。
・『大項目(リンクあり)』 :クリックできるタイプの大項目です。
・『大項目(リンクなし)』 :クリックはできません。見出しとして使う大項目です。
・『小項目』 :クリックできるタイプの小項目です。

操作手順
作業前に、ブログの管理画面に「ログイン」しておきます。
サイドメニューを追加するには、次の2つの作業を行います。
ページを作成してからサイドメニューを作ることもできます。その場合のページを作る方法は下記サイトをご参照ください。
【1】 サイドメニュー部品を追加する
「デザイン管理」-「レイアウト変更」で、サイドメニュー部品を追加します。
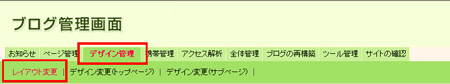
1.「デザイン管理」−「レイアウト変更」をクリックします。

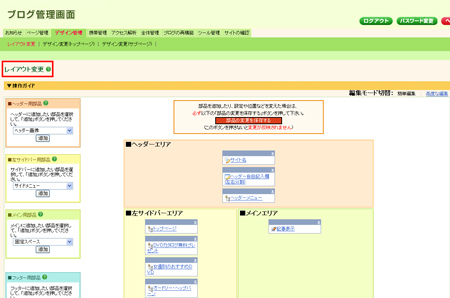
→「レイアウト変更」画面が表示されます。

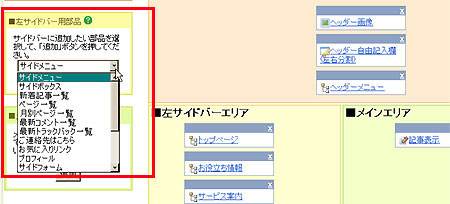
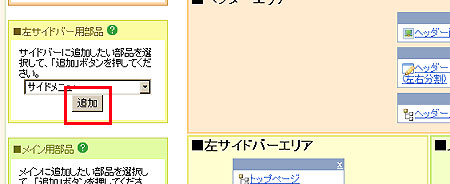
2.「サイドバー用部品」の追加欄にて、「サイドメニュー」を選びます。

3.「追加」ボタンをクリックします。

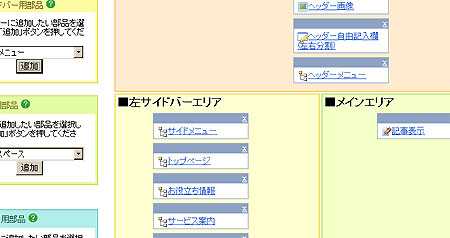
→「サイドバーエリア」に、「サイドメニュー」の部品ボックスが追加されました。

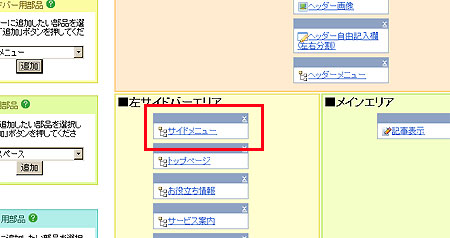
4.「サイドメニュー」をクリックします。

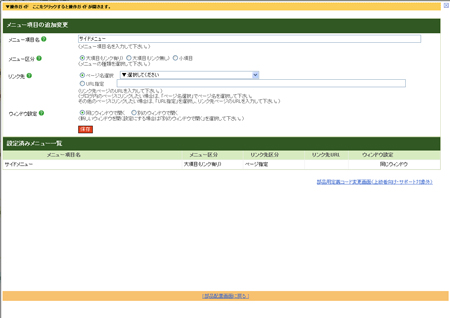
→設定画面が開きます。

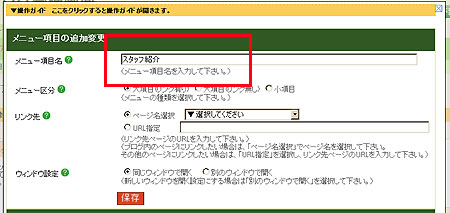
5.「メニュー項目名」に、追加したいメニュー名を入力します。

6.「メニュー区分」を選びます。

→「リンク先」は後で指定します。
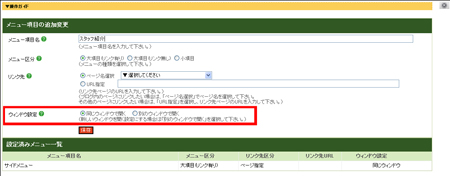
7.「ウィンドウ設定」にて、ウィンドウの開き方を選びます。

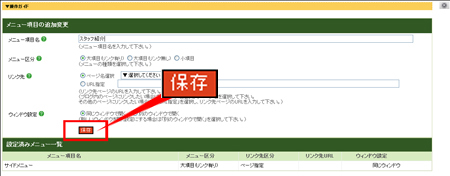
8.「保存」ボタンをクリックします。

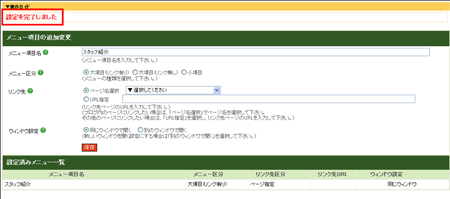
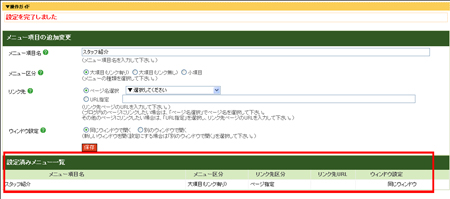
→「設定を完了しました」と表示されます。

9.「設定済みメニュー一覧」に、追加されていることを確認します。

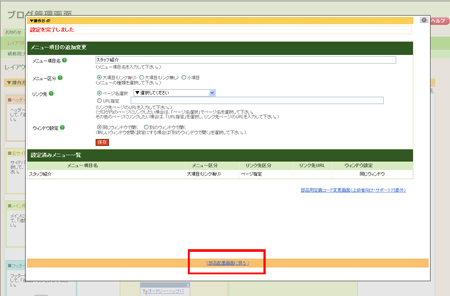
10.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
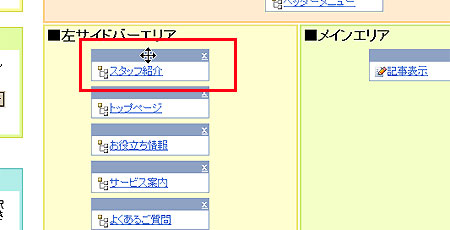
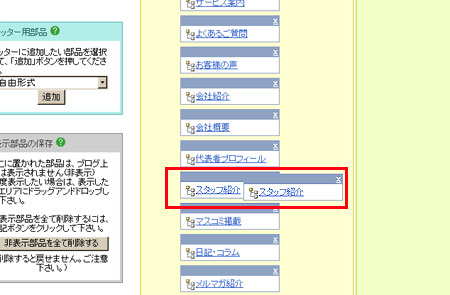
11.必要な場合は、表示位置を変更します。部品ボックスを、ドラック&ドロップで動かします。動かしたい部品ボックスの青い帯の上にマウスカーソルをあわせます。
→カーソルの形が「十字」に変わります。

ドラック&ドロップとは:移動したい対象を左クリックボタンを押したまま動かして、任意の場所に移動してからボタンを離すことです。
この画面で見える部品ボックスの並び順が、実際のサイトでの並び順と連動しています。
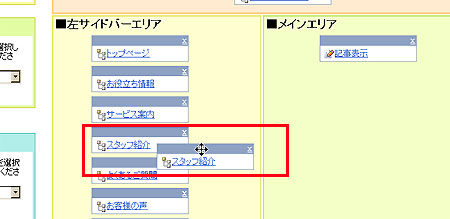
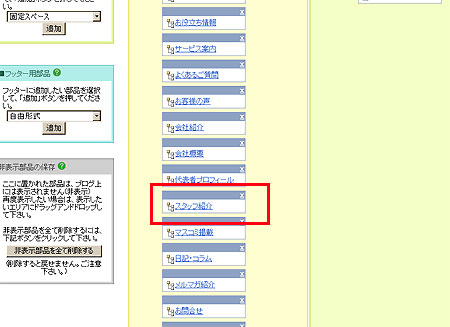
12.マウスの左ボタンをクリックし、そのまま左ボタンを離さずにマウスを動かします。
→クリックしていた部品ボックスがマウスカーソルにあわせて動きます。

13.部品ボックスが希望する場所に移動したら、マウスの左ボタンを離します。

→部品ボックスの位置が変わりました。

画面が縦に長く、一回で希望の場所へ移動することが難しい場合は、11〜13の手順を繰り返します。
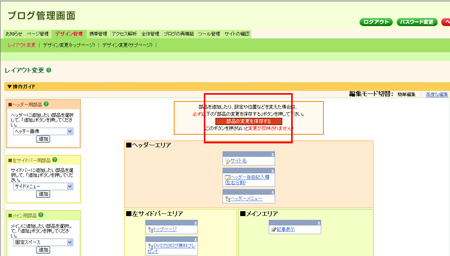
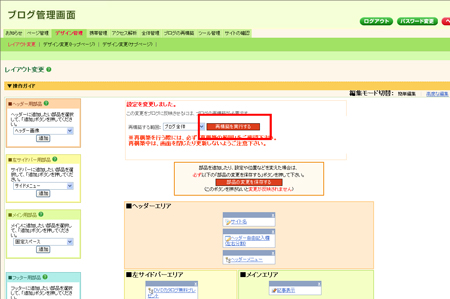
14.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

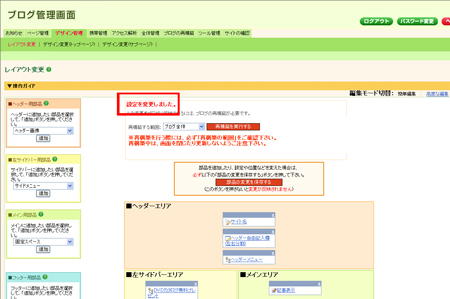
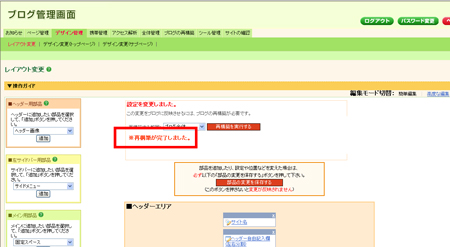
15.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

【2】 ページを登録する
サイドメニュー部品を追加したら、「ページ管理」-「見ながら更新」でページを登録します。
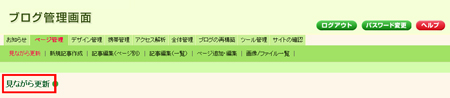
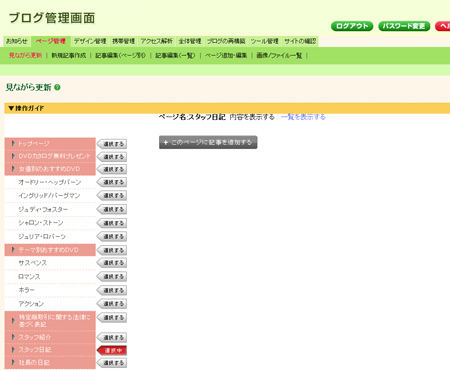
1.「ページ管理」-「見ながら更新」をクリックします。

→「見ながら更新」画面が表示されます。

2.先ほど追加したサイドメニューをクリックします。

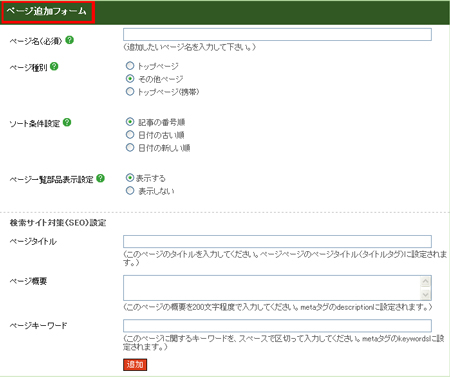
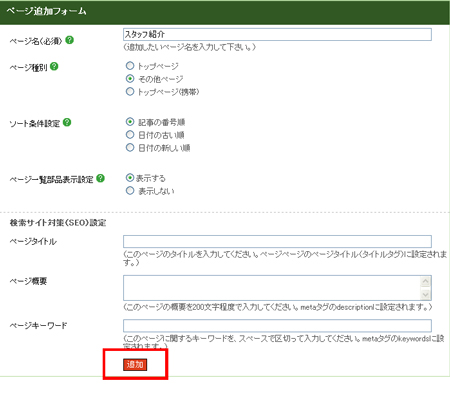
→「ページ追加フォーム」が表示されます。

3.ページ名を入力します。

4.ページ種別を選択します。

5.ソート条件設定を選択します。ソート条件とは、ページの中の記事の並び順条件のことです。

6.ページ一覧部品表示設定を選択します。

7.「追加」ボタンをクリックします。

→ページが追加され、記事の追加が可能になります。必要に応じて、記事を作ります。

サイドメニューの追加作業は完了です。
新しい記事を作る方法は、下記サイトをご参照ください。
関連操作
サイドメニューを追加しても、ヘッダーメニューとフッターメニューは追加されません。追加する場合は、別途、下記の操作を行ってください。
