表の中の余白、外枠と画像の余白について
ここでは、表の中の余白、画像と外枠の余白についてご案内いたします。
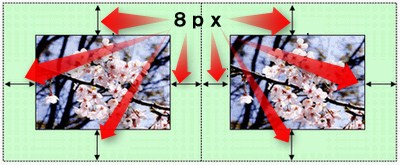
表の各マスに、画像を配置すると、下図のように、枠と画像の間にそれぞれ 8px の余白が入ります。
これにより、画像の横幅の合計が、表示できる画像サイズだとしても、ブログの表示が崩れる場合があります。ご注意ください。

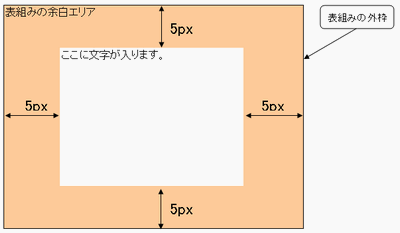
表の中の余白について
下図のように、表を配置すると、表の外枠とその内側には 5px の余白が入るようになっています。つまり、表のなかに文字列を入れると、表の外枠と文字列との間に 5px の間隔が空きます。
この余白をなくすことは、できません。

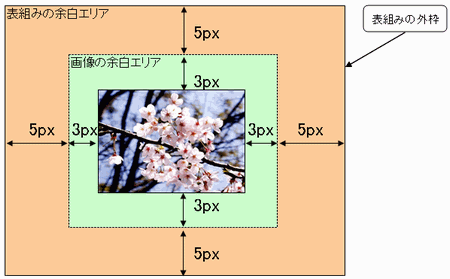
表の中の画像と、外枠の余白について
下図のように、表のなかに画像を配置すると、表の外枠とその内側に入る 5px の余白に加え、画像の周囲に入る 3px の余白が合計され、合計 8px の余白が入ります。
この余白をなくすことは、できません。