�e���v���[�g�@�\�Ƃ�
�����ł̓e���v���[�g�@�\�ɂ��āA���̊�b��������܂��B
�e���v���[�g�@�\�Ƃ́A
- �Y��Ɏʐ^����ׂ�
- �ʐ^�Ɛ��������݂��킹�ĕ��ׂ�
- �������i�g�݂ɂ���
- �c�Ǝ��Ԃ̈ē���\�`���ɂ���
- �J�R�~�������ēd�b�ԍ��Ȃǂ���������
�Ƃ������A�u���O�̌��₷�������P���邽�߂̗l�X�ȃp�[�c���ȒP�ȃ{�^������݂̂Ŏg�p���邱�Ƃ��ł���@�\�ł��B
�Ȃ��A�e���v���[�g�@�\���g�p�ł���̂́A���C���G���A�̂��ƂȂ��Ă��܂��B
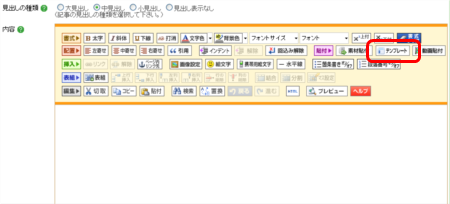
���e���v���[�g�{�^��
![]()
�������ƁA�e���v���[�g�I����ʂ�����A�ǂ̃e���v���[�g��}�����邩�A�I�Ԃ��Ƃ��ł���悤�ɂȂ�܂��B
�{�^���Ɋւ���ڍׂȐ����������ɂȂ肽�����́A���L�}�j���A�������Q�Ƃ��������B
����菇
���炩���߁A�u���O�Ǘ���ʂɃ��O�C�����Ă����܂��傤�B
�P�D�L���̍쐬�A�܂��͋L���̕ҏW��ʂ��J���܂��B
�L���̍쐬�܂��͕ҏW�̑���菇�́A���L�}�j���A�������Q�Ƃ��������B
�Q�D�e���v���[�g�{�^���������܂��B

�R�D�L���e���v���[�g�I����ʂ��J���܂��B

�܂��́u�ړI�ʁv�u�R���e���c�ʁv�̂ǂ��炩��I�����܂��B
�u�ړI�ʁv���ʐ^��\��A�U������@�Ȃ�
�u�R���e���c�ʁv�����⍇���E�����k�A �����E�����b�g�@�Ȃ�
��L�̂Q�͍ŏI�I�ɏo�Ă���e���v���[�g���قȂ�܂��̂ŁA�����ӂ��������B
���ȉ��u�ړI�ʁv��I�ꍇ�̑�����@�����Љ�܂����A��{�I�ȑ�����@�́u�R���e���c�ʁv�ł�����ł��B

�u�Ώۂ�I�����������v�̉E���ɂ���{�^�� �@���g���āA�g�������f�ނ̎�ނ�I�т܂��B�@�őI���e�ɂ���ẮA���ׂ����I�����{�^�� �A���\������邱�Ƃ�����܂��B
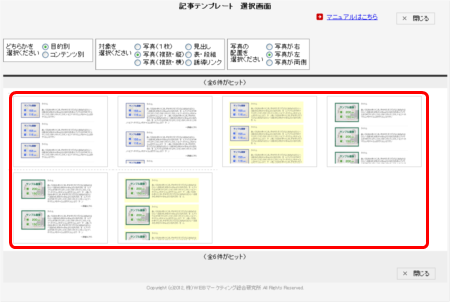
�`�F�b�N�����I���ƁA�T���l�C���i�k���摜�j���\������܂��B
�S�D�T���l�C�����N���b�N����ƁA���̉�ʂɐi�݂܂��B

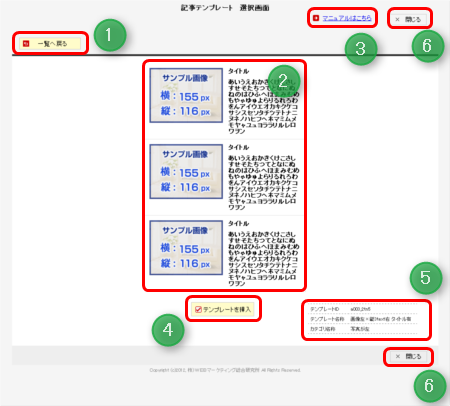
�T�D�\�����ꂽ�e���v���[�g�̓��e���m�F���āu�e���v���[�g�̑}���v�������ƁA�e���v���[�g���u���O�ɑ}������܂��B

�@���O�̉�ʂɖ߂�܂��B
�A�u�e���v���[�g��}���v�{�^���ő}�������e���v���[�g�̃T���v�����\������Ă��܂��B
�B�e���v���[�g�ɂ��Ẵ}�j���A���ւ̃����N�ł��B
�C�u�e���v���[�g��}���v�{�^���������ƁA�\������Ă���e���v���[�g���L�����ɑ}������܂��B�����Ă��u�I����ʁv�͕��܂���B
�D�e���v���[�gID�Ȃǂ̏�\������Ă��܂��B
�E�u����v�{�^���������ƁA���́u�I����ʁv�����܂��B
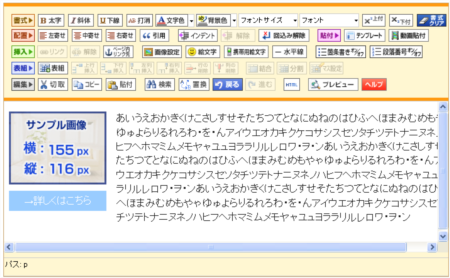
�U�D���e�ҏW���Ƀe���v���[�g������̂ŁA���œ����Ă��镶���̓��e��摜��ҏW���܂��B

�e���v���[�g���̕�����摜�A�����N���C�����邭�킵�����@�́A�}�j���A���̉��L�̃y�[�W�����Q�Ƃ��������B
�e���v���[�g���̕�����摜�A�����N���C������
�ȏ�ŁA�e���v���[�g�̑}���͊����ł��B
���������A�L����ۑ����čč\�z���s���Ă��������B
�č\�z��́A�K���T�C�g�̊m�F���s���A�������ɖ�肪�Ȃ������m�F���܂��傤�B
�e���v���[�g�ɂ͂��܂��܂ȃo���G�[�V����������܂��̂ŁA���Њ��p���Ă݂Ă��������B
�ȉ��̃e���v���[�g�������p�\�ł��B
�� �e���v���[�g���g���ĉ摜��z�u����
�� �e���v���[�g���g���ĕ\��}������
�� �e���v���[�g���g���Č��o������̋L�������
