テンプレート機能を使って画像を配置する
テンプレートの機能を使うと、簡単な操作でブログ内に画像を配置することができます。
よくあるご質問は、以下をご参照ください。
→ 画像の配置が崩れる
→ 画像が入らない
→ 文章の位置が崩れる
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
1.記事の作成、または記事の編集画面を開きます。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
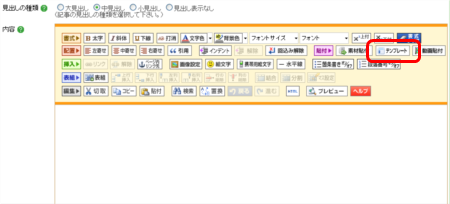
2.テンプレートボタンを押します。

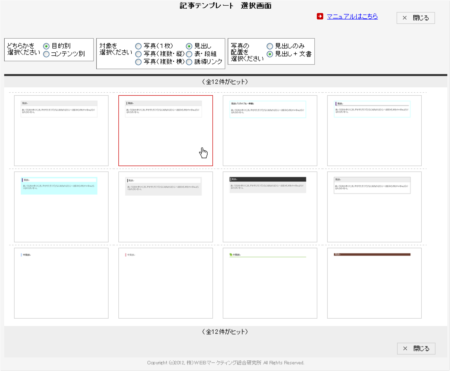
テンプレートボタンを押すと、テンプレート選択画面があらわれますので、挿入するテンプレートを選びます。

プレビュー画面でデザインを確認したら、挿入ボタンを押すとテンプレートが挿入されます。
テンプレート内の文字や画像、リンクの編集については、下記もご参照ください。
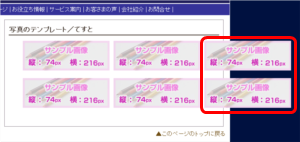
写真配置用のテンプレートには、標準サイズ用のものとワイドサイズ用があります。
標準サイズのブログにワイドサイズのテンプレートを挿入すると、実際のブログで見たときに、文章や画像が大きく横にはみ出ることになりますので、ご注意ください。

なお、標準サイズ用のテンプレートと、ワイドサイズ用のテンプレートは、名前によって区別できます(下記参照)。
画像を配置する際のポイント
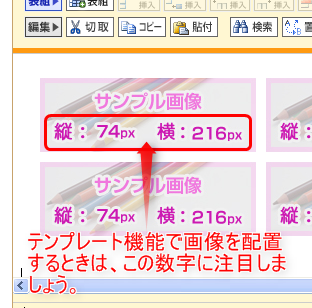
あらたに挿入したばかりのテンプレートには、そのテンプレートにとって適正な画像サイズ(単位はpx=ピクセル)が明記された仮画像が入れられています。

テンプレートを利用して画像を配置する際は、この画像サイズの指示を守ると、デザインが崩れません。
特に、画像の横幅がオーバーしている場合は、ブログのデザインが崩れてしまう可能性もあります。ご注意ください。
画像のサイズを調整する際は、下記の項目もご参照ください。
注意事項
テンプレートに入れる画像は、「回り込み指定」をせずに(「画像の位置」を「未設定」で)ご利用ください。
画像に、回り込み指定を設定し挿入することで、テンプレートのレイアウトが崩れます。ご注意ください。
