お試し型ヘッダー画像のサイト名を変更する
ここでは、お試し型ヘッダー画像で、すでにブログに設定されている「サイト名」(ブログタイトル)を変更する方法を解説します。
▼サイト名(ブログタイトル)例

完成型ヘッダー画像の場合、サイト名(ブログタイトル)を変更するには、画像加工用ソフトで加工する必要があります。
ブログ管理画面「全体管理」-「ブログ設定」画面にある「サイト名」は、ここで説明している「サイト名」(ブログタイトル)とは異なります。
ブログ上には表示されないSEO対策用の項目です。
「全体管理」-「ブログ設定」にある「サイト名」についてはこちら
操作の前に
ヘッダー画像の種類やサイト名についての説明は、下記マニュアルをご参照ください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
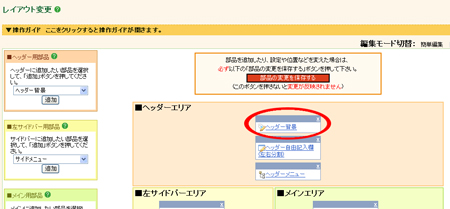
1.「デザイン管理」-「レイアウト変更」をクリックします。
「レイアウト変更」画面が開きます。

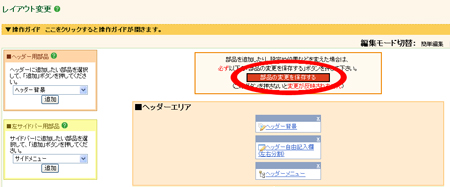
2.ヘッダーエリアに表示されている「ヘッダー背景」という部品の名称をクリックします。

→設定画面が開きます。
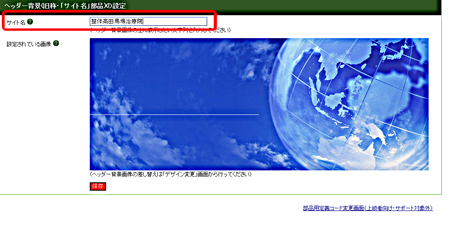
3.「ヘッダー背景」欄を書き換えます。

「ヘッダー背景」欄に入力されている文字が、お試し型ヘッダー画像の上に表示されます。
お試し型ヘッダー画像では、サイト名として表示できる文字数、形などが自動的に決まりますので、長すぎるサイト名は、きちんと表示できません。
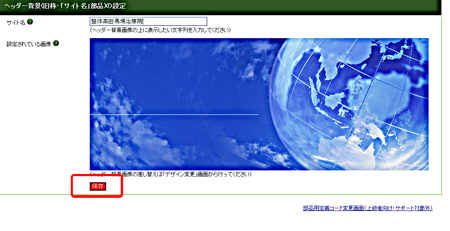
4.「保存」ボタンをクリックします。

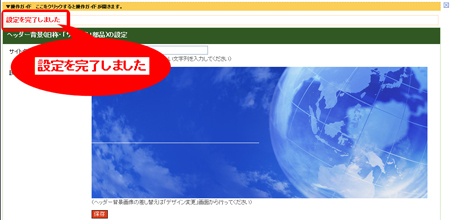
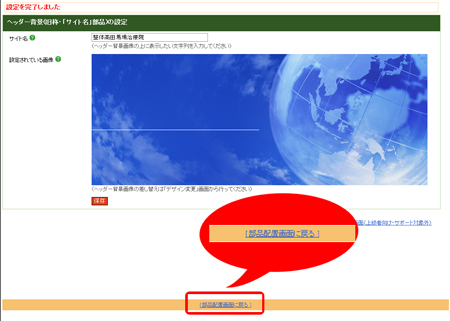
→「設定を完了しました」というメッセージが表示されます。

5.「部品配置画面に戻る」をクリックします。

→設定画面が閉じて、「レイアウト変更」画面に戻ります。
6.「部品の変更を保存する」ボタンをクリックします。

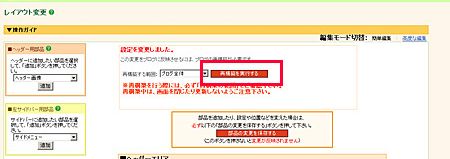
→「設定を変更しました。」というメッセージが表示されます。
7.「再構築を実行する」ボタンをクリックします。

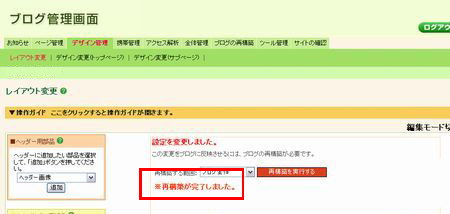
→再構築が始まります。「再構築が完了しました」と表示されたら終了です。

「部品の変更を保存する」ボタンで、ブログの管理画面に編集した内容を登録できます。「再構築を実行する」ボタンで、実際のブログとブログ管理画面の情報を同期できます。
「部品の変更を保存する」をクリックせずに、「レイアウト変更」以外の画面へ切り替えると、編集前の状態に戻ります。「レイアウト変更」画面で編集を行った場合は、必ず「部品の変更を保存する」ボタンと、「再構築を実行する」ボタンをクリックしましょう。
これで、お試し型ヘッダー画像のサイト名の変更は完了です。 ブログを閲覧して、サイト名が変更されていることを確認しましょう。
