トップページとサブページで同じヘッダー画像を設定する
ここでは、トップページとサブページを同じヘッダー画像に設定する方法を解説します。
通常は、「ヘッダー画像」や「ヘッダー背景」部品を追加すると、トップページとサブページに同じヘッダー画像が表示されます。
ただし、トップページとサブページを別のヘッダー画像とする設定を行うと、追加したサブページ用部品を削除するだけでは、元の状態には戻りません。
以下の手順で、トップページ用のヘッダー画像部品を編集してください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
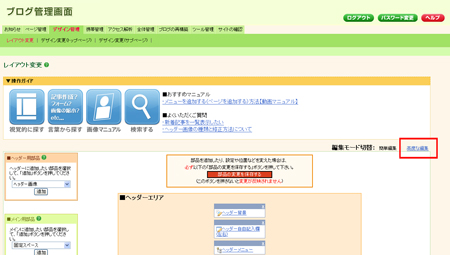
1.「デザイン管理」-「レイアウト変更」をクリックします。
→「レイアウト変更」画面が表示されます。

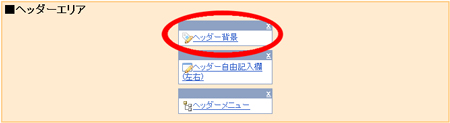
2.ヘッダーエリアに入っているヘッダー画像部品を確認します。
「ヘッダー背景」・「ヘッダー画像」のどちらかがあることを確認します。

3.画面右側にある「高度な編集」をクリックします。

→「レイアウト変更」の「高度な編集」画面が表示されます。
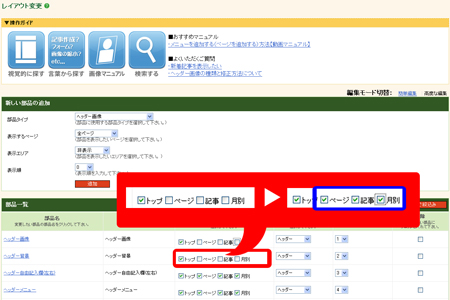
4.「ヘッダー画像」または、「ヘッダー背景」の「表示するページ」欄に、チェックが入っていない項目 「ページ」「個別」「月別」それぞれをクリックしチェックをつけます。

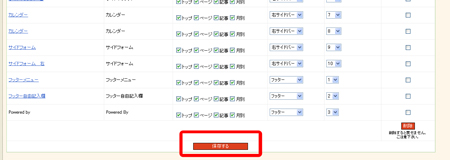
5.画面下部にある「保存する」ボタンをクリックします。

6.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 「再構築が完了しました」 と表示されたことを確認します。
次に編集するときのために、最後に、「簡単編集」をクリックし、元の編集画面に戻しましょう。

これで、サブページにもヘッダー画像が表示されます。
「サイトの確認」で、実際のブログを確認してください。
