トップページと異なるサブページ用のヘッダー画像を追加する(完成型)
ここでは、サブページ(トップページ以外のページ)にトップページとは違うヘッダー画像(完成型)を設定する方法について解説します。
以下の操作で、サブページ用のヘッダー画像を追加しない場合は、既に設定済みの「ヘッダー画像」または「ヘッダー背景」部品の画像が、トップページとサブページの両方に表示されます。
操作の前に
ヘッダー画像の種類やサイト名についての説明は、下記マニュアルをご参照ください。
サブページのヘッダー画像も完成型ヘッダー画像やオリジナルヘッダー画像にするには、画像加工用ソフトなどでサブページ用の画像を作成する必要があります。
サブページのヘッダー画像をお試し型にする場合は、画像をテンプレートから選択できます。お好みでお選びください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】サブページ用部品を追加する
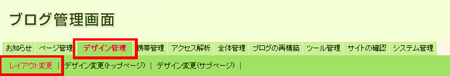
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
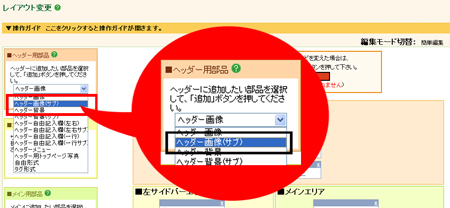
2.ヘッダー用部品ボックスの「ヘッダー画像(サブ)」を選択します。

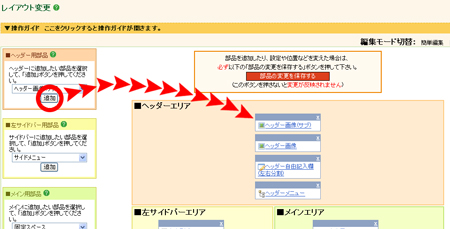
3.「追加」ボタンをクリックします。

→ヘッダーエリアに「ヘッダー画像(サブ)」部品が追加されます。
【2】ヘッダー画像を設定する
4.部品名 ヘッダー画像(サブ)をクリックします。
→「ヘッダー画像(サブ)」の設定画面が表示されます。
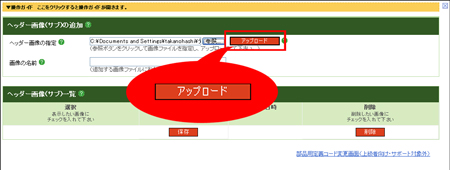
5.「参照」ボタンをクリックします。「ファイルの選択」画面が開いたら、サブページ用のヘッダー画像として表示したい画像ファイルを選び、「開く」ボタンをクリックします。

6.「アップロード」ボタンをクリックします。

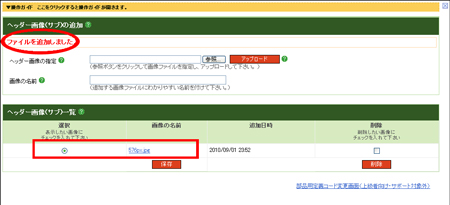
→「ファイルを追加しました。」というメッセージが表示されます。「ヘッダー画像一覧」を参照して、いま追加した画像が選択されていることを確認します。

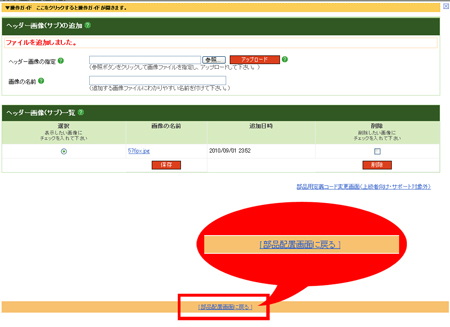
7.「部品配置画面に戻る」をクリックします

これで、サブページに別のヘッダー画像(完成型)を追加する操作は完了です。
ブログを閲覧し、サブページ(トップページ以外のページ)のヘッダー画像を確認しておきましょう。
