ヘッダーに大きな画像を表示する
ここでは、ヘッダー画像(またはヘッダー背景)の下に大きなイメージ画像を追加する方法について解説します。
ヘッダーピクチャに貼付可能な画像の横幅は、ブログの横幅が標準の場合768px(ピクセル)、ワイドの場合、978pxです。
画像加工用ソフトなどを利用し、適切な横幅に調節してから貼り付けます。

操作の前に
ヘッダー画像(またはヘッダー背景)の下にフラッシュ動画を追加する場合は、以下のオンラインマニュアルをご参照ください。
追加するイメージ画像は、デジカメで撮影した写真や、画像集などから抜粋した画像を画像加工用ソフトなどで大きさを編集する必要があります。
画像の縮小方法はこちら(画像加工用ソフト「ジェイトリム」のダウンロードなど)
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】「ヘッダーピクチャ(トップ)」部品の追加
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
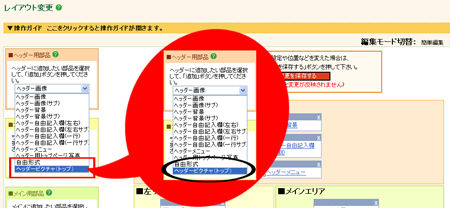
2.ヘッダー用部品ボックスの「ヘッダーピクチャ(トップ)」を選択します。

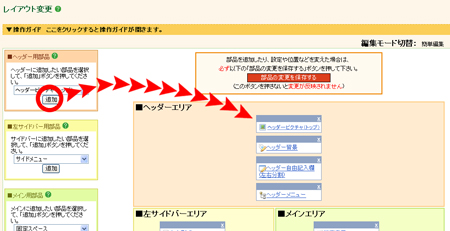
3.「追加」ボタンをクリックします。

→ヘッダーエリアに「ヘッダーピクチャ(トップ)」部品が追加されます。
4.部品名「ヘッダーピクチャ(トップ)」をクリックし、設定画面を前面に表示させます。
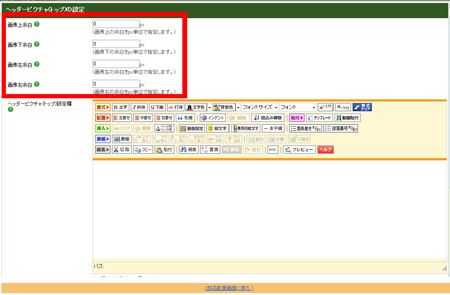
5.「ヘッダーピクチャ(トップ)の設定」画面で、上下左右の余白を指定します。
写真の上下左右余白が必要ない場合は、初期値「0」のままで指定しません。

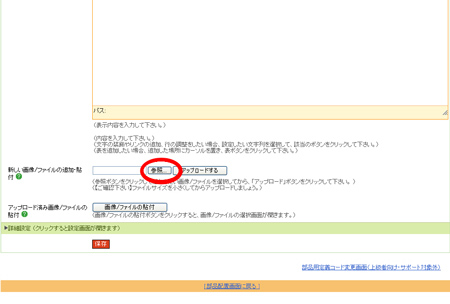
6.設定画面下部にある「参照」ボタンをクリックします。

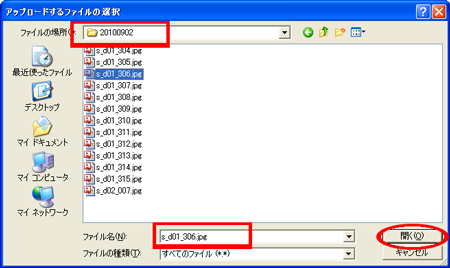
7.アップロードするファイルの選択ボックスが表示されるので、ヘッダー画像下に配置したい画像を選択し、「開く」ボタンをクリックします。

→「参照」ボタンの左側に、指定した画像ファイル名(パス)が表示されます。
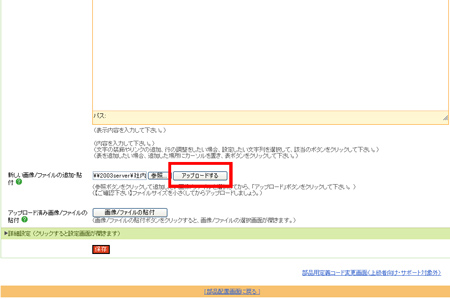
8.「アップロードする」ボタンをクリックします。

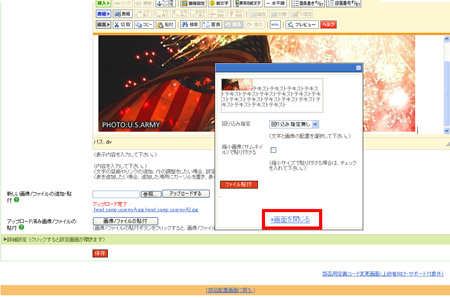
→ アップロード完了が表示され、画像の編集ボックスが表示されます。
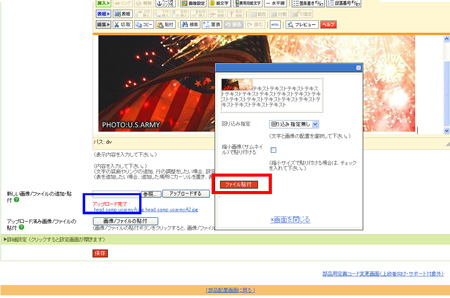
9.画像の編集ボックスが表示されたら、「ファイル貼付」ボタンをクリックします。

→ 「トップページ写真設定欄」に画像が張り付きます
10.「×画像を閉じる」ボタンをクリックし、画像編集ボックスを閉じます。

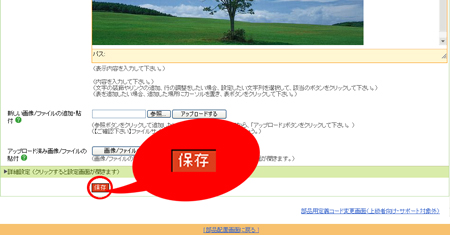
11.「保存」ボタンをリックします。

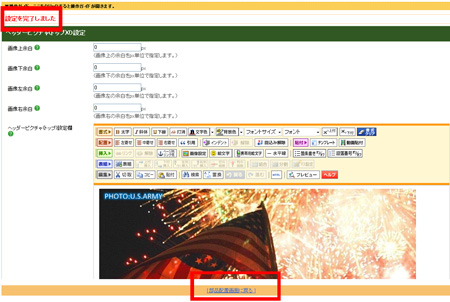
→「設定を完了しました。」と表示されます。
12.「部品配置画面に戻る」をクリックします。

→「ヘッダーピクチャ(トップ)設定」画面が閉じます。
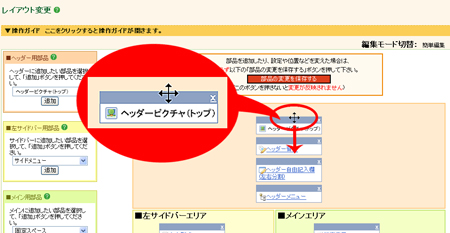
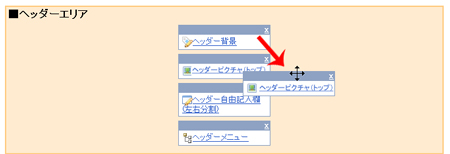
【2】部品の位置の調整
→ 「ヘッダーピクチャ(トップ)」部品の上部にマウスポインタを持っていくと、マウスポインタ(マウスの位置を示す絵)が十字の矢印になります。

12.お好みの場所までドラッグ(マウスの左ボタンをクリックしたままマウスを動かす)し、「ヘッダーピクチャ(トップ)」部品を移動します。

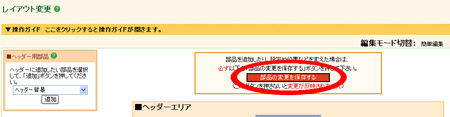
13.「部品の変更を保存する」ボタンをクリックします。

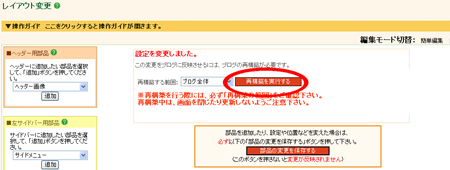
14.「再構築を実行する」ボタンをクリックします。

「部品の変更を保存する」ボタンで、ブログの管理画面に編集した内容を登録できます。「再構築を実行する」ボタンで、実際のブログとブログ管理画面の情報を同期できます。
「部品の変更を保存する」をクリックせずに、「レイアウト変更」以外の画面へ切り替えると、編集前の状態に戻ります。「レイアウト変更」画面で編集を行った場合は、必ず「部品の変更を保存する」ボタンと、「再構築を実行する」ボタンをクリックしましょう。
これで、ヘッダー画像の下にイメージ画像を追加する操作は完了です。
ブログを閲覧し、画像を確認しておきましょう。
