写真素材を挿入する
挿入する場所によって、操作が若干異なります。
どこに素材を入れたいか、下記から選んでください。
なお、いずれの操作もあらかじめブログ管理画面にログインしてから行います。
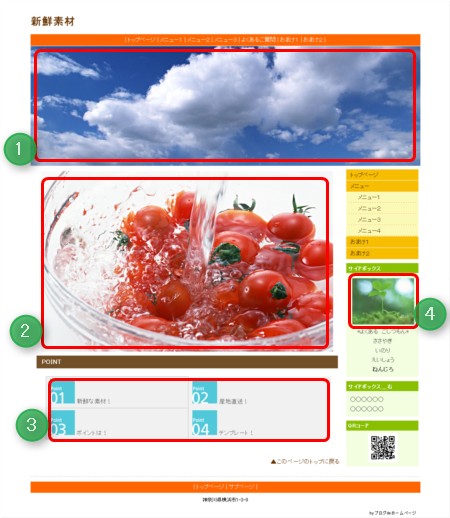
下図上で、写真素材をクリックすると、操作手順にジャンプします。

操作手順
以下の中から、入れたい写真素材をクリックすると、操作手順にジャンプします。
【1】ヘッダーピクチャとして写真素材を追加する
【2】メイン上ピクチャとして写真素材を追加する
【3】記事に写真素材を追加する
写真付きテンプレートに写真素材を追加する
【4】サイドボックスに写真素材を追加する
【1】ヘッダーピクチャとして写真素材を追加する
デザイン管理のレイアウト変更画面を表示します。
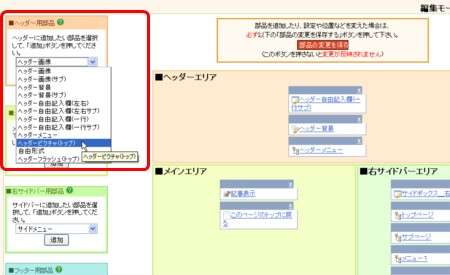
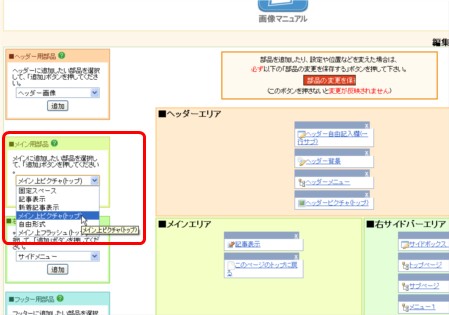
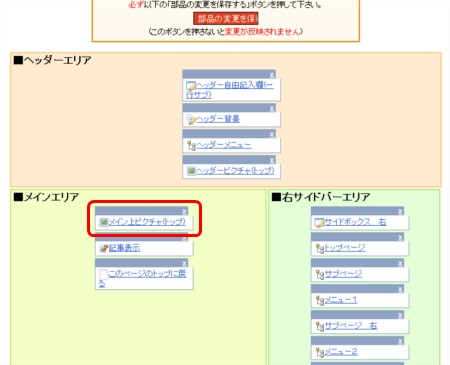
1.レイアウト変更画面で、ヘッダーピクチャをヘッダーエリアに追加します。

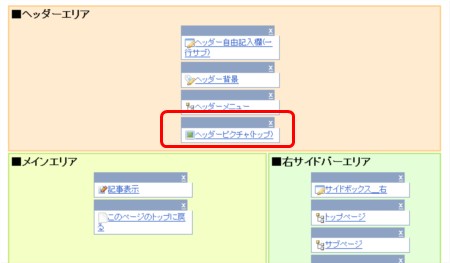
2.ヘッダーエリアに追加された「ヘッダーピクチャ」をクリックして、内容を編集します。

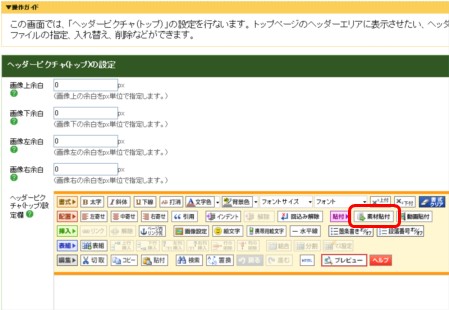
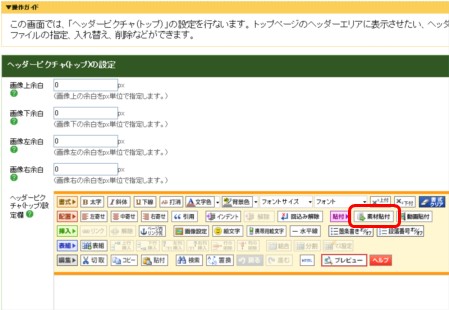
3.素材貼付ボタンを押し、素材選択画面を呼び出します。

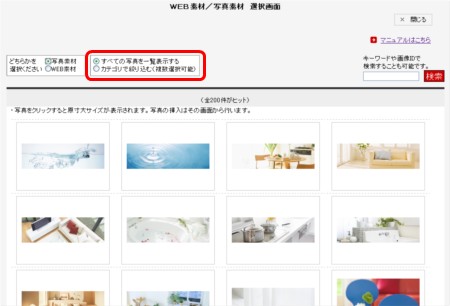
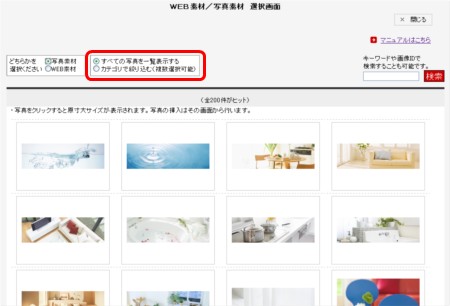
4.「写真素材」のラジオボタンにチェックを入れます。

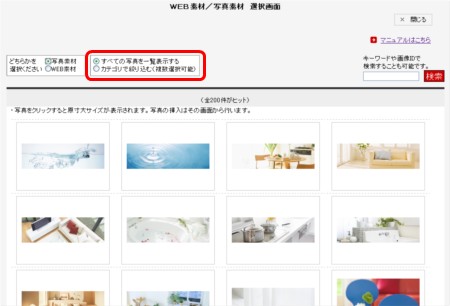
5.すべての写真素材から選ぶ場合はチェックを「すべての写真を一覧表示する」のままにして、表示されている縮小画像(サムネイル)をクリックすると次の画面に進みます。
ある程度イメージが決まっている場合は「カテゴリで絞り込む」にチェックを入れます。

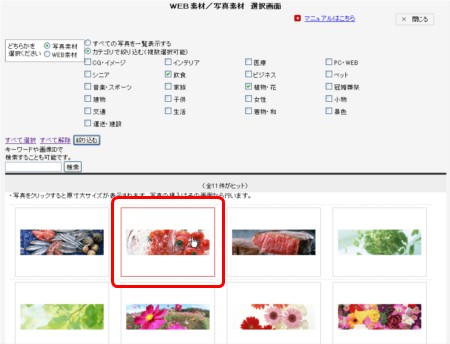
6.「カテゴリで絞り込む」ときは(1)の写真のジャンルにチェックを入れ、(2)の「絞り込む」ボタンで選択結果を表示できます。

→絞り込む、を押した後で表示された縮小画像(2)をクリックすると次の画面に進みます。

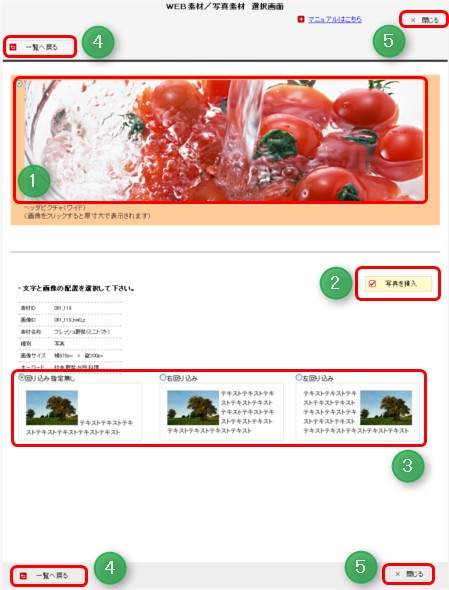
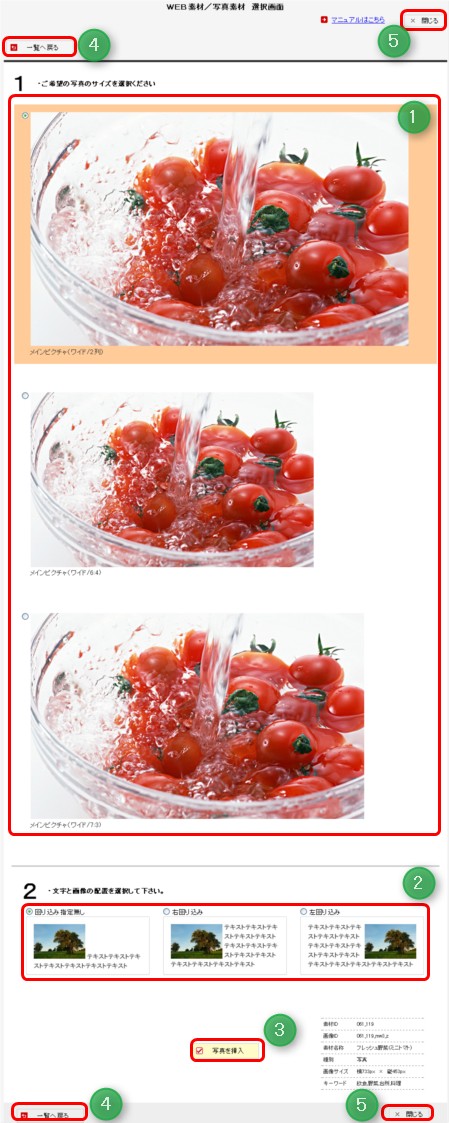
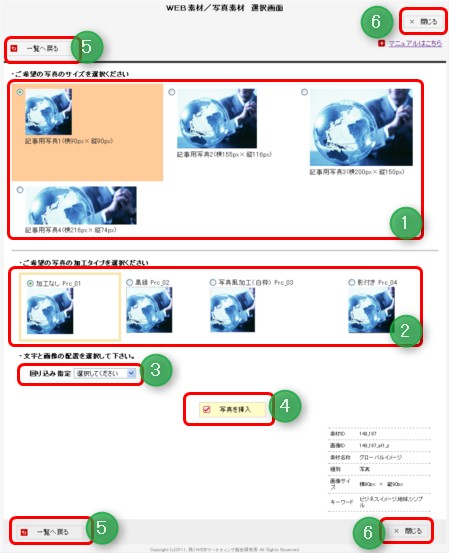
7.大きな画像が表示されたら、(1)の画像か画像左上のラジオボタンをクリックすると、「素材を挿入」ボタンが表示され、素材が挿入できるようになります。そのほかの各部分の機能は、画像の説明をご覧ください。

1)縮小画像。画像をクリックすると原寸大で表示されます
2)素材を挿入ボタン。押すと素材が挿入されます。画像が選択状態になると表示されます。
3)テキスト回り込み設定。必要に応じて設定してください。画像が選択状態になると表示されます。
4)一覧に戻るボタン。ひとつ前の画面に戻ります。
5)閉じるボタン。選択画面を閉じます。
【2】メイン上ピクチャとして写真素材を追加する
デザイン管理のレイアウト変更画面に移動します。
1.レイアウト変更画面で、メイン上ピクチャをメインエリアに追加します。

2.メインエリアに追加された「メイン上ピクチャ」をクリックして、内容を編集します。

3.素材貼付ボタンを押し、素材選択画面を呼び出します。

4.「写真素材」のラジオボタンにチェックを入れます。

5.すべての写真素材から選ぶ場合はチェックを「すべての写真を一覧表示する」のままにして、表示されている縮小画像(サムネイル)をクリックすると次の画面に進みます。
ある程度イメージが決まっている場合は「カテゴリで絞り込む」にチェックを入れます。

6.「カテゴリで絞り込む」ときは(1)の写真のジャンルにチェックを入れ、(2)の「絞り込む」ボタンで選択結果を表示できます。表示された縮小画像(3)をクリックすると次の画面に進みます。

7.大きな画像が表示されたら、入れたい画像か画像左上のラジオボタンをクリックすると、「素材を挿入」ボタンが表示され、素材が挿入できるようになります。そのほかの各部分の機能は、画像の説明をご覧ください。

1)縮小画像。画像をクリックすると原寸大で表示されます
2)テキスト回り込み設定。必要に応じて設定してください。画像が選択状態になると表示されます。
3)素材を挿入ボタン。押すと素材が挿入されます。画像が選択状態になると表示されます。
4)一覧に戻るボタン。ひとつ前の画面に戻ります。
5)閉じるボタン。選択画面を閉じます。
【3】記事に写真素材を追加する
ページ管理の「見ながら編集」から、編集したい記事を選びます。
写真付き記事テンプレートに、写真素材を追加する場合は、こちらをご覧ください。
1.素材貼付ボタンを押し、素材選択画面を呼び出します。

2.「写真素材」のラジオボタンにチェックを入れます。

3.すべての写真素材から選ぶ場合はチェックを「すべての写真を一覧表示する」のままにして、表示されている縮小画像(サムネイル)をクリックすると次の画面に進みます。
ある程度イメージが決まっている場合は「カテゴリで絞り込む」にチェックを入れます。

4.「カテゴリで絞り込む」ときは(1)の写真のジャンルにチェックを入れ、(2)の「絞り込む」ボタンで選択結果を表示できます。表示された縮小画像をクリックすると次の画面に進みます。

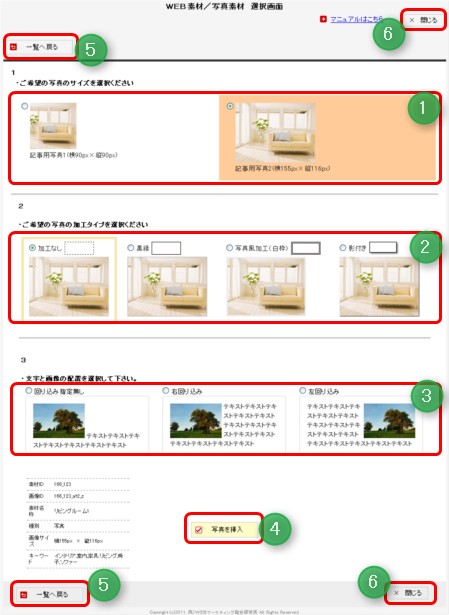
5.選択すると、そのエリアに挿入可能な画像のサイズが表示されますので、クリックして選択してください。その後の素材を貼付るまでの流れは、下記の画像をご参照ください。

1)縮小画像。各サイズ、原寸大で表示されています。
2)加工の選択。必要に応じて、枠などを加えることができます。画像が選択状態になると表示されます。
3)テキスト回り込み設定。必要に応じて設定してください。画像が選択状態になると表示されます。
4)写真を挿入ボタン。これを押すと素材が挿入されます。画像が選択状態になると表示されます。
5)一覧に戻るボタン。ひとつ前の画面に戻ります。
6)閉じるボタン。選択画面を閉じます。
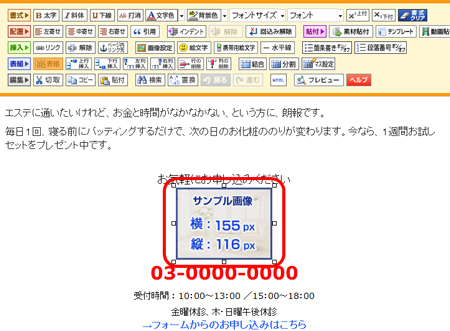
写真付記事テンプレートに写真素材を追加する場合
写真付記事テンプレートに写真素材を利用する場合は、以下の手順で行います。
(1)記事テンプレートを入れた後、「サンプル画像」をクリックします。

(2)【3】記事に写真素材を追加する 手順1から順番に操作を行ってください。
記事テンプレートに入れる素材の大きさは、「サンプル画像」のサイズと同じものを入れてください。
(上図のテンプレートの場合、横 : 155px の画像を入れます)
【4】サイドボックスに写真素材を追加する
デザイン管理のレイアウト変更画面に移動します。
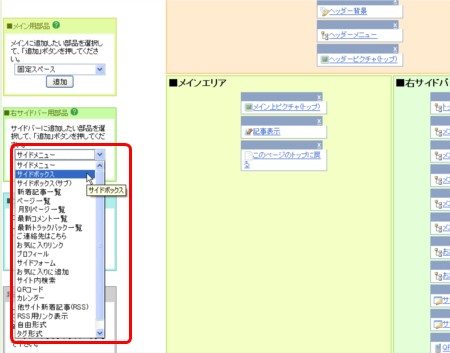
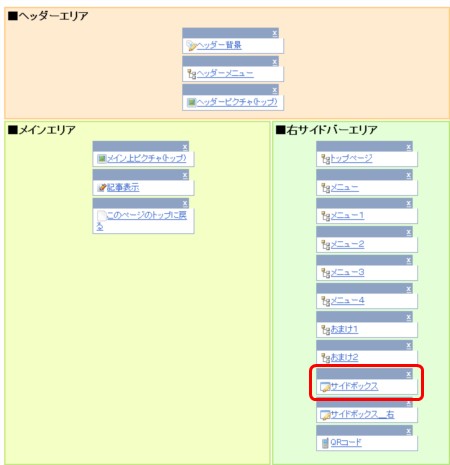
1.レイアウト変更画面で、サイドボックスをサイドバーエリアに追加します。(すでにあるサイドボックスを追加する場合、この作業は必要ありません)

2.サイドバーエリアの「サイドボックス」をクリックして、内容を編集します。

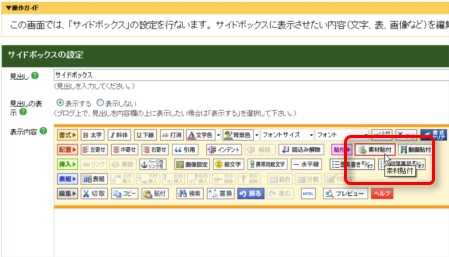
3.素材貼付ボタンを押し、素材選択画面を呼び出します。

4.「写真素材」のラジオボタンにチェックを入れます。

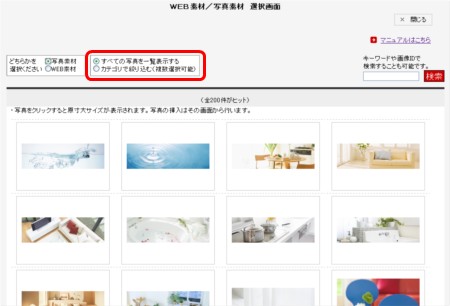
5.すべての写真素材から選ぶ場合はチェックを「すべての写真を一覧表示する」のままにして、表示されている縮小画像(サムネイル)をクリックすると次の画面に進みます。
ある程度イメージが決まっている場合は「カテゴリで絞り込む」にチェックを入れます。

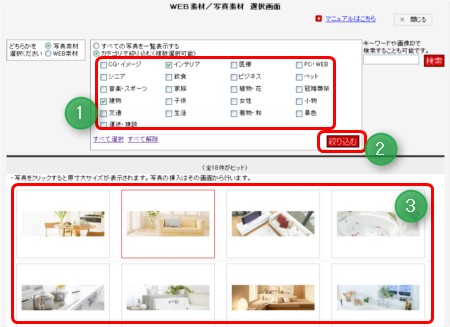
6.「カテゴリで絞り込む」ときは(1)の写真のジャンルにチェックを入れ、(2)の「絞り込む」ボタンで選択結果を表示できます。表示された縮小画像をクリックすると次の画面に進みます。

7.選択すると、そのエリアに挿入可能な画像のサイズが表示されますので、クリックして選択してください。その後の素材を貼付るまでの流れは、下記の画像をご参照ください。

1)縮小画像。各サイズ、原寸大で表示されています。
2)加工の選択。必要に応じて、枠などを加えることができます。画像が選択状態になると表示されます。
3)テキスト回り込み設定。必要に応じて設定してください。画像が選択状態になると表示されます。
4)写真を挿入ボタン。これを押すと素材が挿入されます。画像が選択状態になると表示されます。
5)一覧に戻るボタン。ひとつ前の画面に戻ります。
6)閉じるボタン。選択画面を閉じます。
