トップページと異なるサブページ用のヘッダー画像を追加する(お試し型)
ここでは、サブページ(トップページ以外のページ)にトップページとは違うヘッダー画像(お試し型)を設定する方法について解説します。
以下の操作で、サブページ(トップページ以外のページ)用のヘッダー画像を追加しない場合は、既に設定済みの「ヘッダー画像」または「ヘッダー背景」部品の画像が、トップページとサブページの両方に表示されます。
操作の前に
ヘッダー画像の種類やサイト名についての説明は、下記マニュアルをご参照ください。
サブページのヘッダー画像を完成型ヘッダー画像やオリジナルヘッダー画像にするには、画像加工用ソフトなどでサブページ用の画像を作成する必要があります。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】サブページ用部品を追加する
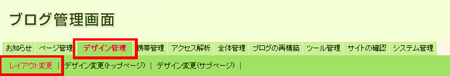
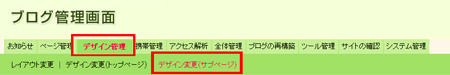
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
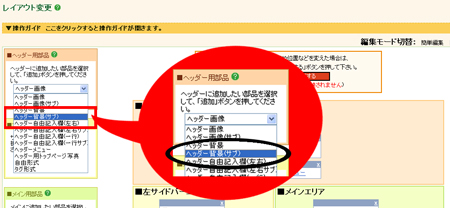
2.ヘッダー用部品ボックスの「ヘッダー背景(サブ)」を選択します。

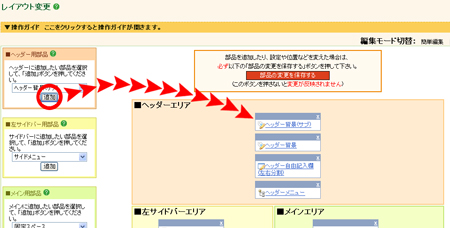
3.「追加」ボタンをクリックします。

→ヘッダーエリアに「ヘッダー背景(サブ)」部品が追加されます。
4.部品名「ヘッダー背景(サブ)」をクリックし、設定画面を前面に表示させます。

トップページとサブページで異なるヘッダー画像を設定する場合、「ヘッダー背景」(もしくは「ヘッダー画像」)と「ヘッダー背景(サブ)」(もしくは「ヘッダー画像(サブ)」)の2つの「ヘッダー背景」(もしくは「ヘッダー画像」)部品が、ヘッダーエリアに登録されます。
5.ヘッダー背景欄にブログのタイトル(サイト名)が入っていることを確認し「保存」ボタンをクリックします。
ヘッダー背景欄を変更する必要がなくても、設定画面を開き、必ず「保存」ボタンをクリックしてください。
設定画面で「保存」ボタンを押さない限り、サイト名欄の文字がヘッダー背景上に反映(表示)されません。
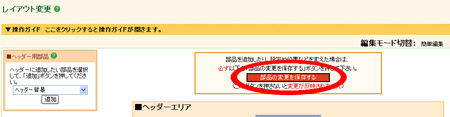
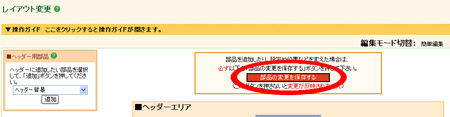
6.「部品の変更を保存する」ボタンをクリックします。

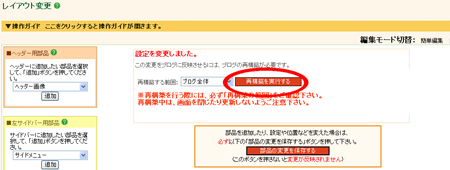
7.「再構築を実行する」ボタンをクリックします。

→「※再構築が完了しました。」というメッセージが表示されれば、保存と同期が完了です。
「部品の変更を保存する」ボタンで、ブログの管理画面に編集した内容を登録できます。「再構築を実行する」ボタンで、実際のブログとブログ管理画面の情報を同期できます。
「部品の変更を保存する」をクリックせずに、「レイアウト変更」以外の画面へ切り替えると、編集前の状態に戻ります。「レイアウト変更」画面で編集を行った場合は、必ず「部品の変更を保存する」ボタンと、「再構築を実行する」ボタンをクリックしましょう。
【2】ヘッダー背景のデザインを設定する
8.「デザイン変更(サブページ)」をクリックします

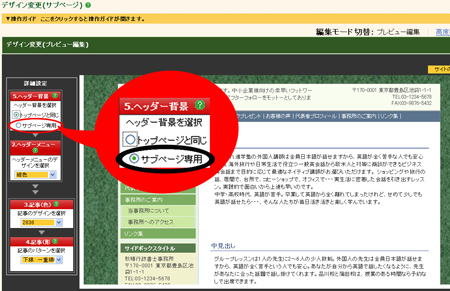
7.「5.ヘッダー背景」ボックスの「サブページ専用」をクリックします。

9.「ヘッダー背景を選択」ボタンをリックします。

→「ヘッダー背景選択」-「モチーフから選ぶ」ボックスが表示されます。
10.「モチーフから選ぶ」ボックスの中のお好みのボタンをクリックします。
→「ヘッダー背景選択」-「モチーフから選ぶ」ボックスが表示されます。
11.お好みの画像を選び、画像下にある大きさボタン(「大」「中」「小」ボタン)の中からお好みのボタンをクリック、「決定」ボタンをクリックします。

→「ヘッダー背景選択」ボックスが閉じられます。ヘッダーエリアに「ヘッダー背景(サブ)」部品が表示されます。
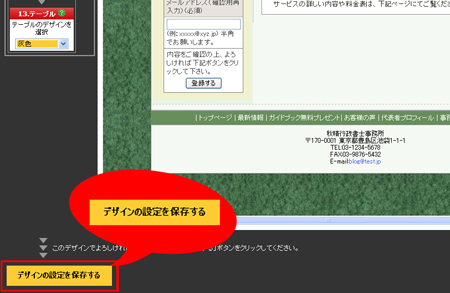
12.「デザインの設定を保存する」ボタンをクリックします。

これで、サブページに別のヘッダー画像(お試し型)を追加する操作は完了です。
ブログを閲覧し、サブページ(トップページ以外のページ)のヘッダー画像を確認しておきましょう。