「ヘッダー自由記入欄(一行)」の追加
ここでは、ヘッダーエリアに、自由記入欄(文章や画像を表示させるためのスペース)を追加する方法を解説します。
▼ヘッダー自由記入欄(一行)の例

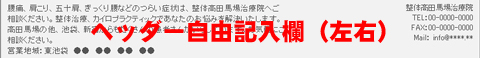
▼ヘッダー自由記入欄(左右)の例

トップページとサブページ(トップページ以外のページ)で異なるヘッダー自由記入欄(左右)を設定できます。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
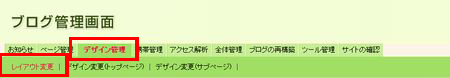
1.「デザイン管理」−「レイアウト変更」をクリックします。

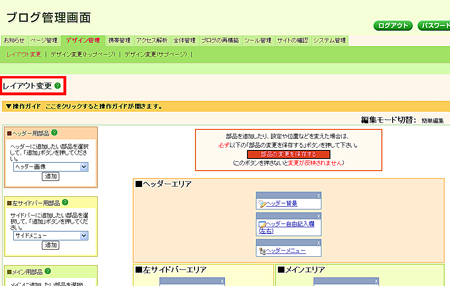
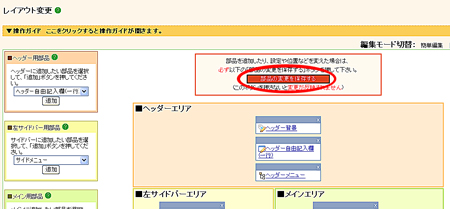
→「レイアウト変更」画面が表示されます。

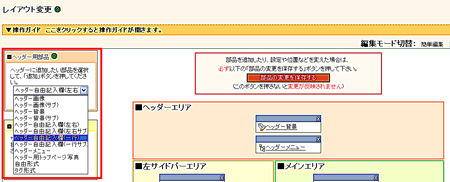
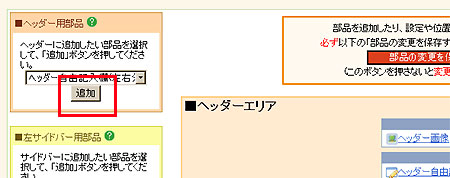
2.ヘッダー用部品にて、「ヘッダー自由記入欄(左右)」を選びます。

3.「追加」ボタンをクリックします。

→「ヘッダーエリア」に、「ヘッダー自由記入欄(左右)」の部品ボックスが追加されました。
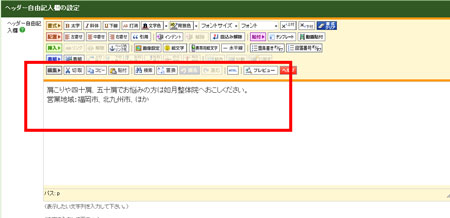
4.部品名をクリックします。

→設定画面が開きます。
5.入力欄に、表示したい文章などを入力します。

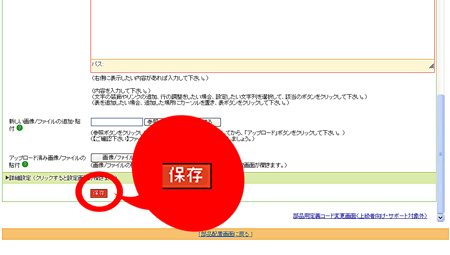
6.「保存」ボタンをクリックします。

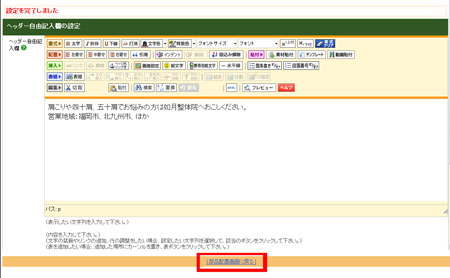
→「設定を完了しました。」と表示されます。

7.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
部品追加時は、エリアの上部に部品が追加されます。部品の位置を変更する場合は、以下のオンラインマニュアルをご参照ください。
8.「部品の変更を保存する」ボタンをクリックします。

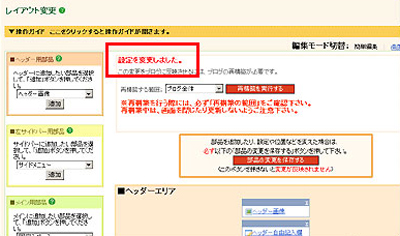
→「設定を変更しました」と表示されます。

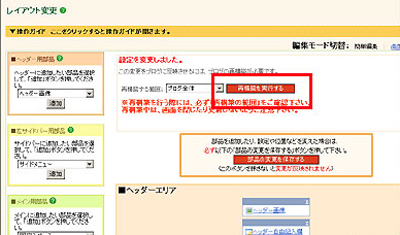
9.「再構築を実行する」ボタンをクリックします。

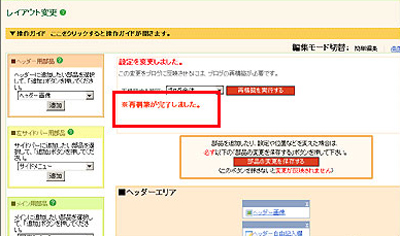
→「再構築が完了しました」と表示されます。

これで、内容の変更が完了しました。
