画像を横に並べる方法
ここでは、画像を横に並べる方法についてご案内します。
操作の前に
並べた画像の横幅サイズ合計が、記事の最大横幅サイズを超える場合、表示が崩れます。
記事に画像を並べる前に、並べることができる画像の大きさに縮小してください。
操作方法や、記事に表示できる画像サイズについては以下のマニュアルをご参照ください。
並べる画像のサイズに迷う場合は、画像入りテンプレートを活用することをおすすめします。
画像入りテンプレートでは、最適な画像サイズが表示されます。画像加工用ソフトなどで、サイズを調整後、テンプレートに画像をはりつけます。
あらかじめブログ管理画面にログインしておきましょう。
あらかじめ記事に画像を貼り付けておきましょう。
操作手順
まずは、1つめの画像を貼り付けます。
1.記事の「見出し」を入力し、「見出しの種類」を設定します。
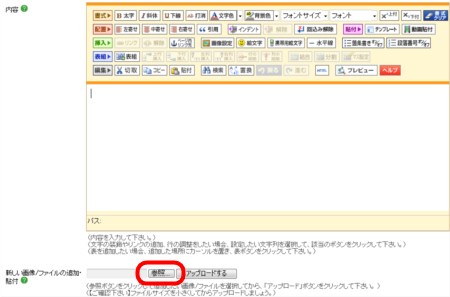
2.「新しい画像/ファイルの追加・貼付」の「参照」ボタンをクリックします。

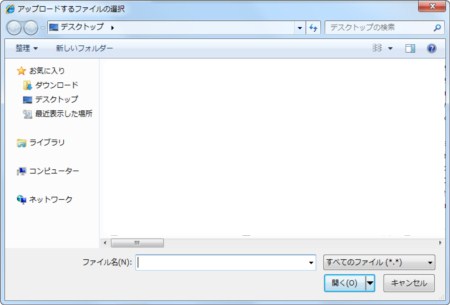
→「アップロードするファイルの選択」ボックスが表示されます。
3.挿入したい画像を選択し、「開く」ボタンをクリックします。

4.「アップロードする」ボタンをクリックします。
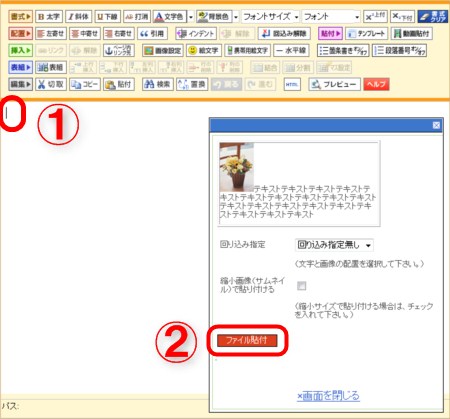
5.画像を貼り付けたい場所をクリックし、カーソルをおき、画像ボックスの「ファイル貼付」ボタンをクリックします。

→ 1つ目の画像がはりつきます。
画像を横に並べる場合、「回り込み指定」を設定しません。「回り込み指定」で「右回り込み」や「左回り込み」設定すると、画像が横に並ばず、表示が崩れます。ご注意ください。
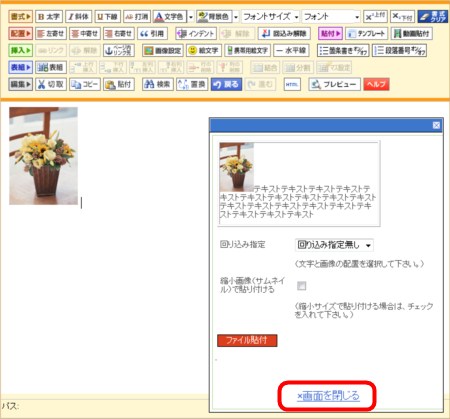
6.「画像を閉じる」をクリックし、閉じます。

7.手順2〜4を繰り返し、2つ目の画像をアップロードします。
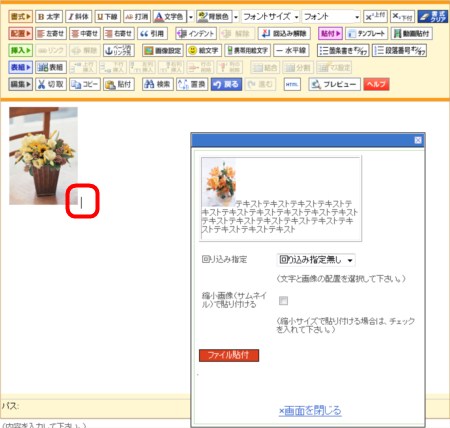
8.2つ目の画像をはりつけたい場所をクリックし、カーソルを出します。

画像には、余白が自動的に入ります。それ以上に、画像と画像の間隔を広く取りたい場合は、2つ目の画像をはりつける前に、「スペース」を入れて調整することが可能です。
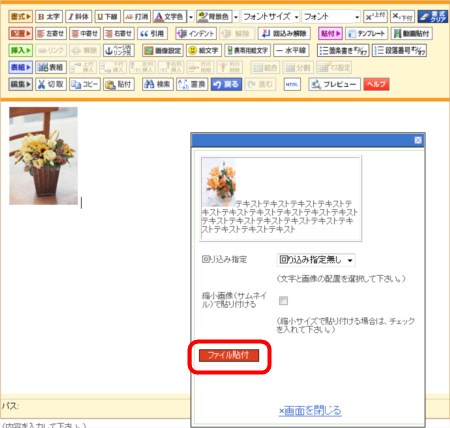
9.「ファイル貼付」ボタンをクリックします。

→ カーソルの場所に2つ目の画像がはりつきます。

10.「画像を閉じる」をクリックします。
→2つ以上画像を並べたい場合は、同様の操作を繰り返します。
画像が並んだら、「保存する」ボタンをクリックし、記事を保存します。
画像を横に並べる方法は以上です。