画像に余白を設定する
ここでは、画像の周りに余白を設定する方法について解説します。
操作の前に
あらかじめブログ管理画面にログインしておきましょう。
あらかじめ記事に画像を貼り付けておきましょう。
通常、画像を貼り付けると上下左右に以下の余白が入ります。
上余白:0px 下余白:3px 左余白:5px 右余白:5px
操作手順
1.画像をクリックし、選択します。

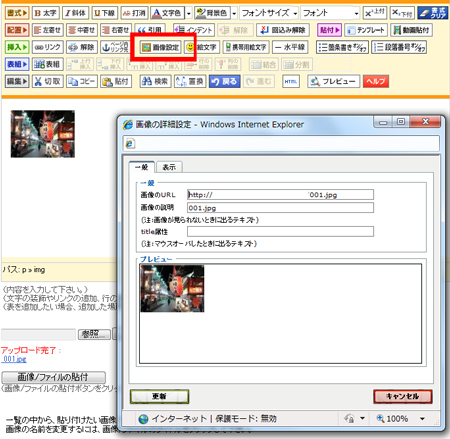
2.「画像設定」ボタンをクリックします。

→「画像の詳細設定」ボックスが表示されます。
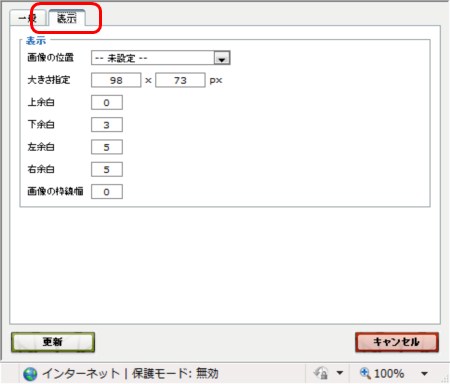
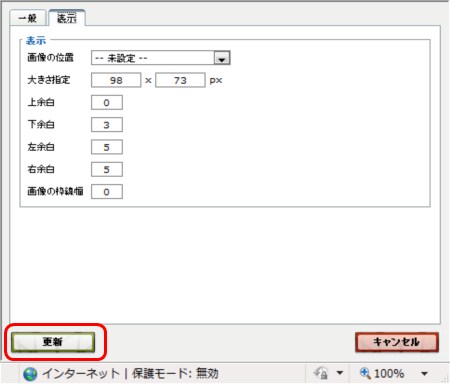
3.「表示」タブをクリックします。

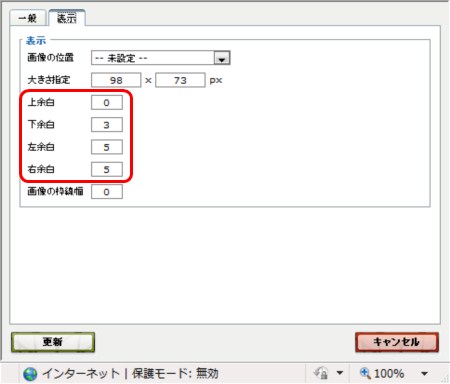
4.「上余白」「下余白」「左余白」「右余白」に、お好みの余白を半角数字で入力します。
余白の単位は、ピクセル(px)です。

記事に貼り付けることができる画像の最大横幅サイズは、決まっています。余白を大きく入れすぎると、表示崩れの原因となります。ご注意ください。
5.「更新」ボタンをクリックします。

→画像の周りに余白が入ります。

画像に余白を設定する方法は以上で完了です。
「サイトの確認」で、実際の状態を確認しましょう。
