トップページのデザイン変更
ブログのトップページだけデザインを変更する方法を解説します。
デザイン変更(サブ)を設定変更しない限り、サブページも同様のデザインになります。
ただし、トップページとサブページを全く同じデザインにすることはできません。
ここでは、「基本設定」からベースとなるデザインを選 んだ上で細かくカスタマイズする方法をご紹介いたします。
なお、「基本設定」を選ぶだけで保存しても結構ですし、 「基本設定」は選ばずに、最初から細かいカスタマイズ を行っていただく方法でも構いません。
操作の前に
ブログ管理画面にログインしておきましょう。
トップページとサブページを似たようなデザインに変更するこはできますが、全く同じデザインにすることはできません。
【1】基本設定のみ変更する
【2】詳細設定でカスタマイズする
操作手順
【1】基本設定のみ変更する
1.「デザイン管理」−「デザイン変更(トップページ)」をクリックします。
→「デザイン変更(トップページ)」画面が表示されます。

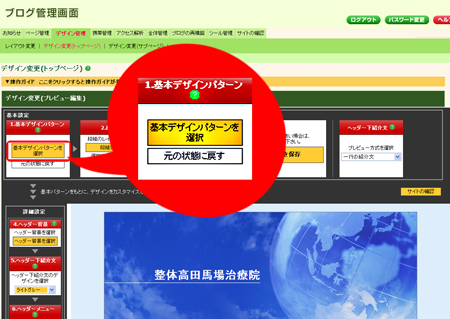
2.基本設定で「1.基本デザインパターン」を選びます。「基本デザインパターンを選択」ボタンをクリックします。

→前面に、「業種イメージから選択」「配色イメージから選択」ボックスが表示されます。
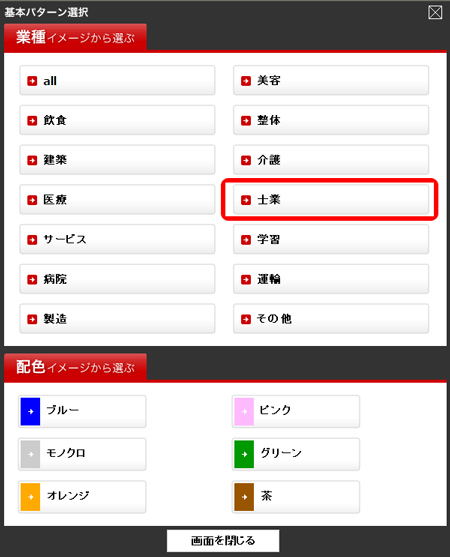
3.「基本パターン選択」ボックスからお好みの項目ボタンをクリックします。
項目がよくわからない場合は、「all」ボタンをクリックすると、基本パターン全てを閲覧できます。

→デザインのパターンが表示されます。
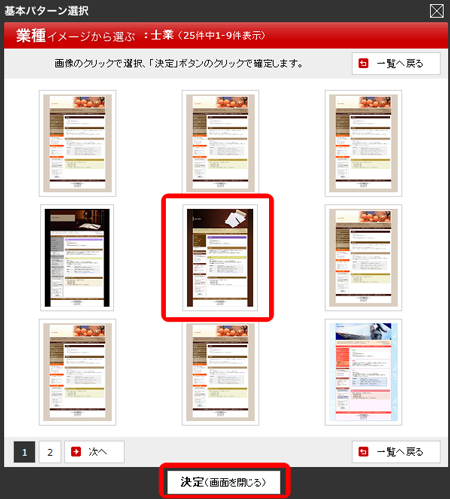
4.お好みのパターンを選択し、「決定」ボタンをクリックします。

→選択した基本デザインパターンでプレビュー表示されます。
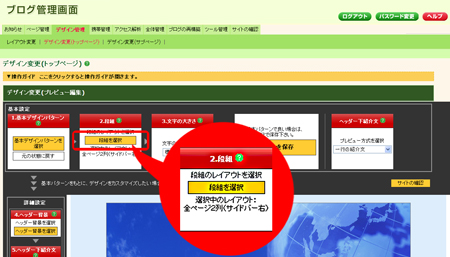
5.基本設定の、「2.段組」の「段組を選択」ボタンをクリックします。
1段組みを選択することで、サイドバーエリアを削除することができます。

→「レイアウト一覧」ボックスが表示されます。
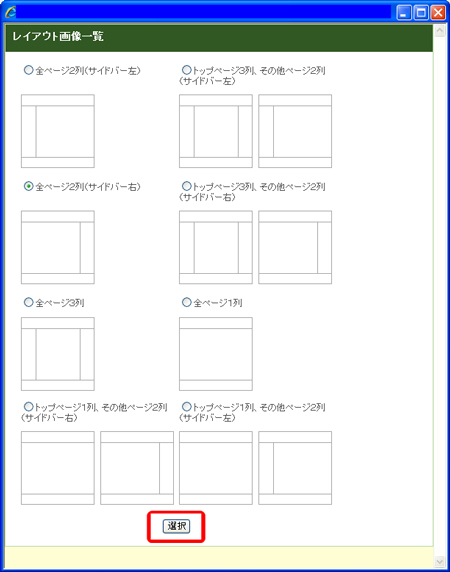
6.お好みの段組みを選択し、「選択」ボタンをクリックします。

このとき「全ページ1列」ないし「トップページ1列、その他ページ2列」を選ぶと、トップページの分割比率の選択画面に移ります。
ブログのトップページに1列を選択している場合、いきなり分割比率の選択画面が表示されます。2列や3列にしたいときは「レイアウト選択画面に戻る」ボタンを押してください。
→選択した段組みと分割比率でプレビュー表示されます。
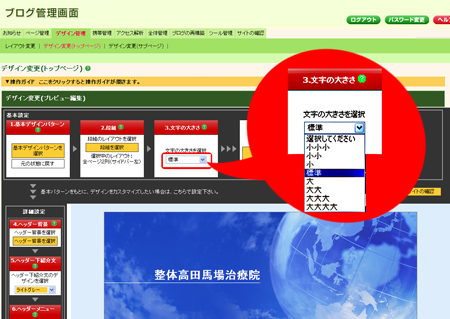
7.基本設定の「3.文字の大きさ」をクリックし、お好みの大きさを選択します。

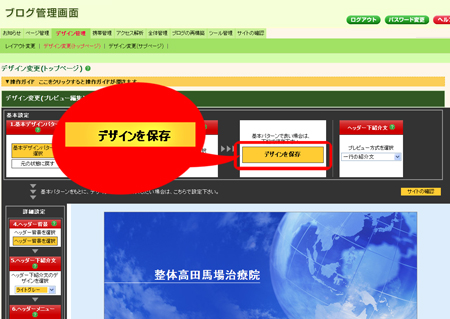
8.「デザインを保存」ボタンをクリックし、変更したデザインを保存します。
「デザインを保存」または、「デザインの変更を保存する」ボタンをクリックすると、元のデザインに戻すことができません。
ボタンをクリックする前であれば、「1.基本デザインパターン」の「元の状態に戻す」ボタンをクリックすることで、設定を変更する前の状態に戻すことができます。

→デザインを細かく設定しなくても良い場合は、ここまでで設定は完了です。
「サイトの確認」で、できあがりを確認しましょう。
【2】詳細設定でカスタマイズする
1.左側に表示された「詳細設定」で、カスタマイズしたいボックスでそれぞれお好みの項目へ変更します。

→選択した項目にあわせて、右側のプレビューウィンドウの見た目が変わりますので、確認しながら選択していきます。
2.最下部の「デザインを保存する」ボタンをクリックします。
「デザインを保存する」ボタンをクリックすると、元の状態に戻すことができません。保存する前に設定内容を確認しましょう。

→変更内容がブログに反映されます。
これで、トップページのデザインの変更方法は完了しました。
「サイトを確認」から実際のブログを確認しておきましょう。
