「フッター自由記入欄(サブ)」部品の追加・削除
ここでは、部品「フッター自由記入欄(サブ)」の追加操作について解説いたします。
「フッター自由記入欄」部品を利用すると、サブページ(トップページ以外のページ)のフッダーエリアに、会社名や電話番号などの文字や画像を表示できます。
サブページ用部品です。
「フッター自由記入欄(サブ)」部品は、設定を変更しない限り、トップページに表示されません。
トップページにも「フッター自由記入欄」を表示させるには、「フッター自由記入欄」部品を利用します。
「フッター自由記入欄(サブ)」とは?
「フッター自由記入欄」とは?
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】 「フッター自由記入欄(サブ)」を追加する
【2】 「フッター自由記入欄(サブ)」を編集する
【1】 「フッター自由記入欄(サブ)」を追加する
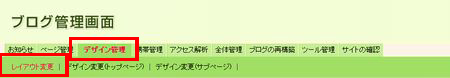
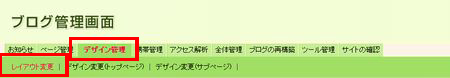
1.「デザイン管理」−「レイアウト変更」をクリックします。

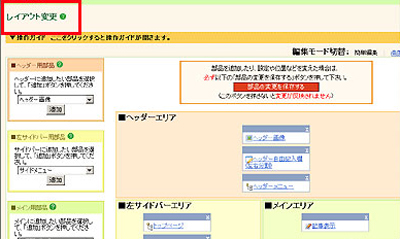
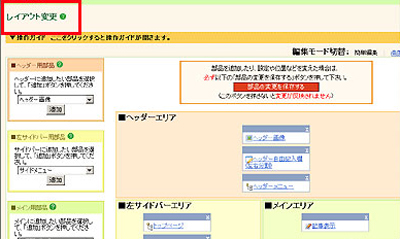
→「レイアウト変更」画面が表示されます。

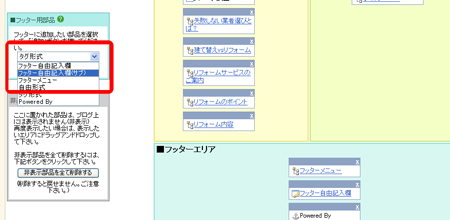
2.「フッター用部品」の追加欄にて、「フッター自由記入欄(サブ)」を選びます。

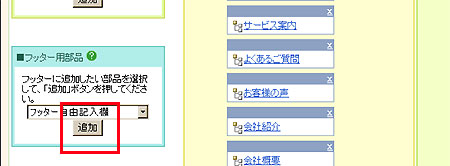
3.「追加」ボタンをクリックします。

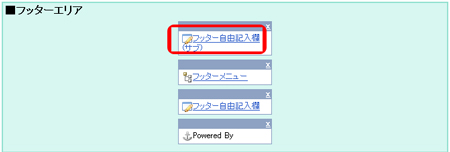
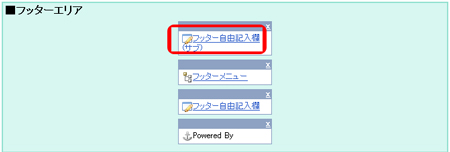
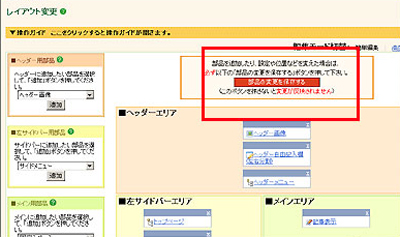
→「フッターエリア」に、「フッター自由記入欄」の部品ボックスが追加されました。

4.部品名をクリックします。

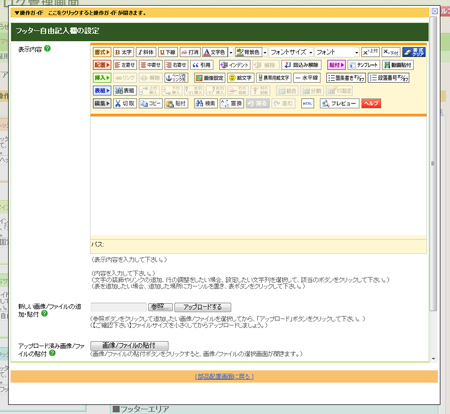
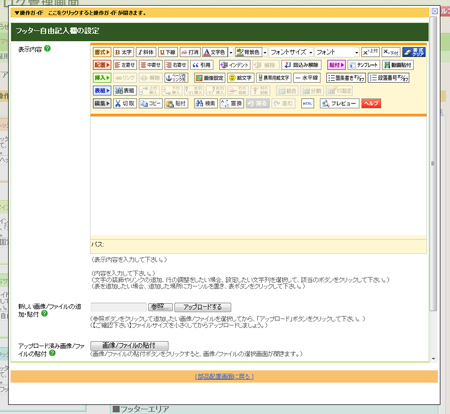
→設定画面が開きます。

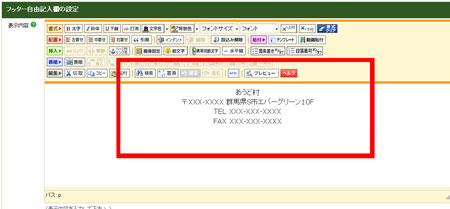
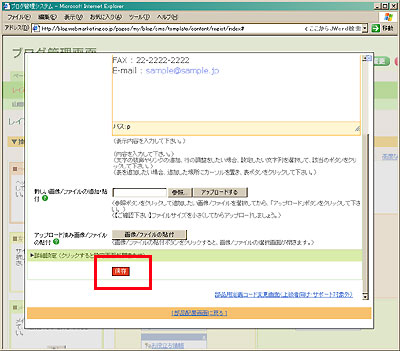
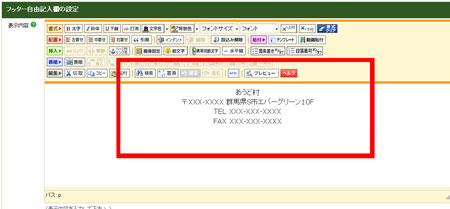
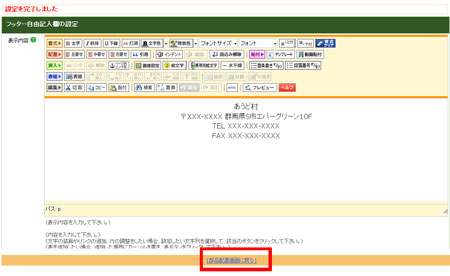
5.入力欄に、表示したい文章などを入力します。

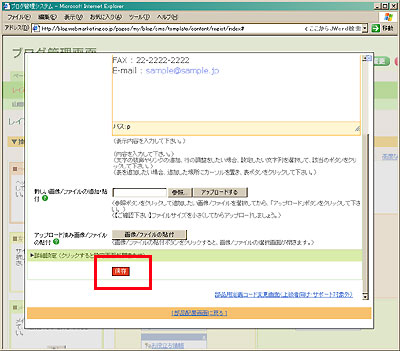
6.「保存」ボタンをクリックします。

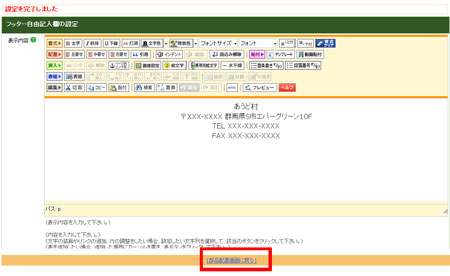
→「設定を完了しました」と表示されます。

7.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
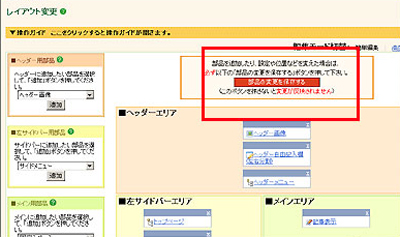
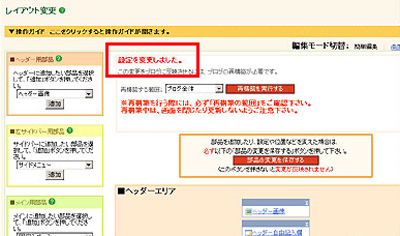
8.「部品の変更を保存する」ボタンをクリックします。

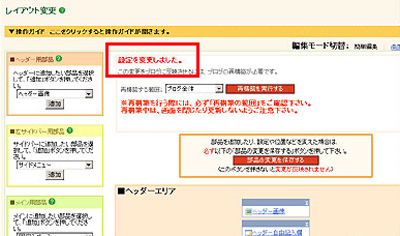
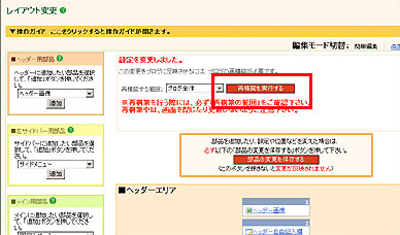
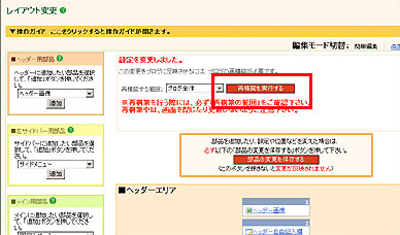
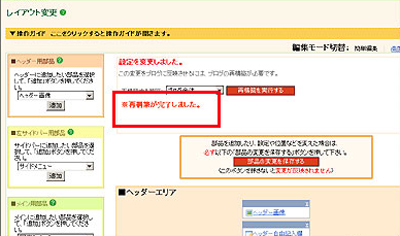
→「設定を変更しました」と表示されます。

9.「再構築を実行する」ボタンをクリックします。

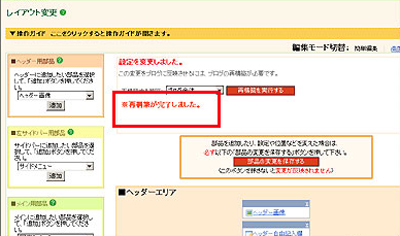
→「再構築が完了しました」と表示されます。

これで、「フッター用自由記入欄(サブ)」部品の追加が完了しました。「サイトの確認」で、できあがりを確認しましょう。
【2】 「フッター自由記入欄(サブ)」を編集する
1.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。

2.部品名をクリックします。

→設定画面が開きます。

3.入力欄に、表示したい文章などを入力します。

4.「保存」ボタンをクリックします。

→「設定を完了しました」と表示されます。

5.「部品配置画面に戻る」をクリックします。

→設定画面が閉じます。
6.「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました」と表示されます。

7.「再構築を実行する」ボタンをクリックします。

→「再構築が完了しました」と表示されます。

これで、「フッター用自由記入欄(サブ)」部品の編集が完了しました。「サイトの確認」で、できあがりを確認しましょう。
