デザイン変更画面の構成
「デザイン変更」画面では、基本デザインの変更、色や形の変更といった、トップページのデザイン設定をすることができます。
オリジナルデザインを利用している場合は、「デザイン変更」画面はご利用いただけません。
![]() 画面構成
画面構成
![]() 基本設定エリア
基本設定エリア
![]() 基本設定の画面詳細
基本設定の画面詳細
![]() 詳細設定エリア
詳細設定エリア
![]() 詳細設定の画面詳細
詳細設定の画面詳細
![]() プレビューエリア
プレビューエリア
![]() 確定エリア
確定エリア
 画面構成
(説明をご覧になりたいエリアをクリックしてください)
画面構成
(説明をご覧になりたいエリアをクリックしてください)

 基本設定エリア
基本設定エリア
デザインの「基本設定」を行うことができます。
細かい設定が必要ない場合は、「基本設定」の1〜3を設定するだけで、デザインを切り替えることができます。

| 1.基本デザインパターン |
|---|
 「基本デザインパターン」では、 ブログ全体のデザインをパターン(テンプレート)から選択し、変更できます。 業種イメージや配色イメージからお好みのデザインパターンが選べます。 「元の状態に戻す」ボタンは、デザインを保存するまで有効なボタンです。「デザインを保存」または「デザインの設定を保存する」ボタンをクリックした後は、元の状態に戻せません。ご注意ください。 ▲基本設定エリアへ戻る ▲上へ戻る |
| 2.段組 |
 段組(ブログの列数)を変更できます。 1段〜3段まで、トップページとサブページ(トップページ以外のページ)に対して設定します。 ▲基本設定エリアへ戻る ▲上へ戻る |
| 3.文字の大きさ |
 ブログ全体の文字の大きさを変更できます。 ▲基本設定エリアへ戻る ▲上へ戻る |
| デザインを保存 |
 「基本設定」1〜3で設定したデザインを保存する場合は、「デザインを保存」ボタンをクリックします。 このボタンと、デザイン変更画面の下部にある「デザインの設定を変更する」ボタンは同じ機能のボタンです。 「デザインを保存」ボタンまたは、「デザインの設定を変更する」ボタンをクリックすると、元に戻すことができません。 保存する前に、変更したデザインで間違いないかどうか、確認しましょう。 ▲基本設定エリアへ戻る ▲上へ戻る |
| 4.ヘッダー下紹介文 |
 ヘッダー下紹介文(ヘッダー自由記入欄部品)のプレビュー状態を変更できます。 ここで変更できるのは、プレビューのみです。 実際にヘッダー下紹介文(ヘッダー自由記入欄部品)を変更するには、「レイアウト変更」画面で操作を行います。ご注意ください。 ▲基本設定エリアへ戻る ▲上へ戻る |
 基本設定の画面詳細
基本設定の画面詳細
1.基本デザインパターン
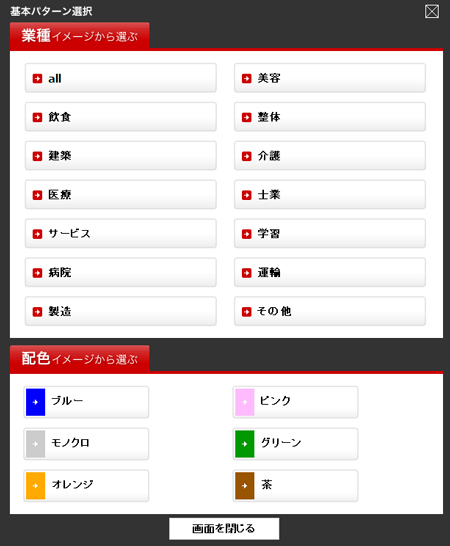
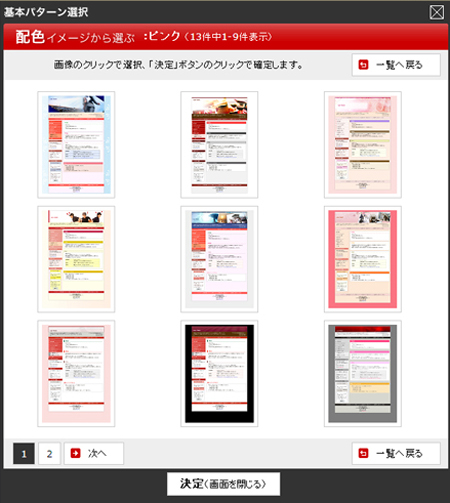
「1.基本デザインパターン」で「基本デザインパターンを選択」ボタンをクリックすると、「基本パターン選択」ボックスが表示されます。
「業種イメージから選ぶ」または、「配色イメージから選ぶ」の中からご希望のボタンを押下、表示されるデザイン一覧からお好みのデザインを選択できます。



2.段組
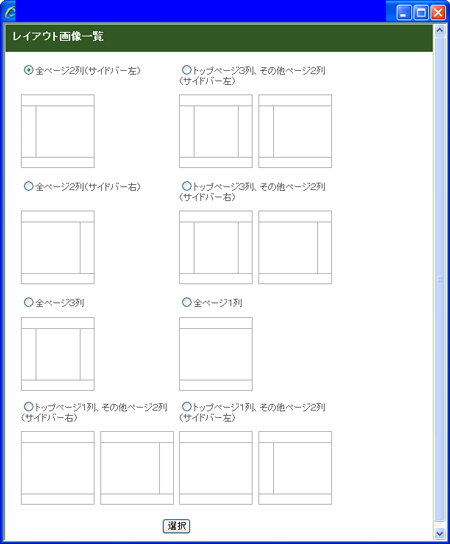
「2.段組」で「段組みを選択」ボタンをクリックすると、「レイアウト画像一覧」ボックスが表示されます。
レイアウト画像一覧の中からご希望の段組みを選択できます。

3.文字の大きさ
「3.文字の大きさ」で文字の大きさを選択ボックスの[▼]ボタンをクリックすると、文字の大きさのメニューが表示されます。
ご希望の大きさをクリックで選択します。
▼大きさの種類

4.ヘッダー下紹介文
「4.ヘッダー下紹介文」でヘッダー下紹介文を一行表示にするか、左右分割表示にするか、表示しないかを選択できます。
プレビュー画面上の表示切り替えとなります。実際に変更したい場合は、「編集方法はこちら」をご参照ください。
▼選択項目

▼変更例(プレビューエリアが以下のように切り替わります)



 詳細設定エリア
詳細設定エリア
トップページの色味や形など、各部分のテンプレートから変更を行うことができます。
| 5.ヘッダー背景 |
|---|
 「ヘッダー背景」では、ヘッダー背景(画像)を変更できます。 基本デザインパターンで、自動的に表示されたヘッダー背景を変更したい場合に、利用します。 ▲詳細設定へ戻る ▲トップへ戻る |
| 6.ヘッダー下紹介文 |
 ヘッダー下紹介文のデザイン(色)を変更できます。 ▲詳細設定へ戻る ▲トップへ戻る |
| 7.ヘッダーメニュー |
 ヘッダーメニューの色と記事の背景色を変更できます。 メニューと記事の背景色は、セットで登録されています。それぞれ個別に変更することはできません。 ▲詳細設定へ戻る ▲トップへ戻る |
| 8.サイドバー(色) |
 サイドバーの色を変更できます。 ▲詳細設定へ戻る ▲トップへ戻る |
| 9.サイドバー(形) |
 サイドバーの形を変更できます。 ▲詳細設定へ戻る ▲トップへ戻る |
| 10.記事(色) |
 記事の見出しの色を変更できます。 ここで指定した色は、中見出しの色として表示されます。 他の各部分の設定によっては、記事の背景色も変更になる場合があります。 ▲詳細設定へ戻る ▲トップへ戻る |
| 11.記事(形) |
 記事の形を変更できます。 記事の形とは、記事の外枠や、記事の見出しの形のことを指します。 ▲詳細設定へ戻る ▲トップへ戻る |
| 12.ブログの外側 |
 ブログの外側の色やデザインを変更できます。 ▲詳細設定へ戻る ▲トップへ戻る |
| 13.テーブル |
 ブログの中の表の色(表内の背景色や枠線の色)を変更できます。 表内の背景色と枠線の色がセットで登録されています。 ▲詳細設定へ戻る ▲トップへ戻る |
 詳細設定の画面詳細
詳細設定の画面詳細
ヘッダー背景
ヘッダー背景を変更することができます。
モチーフから選ぶ画面で、お好みのボタンを選択、ヘッダー背景を変更することができます。


ヘッダー下紹介文
ヘッダー下紹介文の背景色を変更できます。
▼変更される部分

ヘッダーメニュー
ヘッダーメニューやフッターメニューの背景色と記事の背景色が変更できます。
▼変更される部分

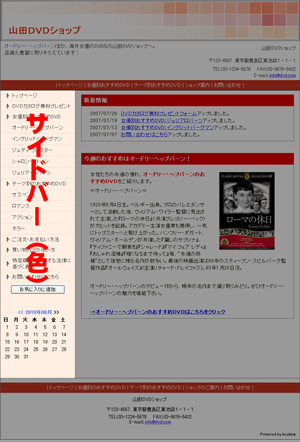
サイドバー(色)
サイドバーの背景色を変更できます。
▼変更される部分

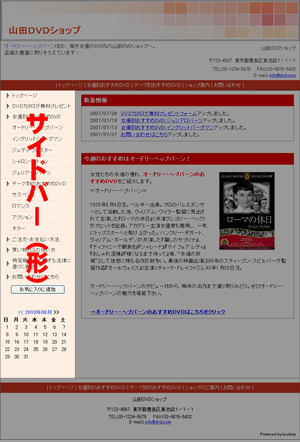
サイドバー(形)
サイドメニューの形やサイドバー上の部品の形を変更できます。
▼変更例


▼変更される部分

記事(色)
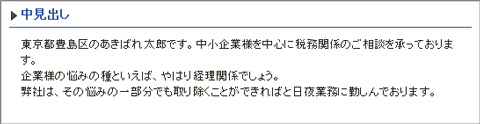
記事の見出しの色を変更できます。
大見出し・中見出し・小見出しが1セットでテンプレートに登録されています。
テンプレートは、「中見出し」の色です。各見出しごとに個別に色指定することはできません。
▼変更される部分

記事(形)
記事の外枠(形)を変更できます。
▼変更例


▼変更される部分

ブログの外側
ブログの外枠より外側の色や壁紙を変更できます。
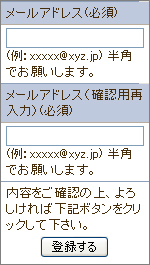
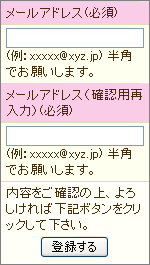
テーブル
ブログ内の表の枠線や背景色、フォームの枠線や背景色を変更できます。
▼変更例(サイドフォーム)


▼変更例(表)


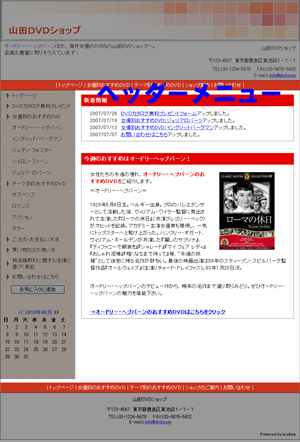
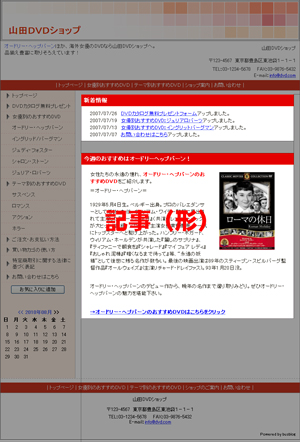
 プレビューエリア
プレビューエリア
デザインの設定がプレビュー画面で表示されます。デザインの変更などを行うと、プレビュー画面に随時反映されます。
画面右上の「サイトの確認」をクリックすると、お客様のブログが表示されます。

 設定内容の確定エリア
設定内容の確定エリア
「デザインの設定を保存する」ボタンをクリックすることで、設定内容が確定し、ブログに反映されます。
基本設定にある「デザインを保存」ボタンと、「デザインの設定を保存する」ボタンは同じ機能ボタンです。どちらをクリックしても変更したデザインを保存できます。
一度保存したデザインは、元に戻すことができません。基本設定にある「元に戻す」機能は、デザインを保存する前まで有効なボタンです。ご注意ください。



