ボタンを入れる方法
ボタンを入れるには、「素材貼付」機能を利用します。
ここでは、「素材貼付」機能を使って、記事にボタンを入れる方法をご案内します。
▼ボタン利用例

操作の前に
あらかじめブログ管理画面にログインしておきましょう。
操作手順
1.記事の作成、または記事の編集画面を開きます。
記事の作成または編集の操作手順は、下記マニュアルをご参照ください。
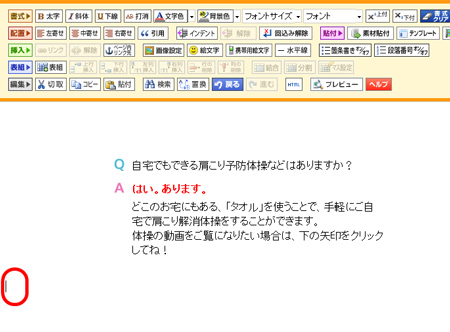
2.ボタンを入れたい場所でクリックし、カーソルをおきます。

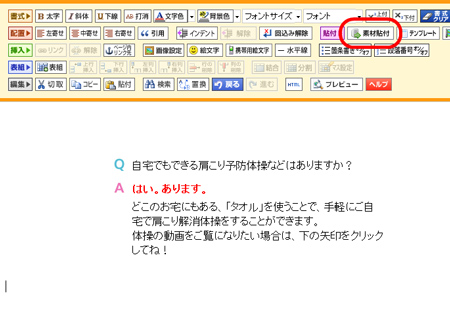
3.「素材貼付」ボタンをクリックします。

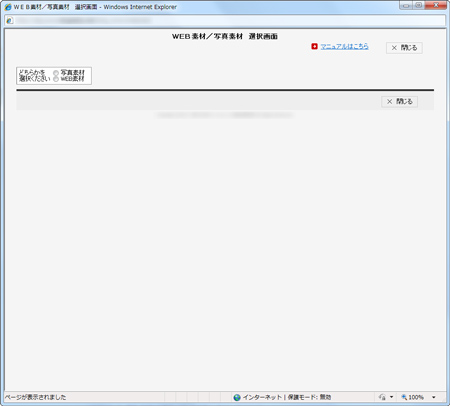
→ WEB素材/写真素材 選択画面が表示されます。

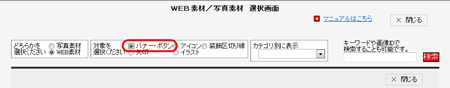
4.「WEB素材」をクリックします。

5.「バナーボタン」をクリックします。

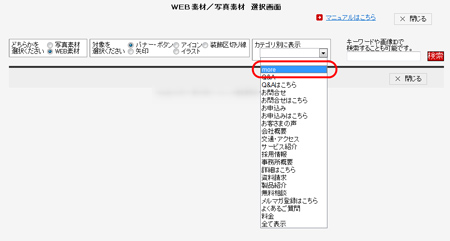
6.カテゴリから、お好みのものを選択します。

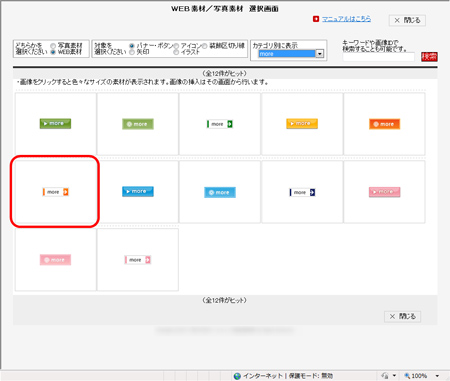
→ ボタン一覧が表示されます。
7.好みのボタンをクリックします。

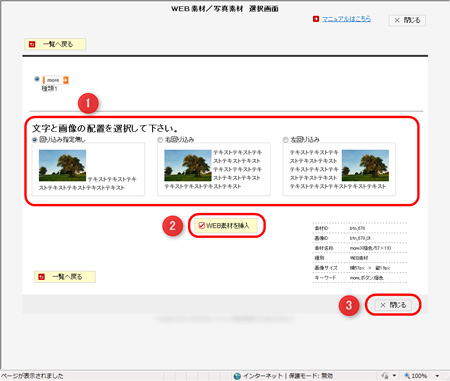
8.文字と画像の配置を選択し、「WEB素材を挿入」ボタンをクリック、最後に「閉じる」ボタンをクリックします。
続けて、他のボタンを挿入する場合は、「閉じる」ボタンをクリックせずに、「一覧へ戻る」をクリックすることでボタン一覧画面に戻ることが可能です。

→ カーソルの場所に、ボタンが入ります。

ボタンにリンクを設定する場合、以下のマニュアルをご参照ください。
→ 画像にリンクをはる
9.ボタンの位置など、調整し、「保存する」ボタンをクリックし、記事を保存します。
保存が完了したら、「サイトの確認」で実際のブログを確認しましょう。
