WEB素材の種類
素材にはいくつかの種類があります。
その代表的な使用方法などをご紹介します。

【1】WEB素材
1 バナー / 2 アイコン / 3 装飾区切り線 /4 ボタン
5 矢印 / 6 イラスト
【2】WEB素材とテキストの位置を揃える
【1】WEB素材
WEB素材にはアイコンやボタン、矢印、バナーなどアクセス者の視線を直接的に誘導するための画像がふくまれています(約400種類/2011年10月現在)。
1 バナー
おもにサイドメニューなどに貼ることで、コンテンツ(記事)への誘導を行うためのものです。
内容としては「Q&A」「交通・アクセス」「よくあるご質問」などの種類があり、それぞれに色やサイズの違うバリエーションが用意されています。
 バナーの例
バナーの例
2 アイコン
記事の見出しや電話番号、あるいはファイルへのリンクなど、強調したい部分をアピールするために使用します。
記事はもちろん、サイドメニューでも使うことができるでしょう。
![]() アイコンの例
アイコンの例
3 装飾区切り線
記事の途中で内容を区切るときなどに活用できる素材です。記事の幅に合わせて、複数の素材を組み合わせて使いましょう。
![]() 装飾区切り線の例
装飾区切り線の例
4 ボタン
メールフォームやお問い合わせなど、アクセス者をアクションに誘導するサイトです。バナーと違っておもに記事中で使うようにデザインされています。
![]() ボタンの例
ボタンの例
5 矢印
記事で作業の順番などを説明するときに流れを示したり、リンクの際に視線を誘導したりするために欠かせないのが矢印です。
 矢印の例
矢印の例
6 イラスト
写真では生々しすぎたり、印象を柔らかくしたい場合に活躍するのがイラストです。おもに記事中で用います。
 イラストの例
イラストの例
【2】WEB素材とテキストの位置を揃える
WEB素材を挿入した後、そのすぐ横に文字を置くと、テキストが若干下方向にズレてしまうことがあります。
WEB素材とテキストの高さを揃えるには、下記のような方法があります。
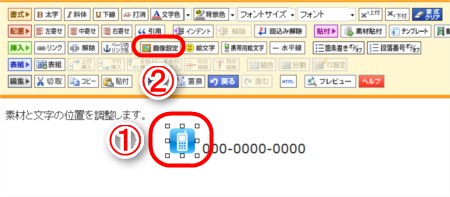
1)ブログの記事編集画面で、高さをそろえたいWEB素材を選択する
2)素材を選択した状態で「画像設定」ボタンをクリックします

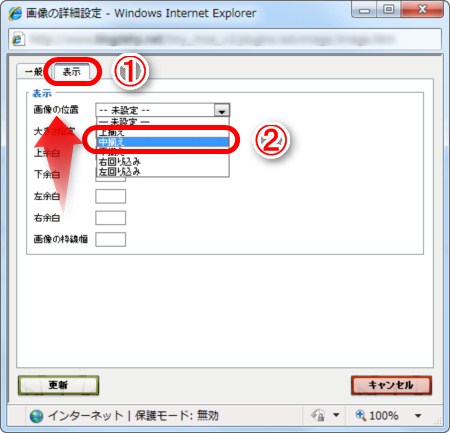
3)「表示」タブの中にある「画像の位置」を「中揃え」へ変更し、「更新」ボタンをクリックします。

手順は、以上です。記事の保存と再構築を忘れないようにしましょう。
