トップページに大きな画像を挿入する
ここでは、トップページに大きな画像を挿入する方法を解説します。
「メイン上ピクチャ(トップ」を使うと、ブログのトップページのメインエリアに画像を表示することができます。
トップページ専用部品です。
メイン上ピクチャに入れることができる画像の横幅サイズは、
・標準(1段組):760px
・標準(2段組):576px
・標準(3段組):384px
・ワイド(1段組):970px
・ワイド(2段組):786px
・ワイド(3段組):594px
です。横幅が大きすぎる画像を貼り付けると、ブログの表示が崩れます。ご注意ください。
トップページに動画(フラッシュ動画)を表示する場合は、「メイン上フラッシュ(トップ)」部品を使うと、便利です。
「メイン上ピクチャ(トップ)」とは?
「メイン上フラッシュ(トップ)」について
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】「メイン上ピクチャ(トップ)」部品の追加方法
【2】「メイン上ピクチャ(トップ)」部品の編集方法
【1】「メイン上ピクチャ(トップ)」部品の追加方法
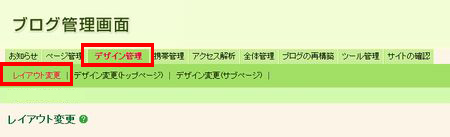
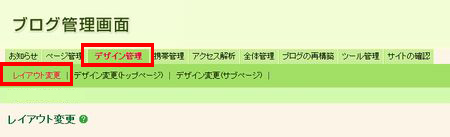
1.「デザイン管理」-「レイアウト変更」をクリックします。
「レイアウト変更」画面が開きます。

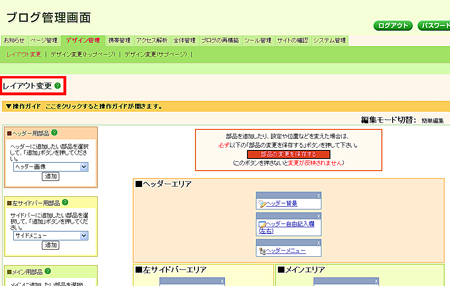
→「レイアウト変更」画面が表示されます。

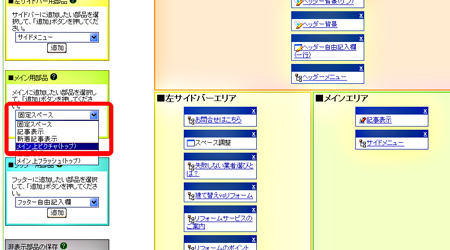
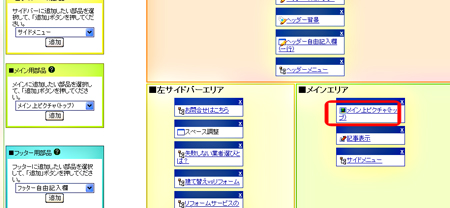
2.メイン用部品の、「メイン上ピクチャ(トップ」を選択します。

3.「追加」ボタンをクリックします。

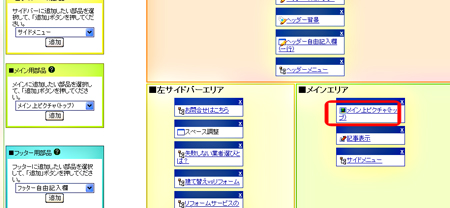
4.部品名をクリックします。

→設定画面が表示されます。

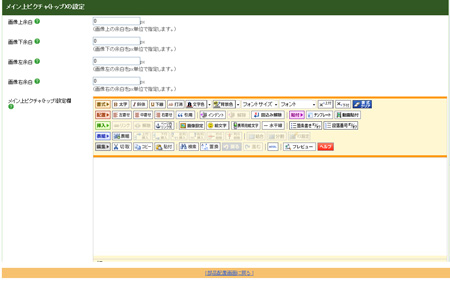
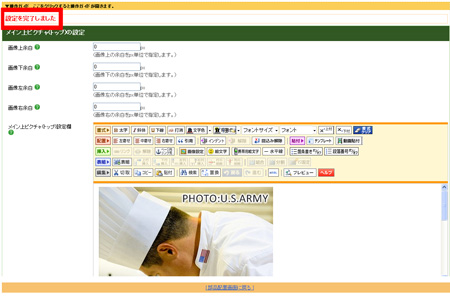
5.必要に応じて余白欄に余白の数値を入力します。
→通常は、余白が上下左右全て「0」の値が入っています。余白を広げたい場合のみ、数値を入れてください。

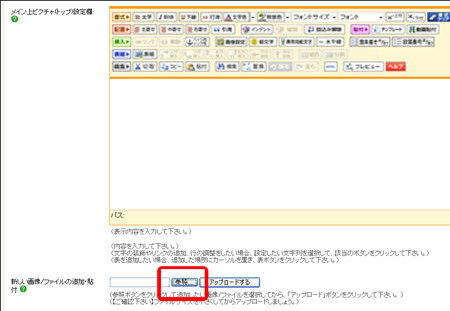
6.画像を貼り付けます。「参照」ボタンをクリックし、

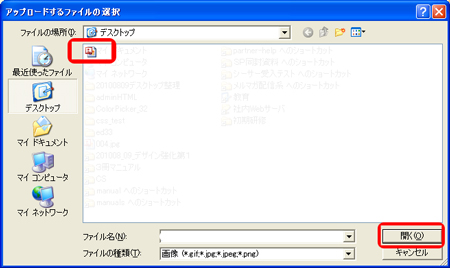
7.「アップロードするファイルの選択」ボックスが表示されます。使いたい画像を選択し、「開く」ボタンをクリックします。

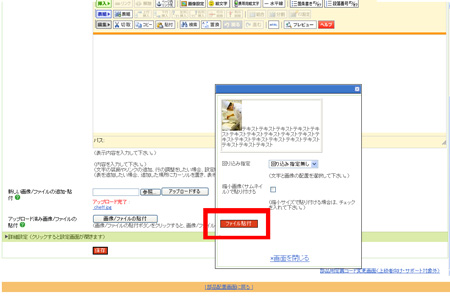
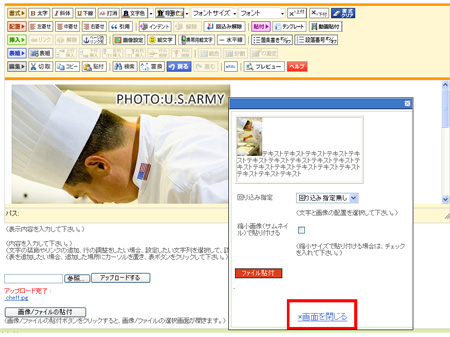
→「アップロード完了」が表示されます。画像以外にも文字などを入れる場合は、「メイン上ピクチャ(トップ)設定欄?」に入力します。
8.「ファイル貼付」ボタンをクリックします。

9.「画面を閉じる」をクリックし、ボックスを閉じます。

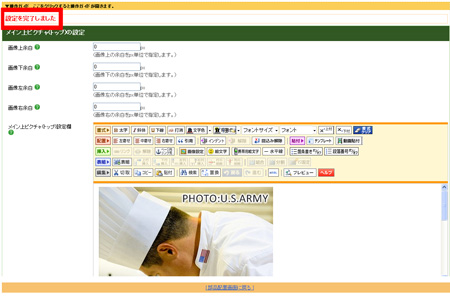
10.「保存」ボタンをクリックします。

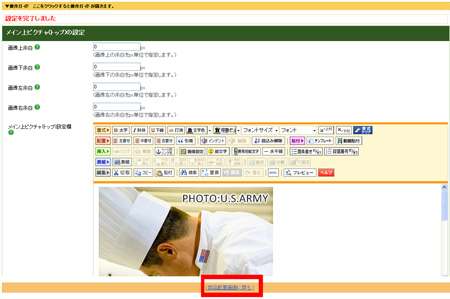
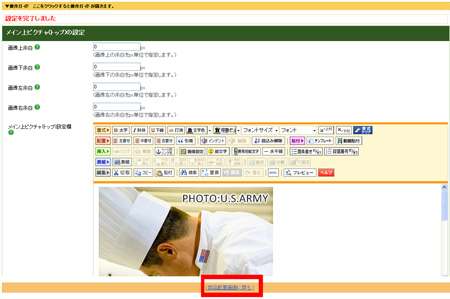
→「設定を完了しました」と表示されます。

11.「部品配置画面に戻る」をクリックします。

→表示順を変更する場合は以下のオンラインマニュアルをご参照ください。
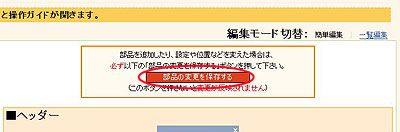
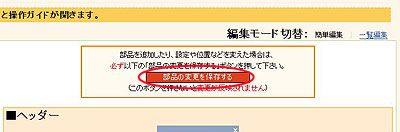
12.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

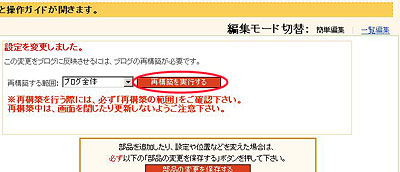
→「設定を変更しました。」というメッセージが表示されます。
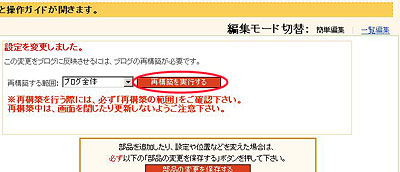
13.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
できあがりを「サイトの確認」で確認しましょう。
【2】「メイン上ピクチャ(トップ)」部品の編集方法
1.「デザイン管理」-「レイアウト変更」をクリックします。
「レイアウト変更」画面が開きます。

2.メインエリアにある「メイン上ピクチャ(トップ)」部品の部品名をクリックします。

→設定画面が表示されます。
3.必要に応じて各余白やメイン上ピクチャ(トップ)設定欄を編集します。
4.「保存」ボタンをクリックします。

→「設定を完了しました」と表示されます。

5.「部品配置画面に戻る」をクリックします。

→表示順を変更する場合は以下のオンラインマニュアルをご参照ください。
6.画面右側の編集エリアの「部品の変更を保存する」ボタンをクリックします。

→「設定を変更しました。」というメッセージが表示されます。
7.「再構築を実行する」ボタンをクリックします。

→再構築が開始されます。 “再構築が完了しました” というメッセージが表示されたら終了です。
できあがりを「サイトの確認」で確認しましょう。
