ヘッダーでフラッシュ動画を表示させる
ここでは、トップページのヘッダー画像(またはヘッダー背景)の下にフラッシュ動画を追加する方法について解説します。
フラッシュ動画の横幅は、ブログの横幅が標準の場合768px(ピクセル)、ワイドの場合978pxです。

操作の前に
ヘッダー画像(またはヘッダー背景)の下にイメージ画像を追加する場合は、以下のオンラインマニュアルをご参照ください。
フラッシュを追加するには、
- フラッシュ用の「swfファイル」
- フラッシュ作成時に一緒にできる「embed」タグ
が必要です。
フラッシュ用の「swfファイル」、フラッシュ作成時に一緒にできる「embed」タグは、お客さまご自身でご用意ください。
(業者に依頼してフラッシュを作成した場合は、制作した業者にお問い合わせください。)
フラッシュファイルの作成については、操作サポートのサポート範囲外となります。
作成方法等についてお問い合わせいただいても、ご案内はできかねますので、何卒ご了承ください。
操作手順
あらかじめ、ブログ管理画面にログインしておきましょう。
【1】swfファイル(フラッシュ動画)のアップロード
【2】swfファイル(フラッシュ動画)のURL確認(コピー)
【3】「embed」タグの編集
【4】「ヘッダーフラッシュ(トップ)」部品の追加
【1】swfファイル(フラッシュ動画)のアップロード
1.「ページ管理」−「画像/ファイル一覧」をクリックします。

→「画像/ファイル一覧」画面が表示されます。

2.「ファイル選択」にて「参照」ボタンをクリックします。

→「ファイルの選択」画面が開きます。
3.アップロードしたいファイルを選択し、「開く」をクリックします。

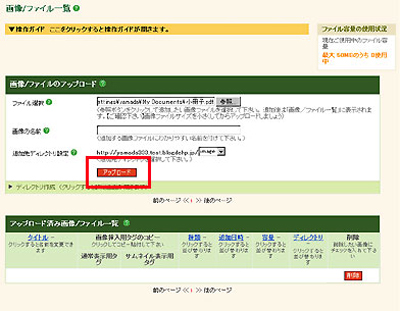
4.必要に応じて、画像の名前を入力します。
ブログの管理画面上で管理しやすい名前を「画像の名前」欄に任意で入力します。
「アップロード済み画像/ファイル一覧」画面で、アップロードしたファイルの「タイトル」として表示されます。
ファイル名ではありません。

5.「アップロード」ボタンをクリックします。

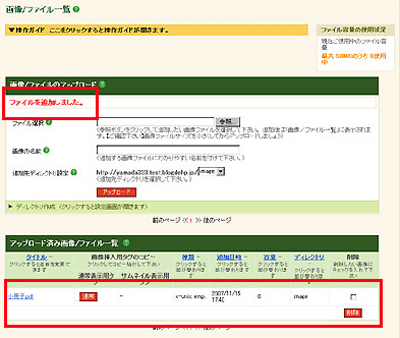
→「ファイルを追加しました」と表示されます。
「アップロード済み画像/ファイル一覧」に、追加されたことを確認します。

【2】swfファイル(フラッシュ動画)のURL確認(コピー)
→ 【1】でアップロードしたswfファイルを開くためのURLを確認し、コピーしてメモ帳などに貼り付けます。
6.「アップロード済み画像/ファイル一覧」にて、URLを確認したいファイルのタイトルをクリックします。

7.「通常表示画像」部分に表示されているURLが、ファイルを開くためのURLです。必要に応じ、コピーしてご利用ください。
アップロード済みファイルが画像ファイルの場合は、URLではなく、画像が表示されます。

→ 念のため、「メモ帳」ソフトなどにコピーしたURLのバックアップを貼り付けておきましょう。
【3】「embed」タグの編集
8.タグを編集するため、「embed」タグを、「メモ帳」ソフトなどに貼り付けます。
9.タグ内の、「embed src="xxxx.swf"」 の " " の中を、【2】でコピーしたファイルのURLに書き換えます。
【4】「ヘッダーフラッシュ(トップ)」部品の追加
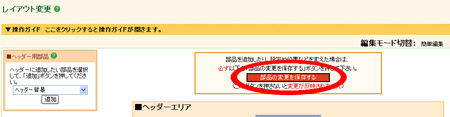
10.「デザイン管理」−「レイアウト変更」をクリックします。

→「レイアウト変更」画面が表示されます。
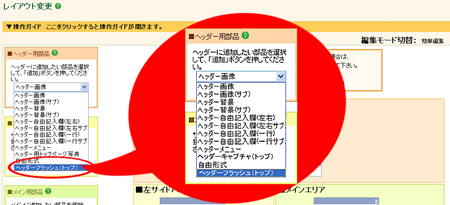
11.ヘッダー用部品ボックスの「ヘッダーフラッシュ(トップ)」を選択します。

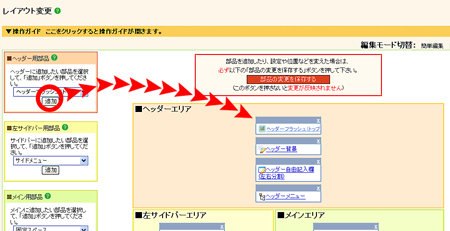
12.「追加」ボタンをクリックします。

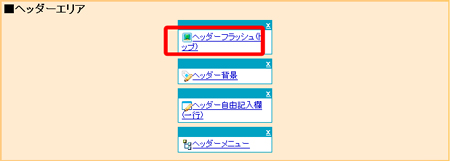
→ヘッダーエリアに「ヘッダーフラッシュ(トップ)」部品が追加されます。
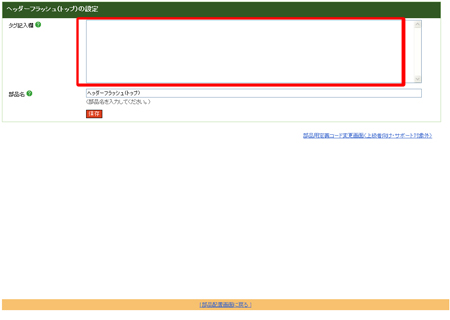
13.部品名「ヘッダーフラッシュ(トップ)」をクリックし、設定画面を前面に表示させます。

14.「ヘッダーフラッシュ(トップ)の設定」画面のタグ入力欄に、【3】−9で書き換えたタグを貼付ます。

15.「部品名」に、管理しやすい部品名(例えば、フラッシュ動画1)を入力し、「保存」ボタンをクリックします。

→ 「設定が完了しました」と表示されます。
16.「部品画面に戻る」ボタンをクリックします。

17.「部品の変更を保存する」ボタンをクリックします。

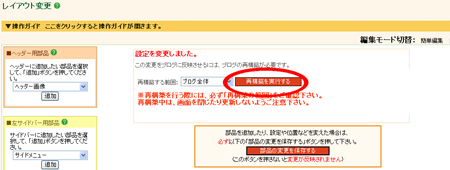
18.「再構築を実行する」ボタンをクリックします。

「部品の変更を保存する」ボタンで、ブログの管理画面に編集した内容を登録できます。「再構築を実行する」ボタンで、実際のブログとブログ管理画面の情報を同期できます。
「部品の変更を保存する」をクリックせずに、「レイアウト変更」以外の画面へ切り替えると、編集前の状態に戻ります。「レイアウト変更」画面で編集を行った場合は、必ず「部品の変更を保存する」ボタンと、「再構築を実行する」ボタンをクリックしましょう。
「ヘッダーフラッシュ(トップ)」部品の位置を移動する方法は下記オンラインマニュアルをご参照ください。
これで、ヘッダー画像の下にイメージ画像を追加する操作は完了です。
ブログを閲覧し、画像を確認しておきましょう。
