ブログの横幅変更方法
ブログ全体の横幅を変更する方法を解説します。
※ お客様によっては、この機能をご利用になれない場合があります。
完成型・オリジナルヘッダー画像を使っている場合、ブログの横幅を変更する前にヘッダー画像を新しく作り直す必要があります。
画像の横幅サイズについて
完成型・お試し型とは?
ヘッダー画像の変更方法(完成型・オリジナル)
変更前に必ずお読みください
ブログの横幅を変更すると、実際のブログが以下のような状態になることがあります。変更前に必ずお読みになり、慎重に作業していただけますようお願いいたします。
▼ブログの見た目が崩れます
ブログの横幅を変更すると、ブログの見た目が崩れます。

変更した場合は、ただちに「デザイン変更」画面でレイアウトの再調整やヘッダー画像の差し替えなどを行ってください。
レイアウトの再調整や記事の修正などがただちにできない場合、たとえばメインエリアの記事では、改行位置が変わってしまったり、表が崩れたり、といった影響が出る可能性があります。また、ヘッダー画像は自動ではワイドに変更されませんので、標準幅のまま表示されてしまいます。
このように、ブログが崩れたままの状態で公開されてしまうおそれがありますので、ワイドへの変更は十分な検討と準備を行なったうえ、慎重に実施していただくようお願いいたします。
▼元の状態を再現できない場合があります
ブログ管理画面には、現在のブログの状態を記憶する機能はありません。
このため、横幅を標準からワイド(またはワイドから標準)に変更後、なんらかの編集をして保存や再構築をしてしまうと、元の状態を再現できませんので十分ご注意ください。
ただし、編集や保存をする前であれば、元の状態へ戻すことは可能です(ワイドから標準へ、標準からワイドへの切り替えは何度でも可能です)。
▼完成型やオリジナルヘッダー画像は画像の新規作成が必要です
ヘッダー画像が「完成型ヘッダー画像」および「オリジナルヘッダー画像」の場合、ワイド幅をご利用いただくには、ワイド幅用のヘッダー画像を新規作成する必要があります。
「お試し型ヘッダー画像」をご利用の場合は、ワイド用のヘッダー画像をご用意しておりますので、変更可能です。
▼オリジナルデザインの場合、ワイド機能をご利用いただけません
「オリジナルデザイン」をご利用の場合は、独自のテンプレートを使用している関係上、ワイドに変更する機能をご利用いただけません。
もしワイドへ変更したいという場合は、新規にデザインを作成しなおす必要がございますので、あらかじめご了承ください。
操作の前に
ブログ管理画面にログインしておきましょう。
操作手順
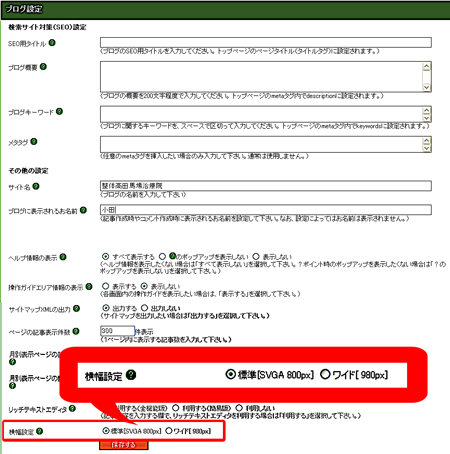
1.「全体管理」-「ブログ設定」をクリックします。
→ブログ設定が開きます。

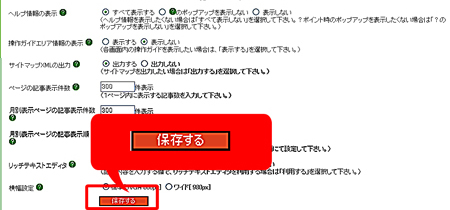
2.ブログの横幅欄で「標準」「ワイド」のいずれかを選択します。

3.「保存する」ボタンをクリックします。

→ここまでの設定では、横幅を変更する前準備となります。実際に横幅を変更するには、以下の操作を行ってください。
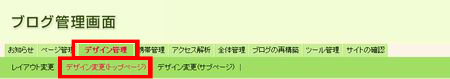
4.「デザイン管理」-「デザイン変更(トップページ)」をクリックします。
→「デザイン変更(トップページ)」画面が表示されます。

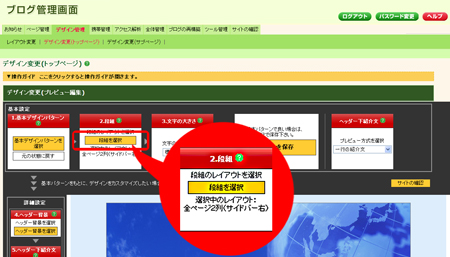
5.基本設定の、「2.段組」の「段組を選択」ボタンをクリックします。
ブログの横幅変更後は、段組の再設定が必要です。

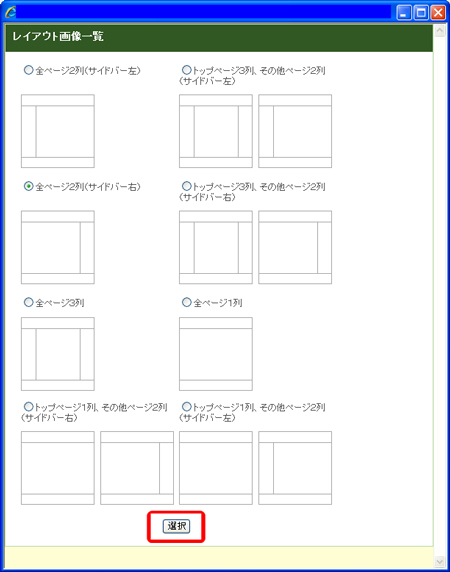
→「レイアウト一覧」ボックスが表示されます。
6.以前設定していた段組パターン、または、お好みの段組パターンを選択し、「選択」ボタンをクリックします。

→選択した段組みでプレビュー表示されます。次に、ヘッダー画像を再設定します。
ヘッダー画像が「完成型」の場合は、画像を変更したブログの横幅に適したサイズに変更後、以下のマニュアルをご参照ください。
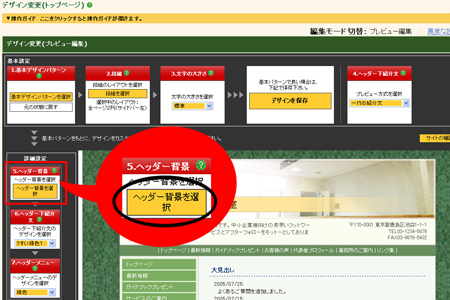
7.詳細設定で、「ヘッダー背景」の「ヘッダー背景を選択」をクリックします。

→「ヘッダー画像一覧」画面が前面に開きます。
8.ヘッダー背景選択ボックスが表示されるので、お好みの分類ボタンをクリックします。
分類がよくわからない場合は、「all」ボタンをクリックします。

9.表示されたヘッダー背景選択画面から、現在設定しているヘッダー背景の「小」「中」「大」のいずれかお好みをクリックし、「決定」ボタンをクリックします。

→「ヘッダー画像一覧」画面が閉じます。
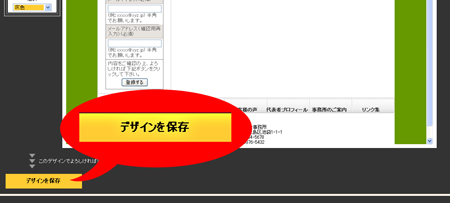
10.最下部の「デザインを保存する」ボタンをクリックします。
「デザインを保存する」ボタンをクリックすると、元の状態に戻すことができません。保存する前に設定内容を確認しましょう。

「段組」を設定した場合、ブログの再構築を行っていただく必要があります。以下の手順で再構築を行ってください。
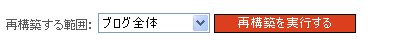
11.再構築を行います。画面上部に表示される「再構築を実行する」ボタンをクリックします。

ブログの横幅設定は以上です。「サイトを確認」から実際のブログを確認しておきましょう。
グラデーション入りデザインを使っている場合、上記手順を行っても、表示が崩れる場合があります。以下のサイトをご参照ください。
